本篇文章带大家了解一下css text-emphasis属性,通过几个实例来介绍一下text-emphasis属性的使用方法。

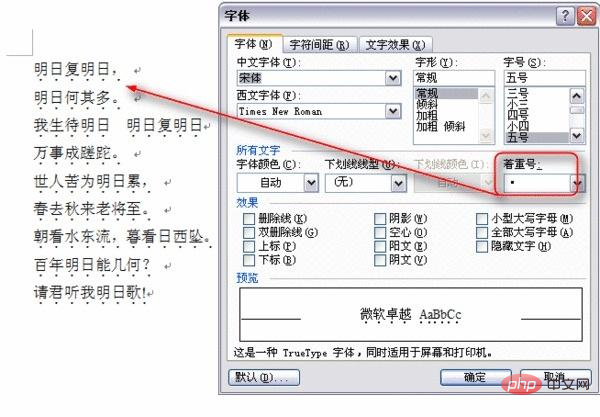
就一般而言,我们所做的页面并非对于文学类用户,因此也不太可能会接触到“着重号”这个符号。如果对于 word 不陌生的朋友应该会知道在 word 中有一个文本设置,就是设置“着重号”的。

电脑中没有 word,就从百度上搜了一张,反正呢,大概就是这个效果了。
那么本文要说的 CSS 属性也就是这个“着重号”的属性,我们可以通过 text-emphasis 属性设置文本“着重号”样式。这是 text-emphasis-color 和 text-emphasis-style 这两个属性的简写方式,也就是说,我们可以通过 text-emphasis 同时设定“着重号”字符样式以及颜色,比如:
p {
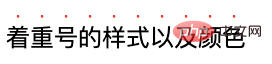
-webkit-text-emphasis: dot red;
text-emphasis: dot red;
}那么就可以看到这样的效果。

至于在 word 中看到的是不是这样的效果,这个我也不知道了,反正呢,在 web 页面中,我们所看到的着重号不仅可以修改字符样式以及颜色,还可以修改大小和位置。
-
text-emphasis-style有好几个属性值,并且也可以输入任意字符; -
text-emphasis-color则可以使用常规的 web 中使用的颜色值,rgba()、rgb()什么的都可以;
而如果想要调整位置的话,那么就是要额外一个属性 text-emphasis-position,虽然看着这个属性跟 style 和 color 很相近,但并不是 text-emphasis 简写中的一个。那么对于 text-emphasis-position 在常规的情况下,我们能控制的位置是上以及下这两个方向,也就是:
text-emphasis-position: over;text-emphasis-position: under;
如想要了解更多的话,可以翻阅一下 MDN 中的具体介绍,这里不赘述。那么按照上面说的,我们把 CSS 部分修改一下,就像这样:
p {
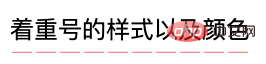
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
}然后得到的结果就是:

看着是不是很像文本的下划线 text-decoration: underline; 的效果呢?那我们再增加一条这个属性看看效果。
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
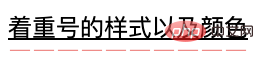
text-decoration: underline;
}
这两个是不同的属性,差异必定也是有的。具体就不细化,主要的差异通过文档也是可以看到。这里需要提一下的是,text-decoration 属性值如果父级设定了 underline 样式,那么子级设定 overline,两个线条样式是会存在,就算是更换了 text-decoration-style 值也是如此。
而 text-emphasis 当我们改变了其中的属性值之后,结果也就不同。同时,如果我们未设定颜色值的话,“着重号”的颜色将会继承元素自身的文本颜色。因为可以设定颜色值,所以我们同样可以使用 transparent 直接设置元素为透明。
提到继承,这里需要注意一个点,“着重号”的文本大小差不多是正常文本的一半左右。
回顾一下前面提到的几个点:
- 可以输入任意字符;
- 如未设定颜色将继承元素自身的
color值,也可以设置为透明; - “着重号”的大小是正常文本的一半左右;
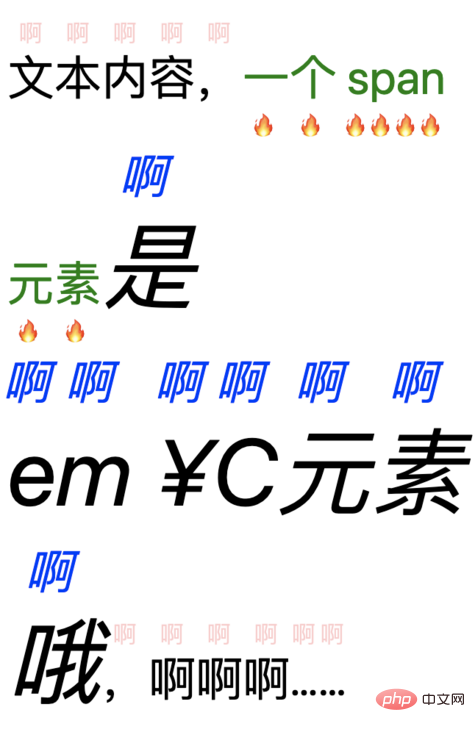
结合这几个点,我们可以这样玩一下。

这里有一些地方是没有“着重号”,有一些是空白的或者特殊字符,部分是随便输入,部分是故意而为之。主要是想看看在一些特殊字符情况下,“着重号”的显示情况。
- 只会显示一个字符,无论该字符是全角还是半角字符,甚至是 emoji 特殊字符;
- 只在可见文本字符上展示“着重号”;
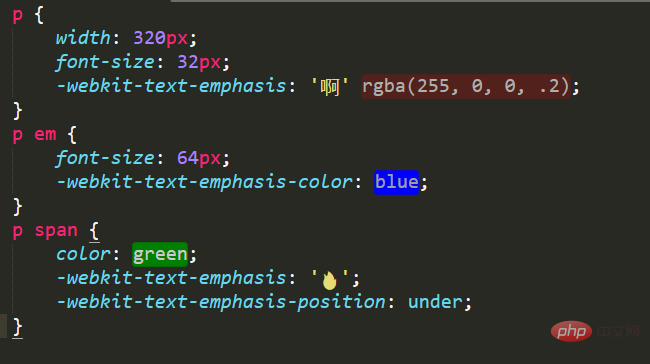
那么这个效果的代码就是:
<p>文本内容,<span>一个 span 元素</span><em>是 em ¥C元素哦</em>,啊啊啊……</p>

那么这篇内容就到这?不,还有一个东西我想说一下。从上面的效果图中可以看到,“着重号”是在文本下面或者上面的,那么对于一个正常的文本来说,行高(line-height)相信大家不会陌生。那么在有“着重号”的部分,加上 line-height 后会是怎么样的效果呢?
line-height: 20px; 加到 p 中之后,并未看到任何变化;而如果把 20px 换成 60px,有变化了,高度撑开了一丢丢;那再加大点,撑开了,“着重号”紧随着文本隔开了上下行内容。

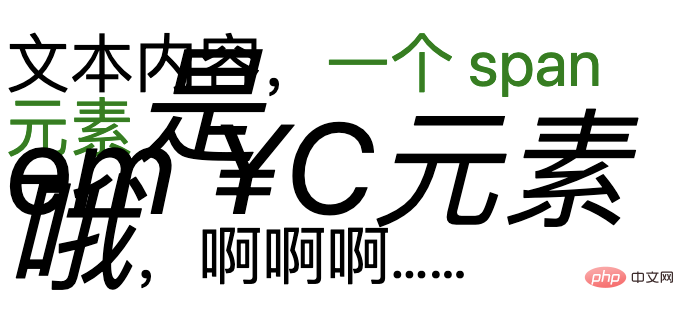
突发奇想,当 line-height 的值比较小的时候,并未看到效果,正常情况下,没有 text-emphasis 时,比较小的 line-height 会让多行内容重叠,就像这样:

可现在有了 text-emphasis 后,并不会重叠了,看来是直接影响了 line-height 最小值的情况,必须保证多行之间的高度值在某个特定值,看着似乎是 1em 左右的大小,以便于放得下比文字正常 font-size 小一半的,且要与文本内容保持一定间距的“着重号”。
回到「冷门的 text-emphasis有什么用呢?」这个话题上。是啊,有什么用呢,除了正常表示某部分的文字内容是着重标记的以外,似乎也感受不到有什么用了。除非就是我们重复利用这个“着重号”的特性来玩,尤其是会撑开 line-height,以保证最少有 1em 左右的空间存在于多行之间。那么如果我们使用一个透明颜色的“着重号”,是不是代表着这部分文字的永远都不会叠加呢?
然后再结合 emoji 或者上下错乱的组合,会不会玩出不一样的天空呢?
回头想想啊,一个好好的“着重号”,还是让它做自己的事情,用来标注文本着重说明吧,还是不玩了。
更多编程相关知识,请访问:编程入门!!
以上是深入浅析css text-emphasis属性,看看它的用法!的详细内容。更多信息请关注PHP中文网其他相关文章!
 浏览器引擎多样性Apr 16, 2025 pm 12:02 PM
浏览器引擎多样性Apr 16, 2025 pm 12:02 PM当他们在2013年去Chrome时,我们失去了歌剧。与Edge今年早些时候也进行了同样的交易。迈克·泰勒(Mike Taylor)称这些变化为“减少
 每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM
每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM在本周的综述中,Apple进入Web组件,Instagram如何插入脚本以及一些思考的食物,以进行自托管关键资源。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。











