javascript怎么删除当前节点
- 藏色散人原创
- 2021-07-01 11:17:044431浏览
javascript删除当前节点的方法:1、新建一个html文档并写入基本的结构;2、在script标签写绑定事件的函数;3、获取div的父节点,然后用removeChild函数删除节点即可。

本文操作环境:windows7系统、javascript1.8.5版,DELL G3电脑
javascript怎么删除当前节点?
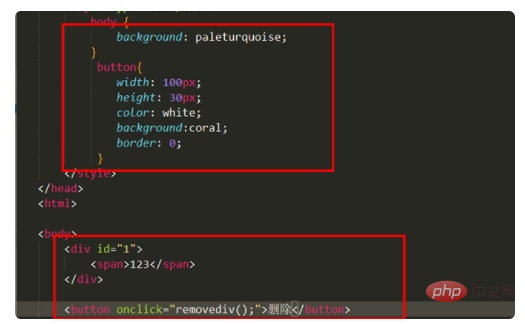
1、首先新建一个html文档,写入基本的结构,并加入一个按钮,给按钮绑定一个点击事件,用于方便演示:

2、然后写入一些样式美化一下界面,在script标签写绑定事件的函数,这里先获取div的dom节点,然后获取div的父节点,最后用removeChild函数删除节点即可:

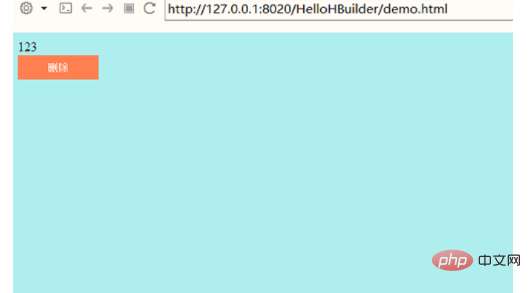
3、来到浏览器首先可以看到div的内容和一个按钮:

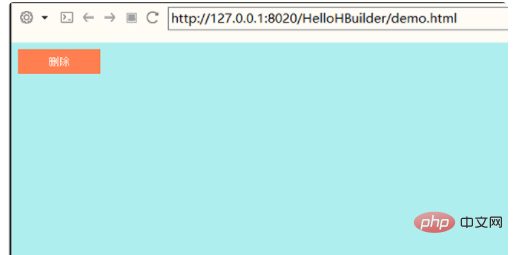
最后点击按钮,上方的div就被删除了。以上就是JS删除当前节点的方法,总结就是获取当前节点dom,在获取父节点最后用removeChild函数删除就可以了:

推荐学习:《javascript高级教程》
以上是javascript怎么删除当前节点的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

