css3中,可利用transform属性实现图片平移,当值设置为“translate(x,y)”可实现图片在x轴和y轴方向同时平移,值为“translate X(x)”可在x轴方向平移,值为“translateY(y)”可在y轴方向平移。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
平移的定义:元素在原来的位置上直线移动。
Transform属性有三个设置平移的属性值:
translate(x,y)在x轴和y轴方向同时移动
translate X(x)仅在x轴方向移动
translateY(y)仅在y轴方向移动
代码示例:
HTML代码:
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>css代码:
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: pink;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
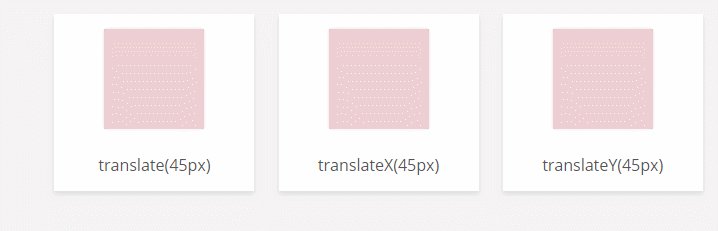
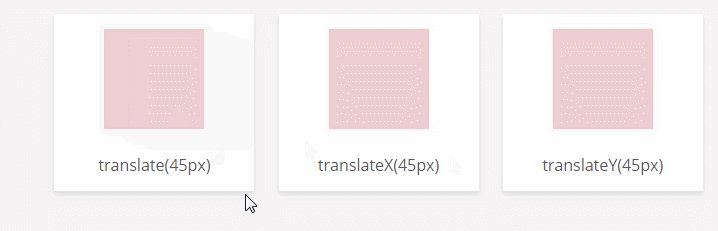
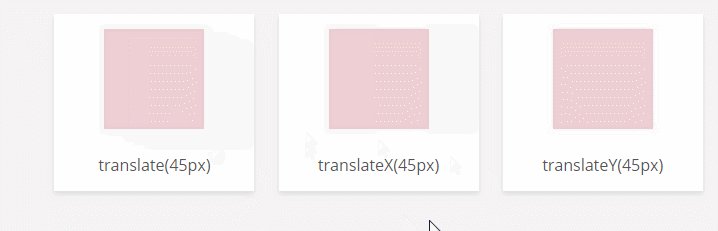
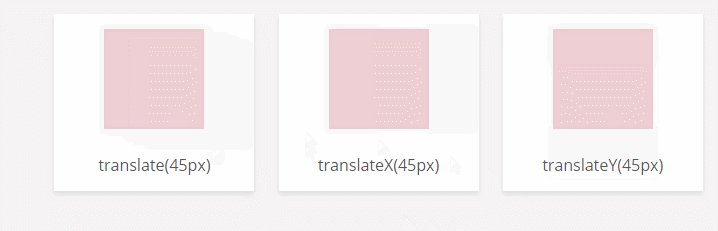
}效果图:

(学习视频分享:css视频教程)
以上是css3如何实现图片平移的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






