浅谈css perspective属性和perspective()函数的异同点
- 青灯夜游转载
- 2021-06-30 11:00:033766浏览
css perspective属性和perspective()函数间有什么差异?本篇文章带大家简单对比一下perspective属性和perspective()函数,了解一下它们间的异同点。

perspective
透视属性perspective 用于激活元素上的三维空间,以便其子元素可以定位在该空间中。
它允许您通过使 z 轴上较高的元素(靠近观察者)显得更大,而远离的元素显得更小,从而为场景添加深度感。

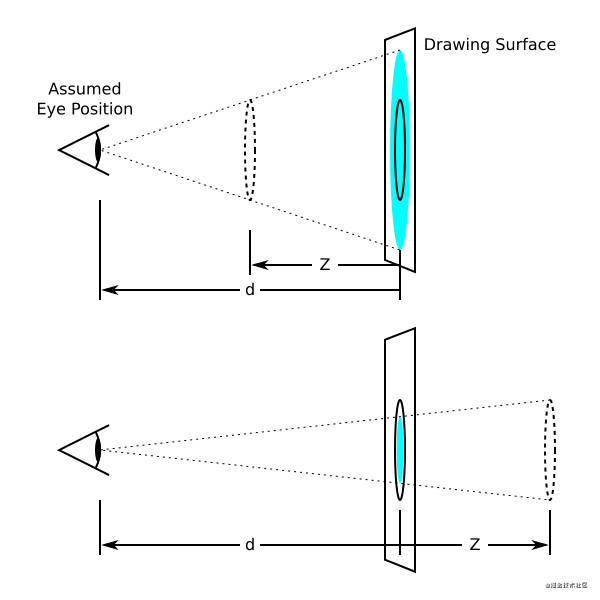
此图像中的蓝色圆圈表示三维空间中的一个元素。 字母 d 表示透视值,即观察者眼睛与屏幕之间的假定距离。 字母 Z 表示元素在 z 轴上的位置。 元素在 z 轴上越远,相对于观察者的外观越小,越近,看起来越大。 这就是立体空间中透视的效果。
在不指定透视的情况下,使用三维变换函数变换的元素将看起来是平面和二维的。
透视属性perspective 与 CSS 变换 transforms 结合使用。 它需要一个长度值或关键字 none。 将此属性与 none 以外的任何值一起使用可建立堆叠上下文。 它还建立了一个包含块(有点类似于 position:relative),就像 transform 属性所做的那样。
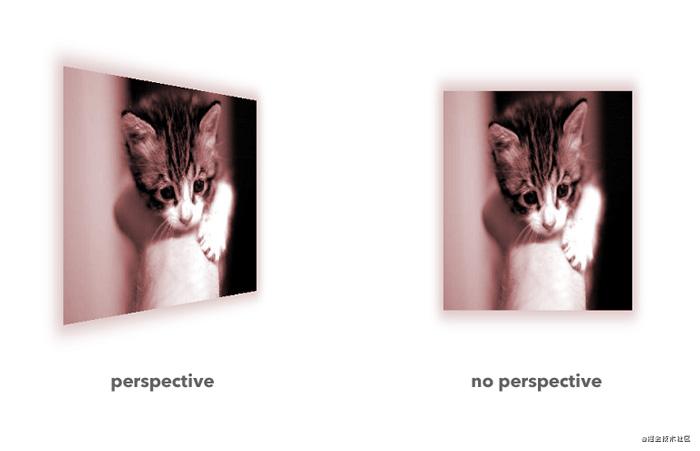
下图显示了在指定和不指定透视的情况下在三维空间中变换(旋转)一个元素的结果。

使用 rotateY() 函数将图像在 y 轴上旋转 50 度。 左边的图像显示了在指定透视的情况下应用旋转的结果,右边的图像显示了没有透视的相同变换。 在右边的图像中,变换看起来是平面和二维的,因为没有触发三维空间。
默认情况下,3D 空间的消失点(vanishing point)位于中心。 (它可以使用透视原点属性 perspective-origin进行更改。)
官方语法
- 声明:
perspective: none | <length>
- 初始值:none
- 适用于:transformable elements
- 动画: 可以,作为长度
值(Values)
none
没有应用透视,因此没有触发三维空间。
d82af2074b26fcfe177e947839b5d381
指定观察者和 z=0 平面之间的假定距离。它用于计算透视矩阵,使之将透视变换应用于元素及其内容。如果设置为零,则不应用透视。不允许使用负值。有关可能值的列表,请参阅 d82af2074b26fcfe177e947839b5d381 条目。
例子
下面设置一个元素的透视图,该元素的子元素在由透视属性触发的三维空间中转换:
.container {
perspective: 1800px;
}
.container .child {
float: left;
margin: 50px;
transform: translateZ(-50px) rotateY(45deg);
}在线 Demo
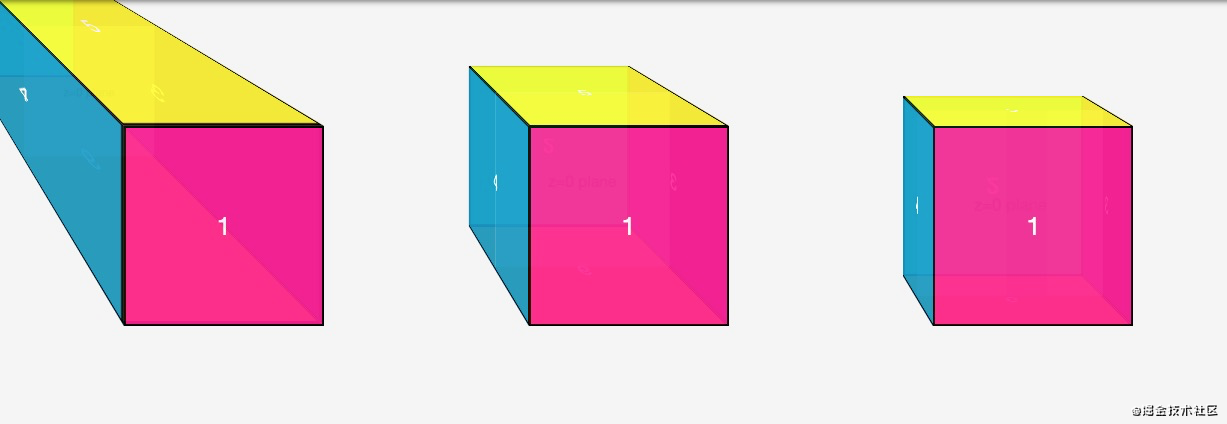
可以在 3D 形状(例如立方体)上最好地展示元素的透视效果。
在这个演示中,存在三个相同的立方体,都具有相同的变换。他们每个都有不同的视角集。尝试更改透视的值以查看场景深度如何变化。
透视值越高,效果越弱,透视值越低,效果越强。
因为掘金不支持引进 iframe 预览, 预览效果见 codepen css perspective demo

perspective vs perspective()
当你有一个元素想要在 3D 空间中转换时,你可以使用它的父元素的透视属性 perspective 激活该空间,或者使用转换元素本身的透视函数 perspective()。 那么这两种方式有什么区别呢?
透视属性 perspective 和透视函数 perspective() 都用于通过使 z 轴上较高(靠近观察者)的元素显得更大,使远离的元素显得更小来赋予元素深度。值越小,z-pane离观察者越近,效果越令人印象深刻;值越高,元素离屏幕越远,效果越微妙。
当您使用透视函数 perspective() 将透视应用于元素时(有关其工作原理的详细信息,请参阅变换属性条目 transform),您仅在该元素上激活了三维空间。 在对单个元素应用三维变换时,perspective() 表示法很方便。但是当你在一个容器中有多个转换的元素时,如果每个元素都使用透视函数 perspective() 设置了一个透视图,元素不会按预期排列。这是因为它们每个都有自己的三维空间,因此也有自己的消失点。为了避免这种情况并允许元素对齐,它们应该共享相同的空间。通过使用父容器上的透视属性 perspective,创建一个由其所有子元素共享的三维空间,这些子元素都将使用 3 维变换进行变换。
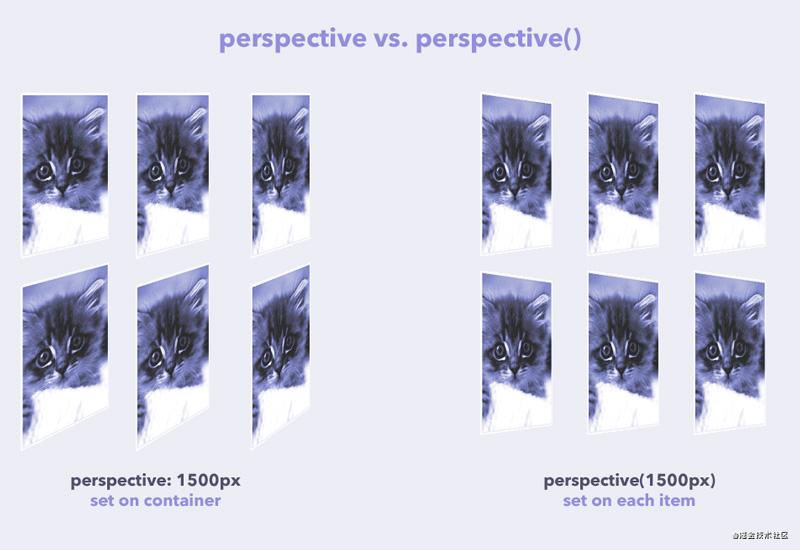
下图显示了在容器上触发一个三维空间的结果,容器的孩子在该空间中旋转(左),以及使用透视函数 perspective() 在每个项目上触发一个三维空间的结果(右):

参考翻译
本文主要参考翻译自:
- https://tympanus.net/codrops/css_reference/perspective/
但因为原文有些太啰嗦,章节及目录均有所调整。
原文地址:https://juejin.cn/post/6978259550881677349
更多编程相关知识,请访问:编程视频!!
以上是浅谈css perspective属性和perspective()函数的异同点的详细内容。更多信息请关注PHP中文网其他相关文章!

