在HTML中,可以通过使用width属性和height属性设置input宽度和高度的方式来设置其大小,只需要给input元素添加“width:宽度值;height:高度值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中设置input大小的方法(步骤)
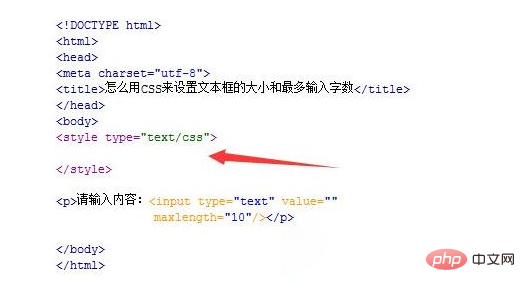
1、新建一个html文件,命名为test.html,用于讲解怎么用CSS来设置文本框的大小和最多输入字数。

2、在test.html文件内,使用input标签创建一个type类型为text的文本框,并设置其默认值value为空。

代码效果

3、在test.html文件内,使用maxlength属性设置input输入框最多只能输入10个字。

4、在test.html文件内,编写标签,页面的css样式将写在该标签内。

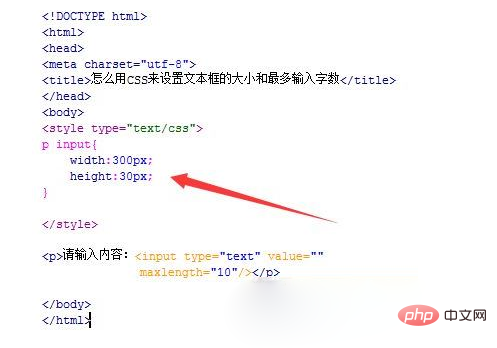
5、在css标签中,通过input元素名称设置其css样式,使用width属性设置input的宽度为300px,使用height属性设置input的高度为30px。

6、在浏览器打开test.html文件,查看实现的效果。

推荐学习:HTML视频教程
以上是html input大小怎么设置的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AM
React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AMTonavigateReact'scomplexecosystemeffectively,understandthetoolsandlibraries,recognizetheirstrengthsandweaknesses,andintegratethemtoenhancedevelopment.StartwithcoreReactconceptsanduseState,thengraduallyintroducemorecomplexsolutionslikeReduxorMobXasnee
 React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AM
React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AMRectuseSkeyStoeficelyListifyListIdifyListItemsbyProvidistableIdentityToeachelement.1)keysallowReaeActTotRackChangEsInListSwithouterSwithoutreThoutreTheenteringTheEntirelist.2)selectuniqueandstablekeys,避免使用
 在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AM
在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AMKeysinrectarecrucialforOptimizingTherEnderingProcessandManagingDynamicListSefectefection.tospotaTandFixKey与依赖的人:1)adduniqueKeykeystoliquekeystolistItemStoAvoidWarningSwarningSwarningSwarningSperformance和2)useuniqueIdentifiersIdentifiersIdentifiersIdentifiersFromdatainSteAtofIndicessuessuessessemessuessessemessemessemesseysemessekeys,3)
 React的单向数据绑定:确保可预测的数据流Apr 28, 2025 am 12:05 AM
React的单向数据绑定:确保可预测的数据流Apr 28, 2025 am 12:05 AMReact的单向数据绑定确保数据从父组件流向子组件。1)数据流向单一,父组件状态变化可传递给子组件,但子组件不能直接影响父组件状态。2)这种方法提高了数据流的可预测性,简化了调试和测试。3)通过使用受控组件和上下文,可以在保持单向数据流的同时处理用户交互和组件间通信。
 在React组件中选择和管理密钥的最佳实践Apr 28, 2025 am 12:01 AM
在React组件中选择和管理密钥的最佳实践Apr 28, 2025 am 12:01 AMKeysinReactarecrucialforefficientDOMupdatesandreconciliation.1)Choosestable,unique,andmeaningfulkeys,likeitemIDs.2)Fornestedlists,useuniquekeysateachlevel.3)Avoidusingarrayindicesorgeneratingkeysdynamicallytopreventperformanceissues.
 在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AM
在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AMUSESTATE()ISCICIALFOROPTIMINECREACTAPPPERFORMACTACEUTOPACTONCACTONRE REDERSANDUPDATES.TOOPTIMIZE:1)USEUSECALLBACKTOMEMOEMOEIZEFUNCTIONSANDPREVENTUNNNNNNNNNNNNNNNNENESMARYRERER.2)limemememememoforcachingExpensiveComputations.3)
 使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM
使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM使用Context和useState共享状态是因为它们可以简化大型React应用中的状态管理。1)减少propdrilling,2)代码更清晰,3)更易管理全局状态。但要注意性能开销和调试复杂性,合理使用Context和优化技术可以提升应用的效率和可维护性。
 不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM
不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM使用不正确的键会导致React应用程序中的性能问题和意外行为。1)键是列表项的唯一标识符,帮助React高效地更新虚拟DOM。2)使用相同或不唯一的键会导致列表项重新排序和组件状态丢失。3)使用稳定且唯一的标识符作为键可以优化性能,避免全量重渲染。4)使用工具如ESLint来验证键的正确性。正确使用键可以确保React应用的高效和可靠性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





