vuejs解决了什么问题
- 青灯夜游原创
- 2021-09-14 14:07:233092浏览
vuejs解决了MVC模式中control层过重,有太多针对View层交互操作的问题。vue只关心视图层,即把HTML中的DOM与其他的部分独立开来划分出一个层次,来去处理他;Vue不去关心DOM元素的复杂结构,而是考虑的是数据该如何储存。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
一、目前整个前端技术栈的情况
Vue是一个前端技术,所以在学习Vue之前,我们先来了解一下整个前端技术栈的技术和层次:
1、Html5+Css3+Jquery
这是目前前端最基础的技术栈,也就是我们要实现一个前端页面,至少要掌握的基础,Html和Css是前端页面元素和样式的基础语言,而Jquery可以理解为使用JavaScript封装起来的脚本函数库,如果很精通JavaScript,使用Jquery自然很得心应手。
目前纯粹使用这种组合技术的公司很少,一般都会配合第三方框架来实现,主要是为了赶工期哈哈哈。
2、Augular、Vue、React
这三个框架都有很好的性能,都支持数据绑定,组件等基本功能。这里所讨论的框架都是基于组件的。一个组件得到一个输入,并且在一些内部的行为/计算之后,它返回一个渲染的 UI 模板(一个登录/注销区或一个待办事项列表项)作为输出。React 和 Vue比较擅长处理组件,Angular提供了关于如何构建应用程序的强有力的约束,并且还提供了更多开箱即用的功能。一般Vue、React经常用于中小型,或一些大型项目,而Angular因为比较厚重,一般多用于大型项目。
目前大部分互联网公司都会使用这三个框架中的其中一种,例如滴滴出行、饿了么、小米移动商城等使用的是Vue,阿里和知乎的评论功能使用的是React和React-native,广发证券,中兴软创,海尔日日顺等公司使用的是Angular 2(2016年统计)。
3、Node.js
Node.js是一项服务器技术。我们都知道客户端提出服务请求,而服务器端负责处理请求并提供服务。而对于互联网来说,在Node.js之前JavaScript是一项完全的客户端技术,被用于浏览器中实现各种动画,对DOM的操作等等。而后端,即服务端则是由PHP、Python、Ruby、Java等等语言来实现。Node.js的出现,使得前后端使用同一种语言,统一模型的梦想得以实现。
说白了,就是Node.js可以实现服务器的功能。目前大搜车的主app后台、淘宝数据魔方等产品都使用了Node.js作为服务后台。
有一个共识就是,当一个前端开发人员学会了Node.js之后,就可以称自己为“全栈工程师”(前端+后台一人搞定)了,哈哈。
PS:我自己会Java后台,我又懂一部分前端,我是不是也可以叫自己“伪全栈”了(滑稽)?
4、混合app开发(Ionic、ReactNative等)
混合app开发即在原生的Android(安卓)、IOS(苹果系统)智能手机系统的APP应用上,嵌入HTML等网页技术,实现原生与HTML的混合。因为原生APP的开发需要花费大量的时间和开发成本,所以一般都采用混合开发的模式,来实现大的提高开发效率和开发成本,是APP目前的主流开发方式。当然也有一些纯HTML5的移动应用,外面套了一个APP的壳子。
Ionic是基于Apache Cordova的混合移动应用开发方案 。其优势在于可以用前端开发的标准技术:HTML、JavaScript 和 CSS 来开发移动应用。Ionic 也提供了丰富的组件来简化移动应用开发。这些组件在不同的平台上有类似原生组件的外观。Ionic 也可以通过 Apache Cordova 与底层系统进行交互,调用电话簿和摄像头等原生功能。
React Native实现了只使用JavaScript也能编写原生移动应用的效果,它在设计原理上和React一致,通过声明式的组件机制来搭建丰富多彩的用户界面。使用React Native,可以编写一次代码并多次部署到Android和iOS操作系统。对于一些创业公司来说,这样可以节省成本,并为程序员腾出时间完成其他重要任务。
以上就是目前整个前端技术栈的情况,这可以让我们对整个前端生态有一个大致的了解,让我们清楚即将学习的Vue技术在前端技术栈的定位。
二、Vue介绍及其解决的痛点
Vue是一个基于JavaScript的前端框架,是一个国产框架,作者是尤雨溪(著名渐进式 JavaScript 框架 vuejs.org 的创造者)。
Vue是一个单页面框架,基于模块化和组件化的开发模式,其特点就是简单、灵活、高效,在国内的很多中小企业使用的特别多。
说了那么多大、空、虚的词,可能大家还是不知道Vue到底是干啥的,这里我们就要先从Vue的两个大特点说起,分别是“基于视图层的框架”和“MVVM模式”。
1、MVC模式以及其缺陷
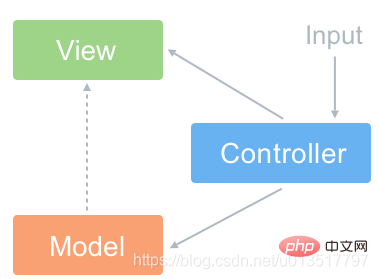
很多童鞋可能不知道“MVVM模式”是啥,但是提到“MVC模式”一般都是知道的,“MVC”设计模式就是model,view,control,即数据模型、视图层、控制层,像Jquery就是这种模式:
我们可以理解为网页上的一个个诸如p的DOM元素为“View视图”,而改变DOM元素属性或值的数据来源方(如Ajax从服务器获取数据),可以理解为“model数据模型”,而使用诸如Jquery之类的脚本去实现页面动态交互,通过事件机制来响应用户的交互操作(例如用户点击按钮之后弹出一个对话框,或修改了标签中的值),即为control层。
而传统的“MVC模式”有什么缺点呢?其实最大的缺点就是control层承担了太多的针对View层的交互操作逻辑。例如找某个被嵌套了很多层的p元素的父级元素,使用Jquery时可能会出现“$ (’#xxx’).parent().parent().parent()”这种写法,如果后期在中间层又多出了其它层的父级元素,这个代码还要修改。相类似这种关联和嵌套的DOM元素,会随着页面的复杂度提高而提高,到时候这些复杂元素的修改将会变得特别困难,甚至牵一发而动全身。
2、MVVM模式以及解决的问题
而Vue的最强大之处就在于解决了上面control层过重的问题。对于Vue而言,它只关心的是视图层,即把HTML中的DOM与其他的部分独立开来划分出一个层次,来去处理他。Vue不去关心DOM元素的复杂结构,而是考虑的是数据该如何储存。这一点正是利用了“MVVM模式”的设计理念。
在“MVVM模式”中,control层被替换为了“ViewModel”层:

ViewModel是干嘛的?它实现了View和Model的自动同步,也就是当Model的属性改变时,我们不用再自己手动操作Dom元素,来改变View的显示,而是改变属性后该属性对应View层显示会自动改变。我们可以理解为我们只需要调整元素属性,剩下的DOM操作由框架来帮我们搞。这不就解决了我们上面说的问题了?下面就说说Vue是怎么具体解决这些问题的。
3、Vue的优点
Vue有“声明式、响应式的数据绑定”、“组件化的开发”和“Virtual DOM”三大优点:
(1)声明式、响应式的数据绑定
使用传统的JQuery或者原生的JavaScript操作一个DOM元素,需要先获取该DOM元素对象,然后再对这个对象进行相应值的修改等操作。而Vue只需要先把要修改的值绑定到js对象(例如一个包含多个子元素的大模块只需要分配一个js对象)上,然后修改这个js对象的值,此时Vue框架就会自动把DOM元素的值进行更新,我们只需要关心js对象值的修改,不需要关心DOM操作。
例如下面这个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" value="" v-model="message">
<hr>
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
效果:

我们在input中输入文字的时候,下面p标签中的内容会同步出现。这里就是将p标签中的值与js对象进行了绑定,这里的js对象是以id为app的整个p和其子元素作为一个整体组件来生成的。
这里,DOM元素跟随js对象值的变化而变化叫做单向数据绑定,如果js对象的值也跟随着DOM元素的值的变化而变化就叫做双向数据绑定。
(2)组件化的开发
一个单页的移动端的应用,往往会有很多个模块需要编写,而这些模块又没有什么明显区分,如两个p实现的是类似的效果,但是为了保证不同模块下的逻辑是不同的,需要给每个功能相似单控制不容的元素起各种各样的名字,来避免逻辑串模块,有时候光input可能就要起好几个名字,例如上面模块是供应商收款信息,下面模块是供应商付款信息,两个input都要显示供应商名字,但id又不能重读,那只能起名类似supplierName1、supplierName2的名字。如果是多人共同开发一个单页面,这样的问题会更多。
Vue引入了组件化开发的思想,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只需要为该模块的父级应用设置一个js对象(标签为该父级元素的id),然后在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现就可以了。
例如刚刚说的供应商收付款的场景,通过Vue可以实现为:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
供应商名称:<input type="text" value="" v-model="message">
<br/>
付款信息:<p>{{ message }}付款1000元</p>
</div>
<hr>
<div id="app2">
供应商名称:<input type="text" value="" v-model="message">
<br/>
收款信息:<p>{{ message }}收款2000元</p>
</div>
<script type="text/javascript">
var app1 = new Vue({
el: '#app1',
data: {
message: '嘉龙化工厂'
}
})
var app2 = new Vue({
el: '#app2',
data: {
message: '千禧塑料厂'
}
})
</script>
</body>
</html>
效果:

此时我们只需要修改每个父级js对象下的message即可,程序员A对app1以及下面的元素进行修改,不影响程序员B对app2下元素的修改,即使值的名字一样,也只和绑定的父标签有关系。这样就实现了DOM元素与js对象值进行打包绑定。
(3)Virtual DOM
Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。此逻辑是为了解决浏览器不停渲染DOM树导致的卡顿,也是解决DOM性能瓶颈的一种方式。
这个涉及到Vue的处理内核逻辑,这里先不做展开,了解即可。
至此,我们从前端整体技术栈情况。MVC存在的问题,MVVM解决的问题、Vue的介绍以及解决的痛点,让大家对Vue有了一个基础的认识。下一篇我们来通过搭建Vue的环境,来学习如何使用Vue。
相关推荐:《vue.js教程》
以上是vuejs解决了什么问题的详细内容。更多信息请关注PHP中文网其他相关文章!

