传递方法:1、父组件利用props向子组件传递数据;2、子组件通过事件传递数据给父组件;3、利用路由传数据;4、利用localStorage或sessionStorage存储数据,然后使用getItem获取数据;5、利用Vuex来传递数据。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
组件(Component)是 Vue.js 最强大的功能。组件可以封装可重用的代码,通过传入对象的不同,实现组件的复用,但组件传值就成为一个需要解决的问题。
1.父组件向子组件传值
组件实例的作用域是孤立的。这意味着不能在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的props选项。
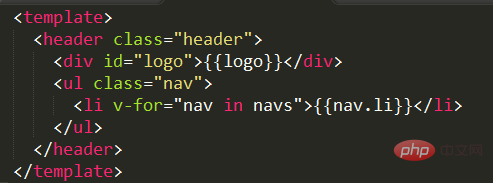
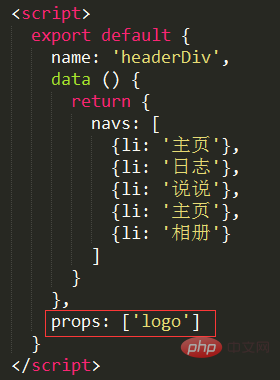
子组件:

子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']

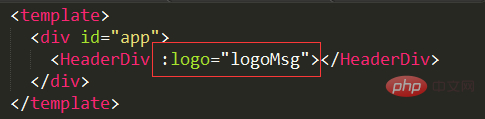
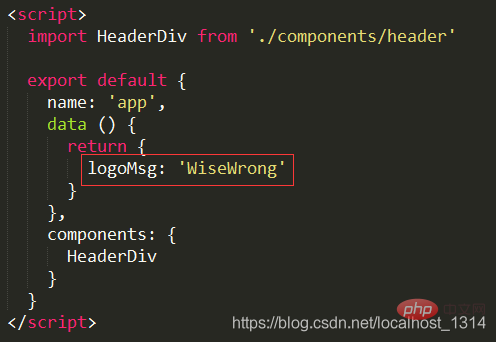
父组件:


2.子组件向父组件传值
子组件主要通过事件传递数据给父组件。
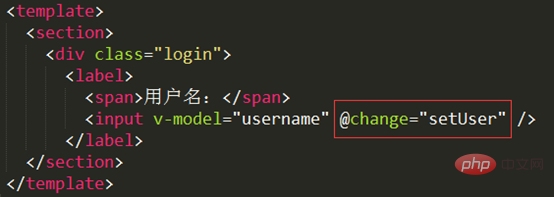
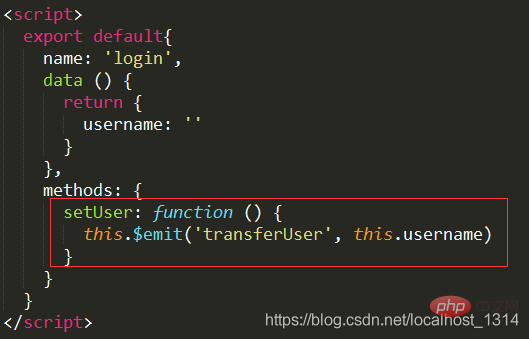
子组件:


其中 transferUser 是一个自定义的事件,this.username 将通过这个事件传递给父组件 。
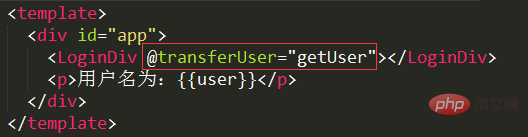
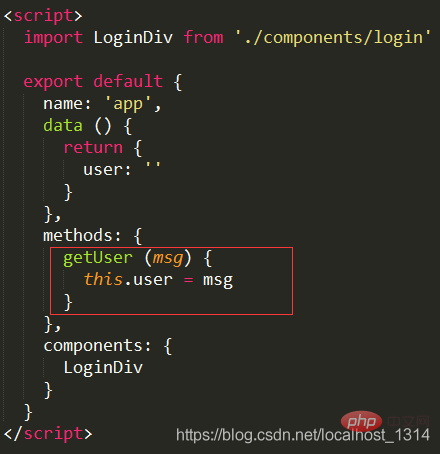
父组件:


getUser 方法中的参数 msg 就是从子组件传递过来的参数 username
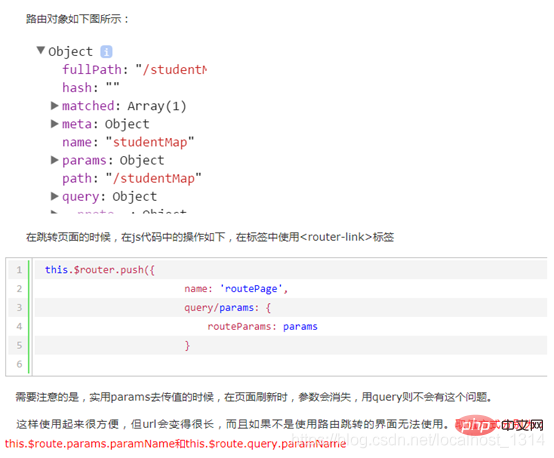
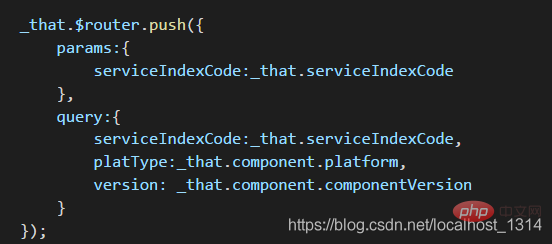
3.路由传值


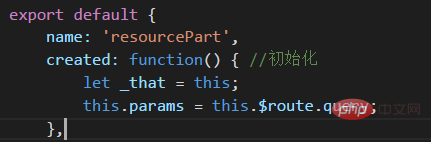
使用时,在生命周期created赋值。

4. 通过localStorage或者sessionStorage来存储数据

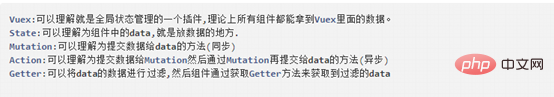
5.Vuex
在应用复杂时,推荐使用vue官网推荐的vuex。
https://vuex.vuejs.org/zh-cn/getting-started.html

相关推荐:《vue.js教程》
以上是vuejs传递数据的方法有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 Netflix的前端:React(或VUE)的示例和应用Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和应用Apr 16, 2025 am 12:08 AMNetflix使用React作为其前端框架。1)React的组件化开发模式和强大生态系统是Netflix选择它的主要原因。2)通过组件化,Netflix将复杂界面拆分成可管理的小块,如视频播放器、推荐列表和用户评论。3)React的虚拟DOM和组件生命周期优化了渲染效率和用户交互管理。
 前端景观:Netflix如何处理其选择Apr 15, 2025 am 12:13 AM
前端景观:Netflix如何处理其选择Apr 15, 2025 am 12:13 AMNetflix在前端技术上的选择主要集中在性能优化、可扩展性和用户体验三个方面。1.性能优化:Netflix选择React作为主要框架,并开发了SpeedCurve和Boomerang等工具来监控和优化用户体验。2.可扩展性:他们采用微前端架构,将应用拆分为独立模块,提高开发效率和系统扩展性。3.用户体验:Netflix使用Material-UI组件库,通过A/B测试和用户反馈不断优化界面,确保一致性和美观性。
 React与Vue:Netflix使用哪个框架?Apr 14, 2025 am 12:19 AM
React与Vue:Netflix使用哪个框架?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVueDirectly.1)TeamExperience:selectBasedAsedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects,vueforsimplerprojects,reactforforforecomplexones.3)cocatizationNeedsneeds:reactofficatizationneedneeds:reactofferizationneedneedneedneeds:reactoffersizatization needeffersefersmoreflexiblesimore.4)ecosyaka
 框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AM
框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AMNetflix在框架选择上主要考虑性能、可扩展性、开发效率、生态系统、技术债务和维护成本。1.性能与可扩展性:选择Java和SpringBoot以高效处理海量数据和高并发请求。2.开发效率与生态系统:使用React提升前端开发效率,利用其丰富的生态系统。3.技术债务与维护成本:选择Node.js构建微服务,降低维护成本和技术债务。
 反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AM
反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AMNetflix主要使用React作为前端框架,辅以Vue用于特定功能。1)React的组件化和虚拟DOM提升了Netflix应用的性能和开发效率。2)Vue在Netflix的内部工具和小型项目中应用,其灵活性和易用性是关键。
 前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一种渐进式JavaScript框架,适用于构建复杂的用户界面。1)其核心概念包括响应式数据、组件化和虚拟DOM。2)实际应用中,可以通过构建Todo应用和集成VueRouter来展示其功能。3)调试时,建议使用VueDevtools和console.log。4)性能优化可通过v-if/v-show、列表渲染优化和异步加载组件等实现。
 vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AM
vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AMVue.js适合小型到中型项目,而React更适用于大型、复杂应用。1.Vue.js的响应式系统通过依赖追踪自动更新DOM,易于管理数据变化。2.React采用单向数据流,数据从父组件流向子组件,提供明确的数据流向和易于调试的结构。
 vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AMVue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





