如何把vscode snippets用在项目中提高开发效率?下面本篇文章带大家了解一下vscode中的snippets,介绍一下使用它提高项目开发效率的方法,希望对大家有所帮助!

code snippets 是代码片段的意思,是 vscode 提供的根据某字符串快速补全一段代码的功能,可以提高写代码的效率。【推荐学习:《vscode教程》】

vscode 的 snippets 是可以随项目共享的,多人开发一个项目的时候,可以维护项目级别的 snippets 并且通过 git 共享,来提高项目开发效率。
下面我们来详细了解下 snippets。
snippets 的功能
snippets 配置的格式如下:
{
"For Loop": {
"prefix": ["for", "for-const"],
"body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"],
"description": "A for loop."
}
}- prefix 是触发 snippets 的前缀,可以通过数组指定多个
- body 是填入到编辑器的内容
- description 是 snippets 的描述
其中 body 部分可以通过 ${} 的方式指定光标位置、顺序、占位字符串、可用的值等,有 5 种语法,我们分别来看一下:
光标跳转:1 2
可以通过 2 指定光标位置,当填入 snippets 的内容之后,光标会设置到 2。
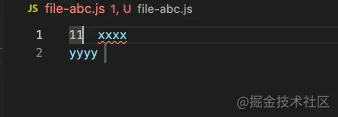
比如这段配置:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"$1 xxxx",
"yyyy $2",
],
"description": "光标跳转"
}
}效果为:

还有当有多个 2 等,编辑一处其他内容也会同步修改,也就是 vscode 的多光标编辑。
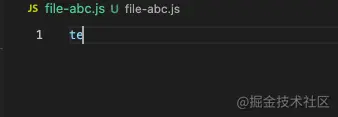
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"$1 xxxx $1",
],
"description": "多光标"
}
}效果为:

通过这种功能可以快速编辑 snippets 中的可编辑内容。
占位符:${1: placeholder}
只是光标跳转虽然可以快速编辑内容,但是不知道编辑的部分是什么,所以 snippets 支持了设置 placeholder 的值,默认会选中该段文本,输入内容即可覆盖。
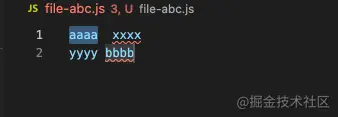
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"${1:aaa} xxxx",
"yyyy ${2:bbb}",
],
"description": "光标跳转"
}
}效果为:

可选值:${1|text1,text2,text3|}
占位符的方式就像 input 标签加了个 placeholder 属性,还是要手动输入,当可编辑区域是有几个可选的值的话,就要换成下拉选择,在 snippets 里就是通过 ${1|text1,text2,text3|} 的方式支持,在 | 和 | 之间填入通过 , 分割的多个选项。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"${1|神说要有光,卡颂|}"
],
"description": "可选值"
}
}效果为:

变量:$变量名
在模版可编辑位置填入内容的时候,有的时候需要用到选中的值、剪贴板的值、文件名、日期等,这些信息通过 snippets 中支持的变量来取。
比如:
- TM_FILENAME: 文件名
- TM_CURRENT_LINE: 当前行的内容
- CLIPBOARD: 剪贴板内容
- WORKSPACE_NAME:workspace 的名字
- WORKSPACE_PATH:workspace 的路径
- CURRENT_YEAR:当前年
- CURRENT_MONTH:当前月
- CURRENT_DATE:当前日
- RANDOM: 随机数
- RANDOM_HEX: 6 位随机 16 进制数
- UUID: 唯一 id
可以取这些变量的值来填入到光标位置,方式就是使用 CURRENT_YEAR 的方式。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"当前文件: $TM_FILENAME",
"当前日期: $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE"
],
"description": "变量"
}
}效果为:

变量转换:${变量名/匹配的正则/替换到的字符串/匹配模式}
支持了变量的填入还不行,因为有的变量的内容不合适,需要做一些字符串替换,所以 snippets 支持了 transform 的功能。
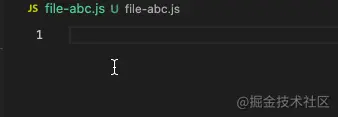
比如 abc-123.js 的文件,
我们通过 $TM_FILENAME 取到文件名,然后把后缀去掉转成大写填入
${TM_FILENAME/(.*)\\.[a-z]+/${1:/upcase}/i}复制代码
对文件名 TM_FILENAME 做正则匹配 (.*).[a-z]+,把分组一变成大写之后返回,匹配模式为忽略大小写(ignore)。
{
"填入文件名": {
"scope": "javascript,typescript",
"prefix": "filename",
"body": [
"${TM_FILENAME/(.*)\\.[a-z]+/${1:/upcase}/i}"
],
"description": "文件名"
}
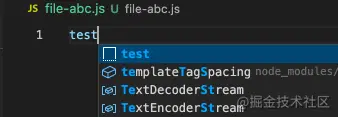
}我们实验下效果:

可以看到,正确的取到了文件名,并且去掉后缀转成大写填入了。
知道了 snippets 的功能,那么怎么设置 snippets 呢?snippets 在什么范围内生效呢?
snippets 的范围
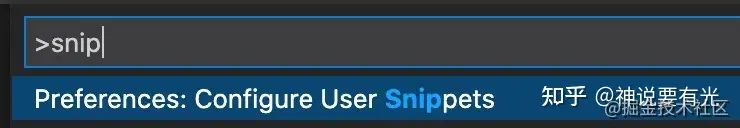
command + shift + p 打开命令面板,输入 snippet,选择 configure user snippets:

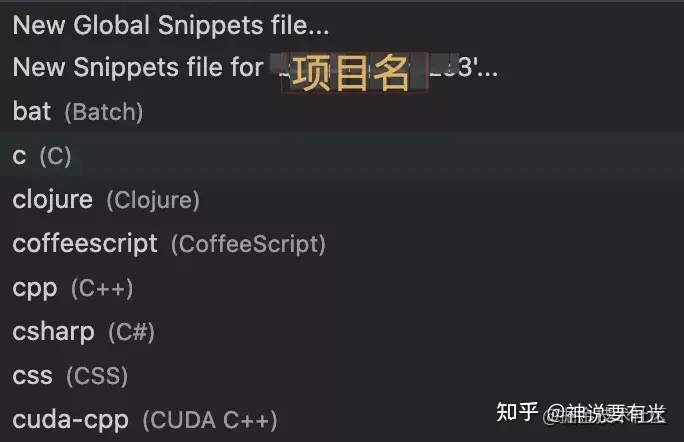
可以选择创建全局的、项目范围的、语言范围的 snippets:

分别会打开不同位置的文件来添加 snippets。
语言级别的 snippets 是对于特定语言才生效,这个还可以封装成插件。在插件的 package.json 中配置下即可:
{
"contributes": {
"snippets": [
{
"language": "javascript",
"path": "./snippets.json"
}
]
}
}项目范围的 snippets 是在项目根目录的 .vscode/xxx.code-snippets 下面添加的,vscode 启动的时候会读取这些文件,然后使之在项目范围内生效。
当有一些项目级别的代码片段可以共享的时候,完全把这个文件提交到远程 git 仓库,然后项目成员都可以共享这些 snippets 设置。对于一些模版代码比较多的项目,还是比较有意义的。
总结
snippets 是 vscode 提供的用于提高开发效率的一些快速输入代码片段的功能,支持光标位置的跳转、多光标同时编辑、占位符、可选值、变量、变量转换等功能,灵活运用这些功能,可以作出易用的提高开发效率的 snippets。
snippets 有 global、language、project 3 种生效范围:global 是全局的设置;language 是语言级别的设置,可以进一步封装成插件共享;project 则是项目范围内的,在 .vscode 下的 xx.code-snippets 中,完全可以提交到 git 仓库,和其他成员共享。
灵活运用 snippets 功能,是可以提高开发效率的,而且这个也是可以项目级别共享的。希望这篇文章能够帮大家了解 snippets。
原文地址:https://juejin.cn/post/7005878164517814280
作者:zxg_神说要有光
更多编程相关知识,请访问:编程入门!!
以上是了解VSCode中的snippets,看看怎么提高开发效率!的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AM
Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AMVisualStudio(VS)是微软开发的一款功能强大的集成开发环境(IDE),支持多种编程语言,如C#、C 、Python等。1)它提供了丰富的功能集,包括代码编辑、调试、版本控制和测试。2)VS通过强大的编辑器和调试器处理代码,并使用Roslyn和Clang/MSVC编译器平台支持高级代码分析和重构。3)基本用法如创建C#控制台应用程序,高级用法如实现多态性。4)常见错误可通过设置断点、查看输出窗口和使用即时窗口调试。5)性能优化建议包括使用异步编程、代码重构和性能分析。
 Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM
Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM在VisualStudio中,代码编译、测试和部署的步骤如下:1.编译:使用VisualStudio的编译器选项将源代码转化为可执行文件,支持多种语言如C#、C 和Python。2.测试:利用内置的MSTest和NUnit等框架进行单元测试,提高代码质量和可靠性。3.部署:通过Web部署、Azure部署等方式,将应用程序从开发环境转移到生产环境,确保安全性和性能。
 Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AM
Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AMVisualStudioisMicrosoft'sflagshipIDE,supportingmultipleprogramminglanguagesandenhancingcodingefficiency.1)ItoffersfeatureslikeIntelliSenseforcodeprediction,multi-tabbedinterfaceforprojectmanagement,andtoolsfordebugging,refactoring,andversioncontrol.2
 Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AM
Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AMVisualStudio的免费版和付费版的主要区别在于功能的丰富程度和支持的服务。免费版(Community)适用于个人开发者和小型团队,提供基本开发工具;付费版(Professional和Enterprise)则提供高级功能,如高级调试和团队协作工具,适合大型项目和企业级开发。
 Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AM
Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AMVisualStudioCommunityEdition是一款免费的IDE,适合个人开发者、小型团队和教育机构。1)它提供代码编辑、调试、测试和版本控制等功能。2)基于Roslyn编译器平台,支持多种编程语言并集成Git和TFVC。3)高级功能包括单元测试,优化建议包括关闭不必要的扩展和使用轻量级编辑器。
 视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AM
视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AMVisualStudio是由微软开发的集成开发环境(IDE),支持多种编程语言,包括C#,C ,Python等。1.它提供了智能感知(IntelliSense)功能,帮助快速编写代码。2.调试器允许设置断点,逐步执行代码,找出问题。3.对于初学者,创建简单的控制台应用程序是入门的好方法。4.高级用法包括项目管理和依赖注入等设计模式的应用。5.常见错误可以通过调试工具逐步解决。6.性能优化和最佳实践包括代码优化、版本控制、代码质量检查和自动化测试。
 Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AM
Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AMVisualStudio适合大型项目和企业级应用开发,VSCode则适合快速开发和多语言支持。1.VisualStudio提供全面的IDE环境,支持微软技术栈。2.VSCode是轻量级编辑器,强调灵活性和扩展性,跨平台支持。
 视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM
视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM是的,VisualStudio某些版本是免费的。具体来说,VisualStudioCommunityEdition对个人开发者、开源项目、学术研究和小型组织免费。然而,也有付费版本如VisualStudioProfessional和Enterprise,适用于大型团队和企业,提供额外功能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






