css flex-direction属性是干什么的
- 青灯夜游原创
- 2021-09-22 17:17:299002浏览
css中flex-direction是“弹性布局”模块的子属性,用于建立主轴,定义flex项目在flex容器中的放置方向;语法“flex-direction: row|row-reverse|column|column-reverse;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
flex-direction属性是Flexible Box(弹性布局)模块的子属性。它建立了主轴,从而定义了 flex 项目在 flex 容器中的放置方向。
语法:
flex-direction: row|row-reverse|column|column-reverse;
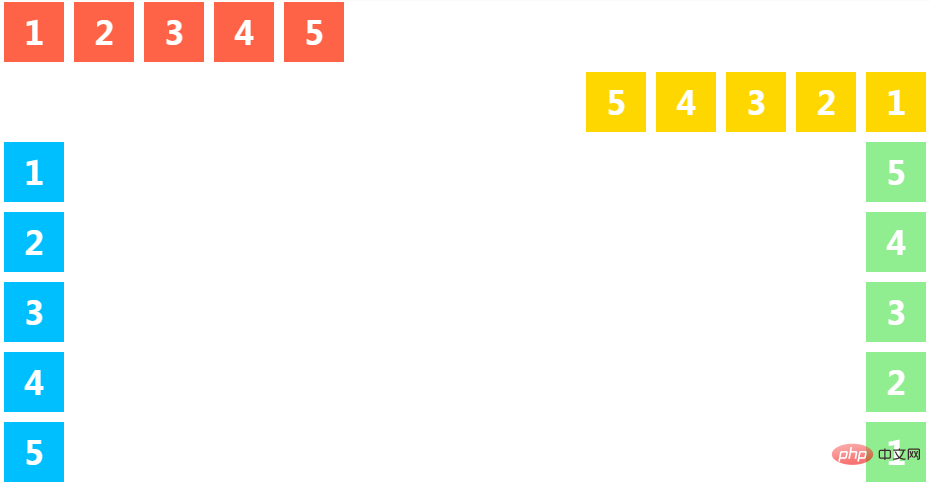
row 默认值。作为一行,水平地显示弹性项目。
row-reverse 等同行,但方向相反。
column 作为列,垂直地显示弹性项目。
column-reverse 等同列,但方向相反。
注意,row和row-reverse受 flex 容器的方向性影响。如果它的文本方向是ltr,则row表示从左到右,row-reverse从右到左的水平轴;如果方向是rtl,则相反。
示例:
<ul class="flex-container row"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container row-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
-ms-box-orient: horizontal;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
}
.row {
-webkit-flex-direction: row;
flex-direction: row;
}
.row-reverse {
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}
.row-reverse li {
background: gold;
}
.column {
-webkit-flex-direction: column;
flex-direction: column;
float: left;
}
.column li {
background: deepskyblue;
}
.column-reverse {
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
float: right;
}
.column-reverse li {
background: lightgreen;
}
.flex-item {
background: tomato;
padding: 5px;
width: 50px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
更多编程相关知识,请访问:编程视频!!
以上是css flex-direction属性是干什么的的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vuejs怎么用ajax下一篇:vuejs1.0与2.0的区别是什么

