js怎么修改css类
- 青灯夜游原创
- 2021-07-01 17:23:023514浏览
js修改css类的方法:1、使用className属性,语法“元素对象.className="css类名"”;2、使用setAttribute()方法,语法“元素对象.setAttribute("class", "css类名")”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法1:使用className属性
className 属性设置或返回元素的 class 属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.mystyle{
background-color: palegoldenrod;
}
.otherstyle{
background-color: palevioletred;
}
</style>
</head>
<body id="myid" class="mystyle">
<input type="button" value="更改类名" onclick="changeClass()"/><br /><br />
<div id="div">Body CSS class名为:mystyle</div>
<script>
function changeClass(){
var x=document.getElementById('myid');
x.className="otherstyle";
document.getElementById('div').innerHTML="Body CSS class名为:"+ x.className;
}
</script>
</body>
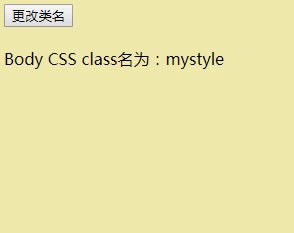
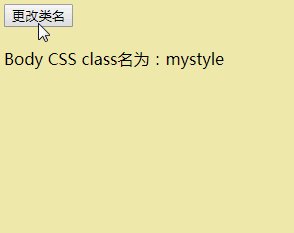
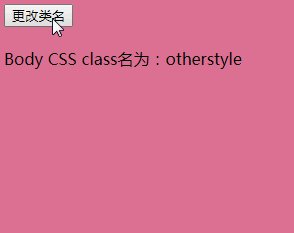
</html>效果图:

方法2:使用setAttribute() 方法
setAttribute() 方法添加指定的属性,并为其赋指定的值。
如果这个指定的属性已存在,则仅设置/更改值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.mystyle{
background-color: palegoldenrod;
}
.otherstyle{
background-color: palevioletred;
}
</style>
</head>
<body id="myid" class="mystyle">
<input type="button" value="更改类名" onclick="changeClass()"/><br /><br />
<div id="div">Body CSS class名为:mystyle</div>
<script>
function changeClass(){
var x=document.getElementById('myid');
x.setAttribute("class", "otherstyle");
document.getElementById('div').innerHTML="Body CSS class名为:"+ x.className;
}
</script>
</body>
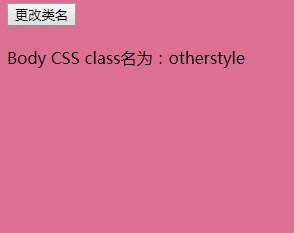
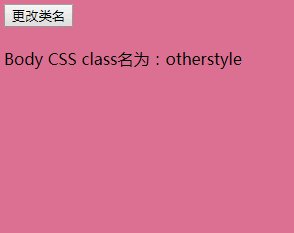
</html>效果图:

【相关推荐:javascript学习教程】
以上是js怎么修改css类的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

