
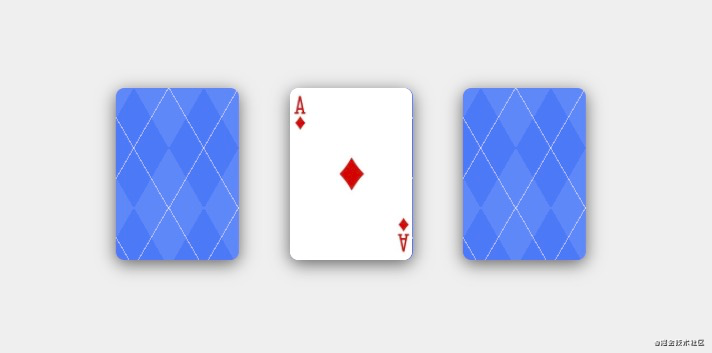
翻牌是大家很熟悉的一个互动效果,通常在抽奖活动中出现。那么不借助 JavaScript 是否能够实现随机翻牌效果?翻牌效果肯定是没有问题,CSS 没有随机函数,今天就来分享一个另类的交互实现思路。
CSS没有内置的“随机”函数,没有像Javascript中的Math.random()函数,也根本无法生成随机数或随机颜色。
基于上面的问题,需要转换思路,让元素通过复杂的动画实现出随机的效果。实现的原理让纸牌快速地呈现出不同的状态,让这些纸牌在1秒内循环通过所有52个状态,用户点击每张纸牌就暂停动画,并让纸牌翻转。

在线预览:https://codepen.io/quintiontang/pen/OJmJRrV
此方案不足的地方就是无法避免三张牌出现相同的花色和牌面
概括
使用动画使元素看起来随机行为的这个思路是不很有趣,有点出乎意料,大部分用户看到这个效果肯定意识不到时纯 CSS 实现的。
现在 CSS 远不止我们现在看到的,它能够带来什么取决于创造性,我一直坚信没有实现不了的交互,只有想不到的交互。
要点
效果主要用到 CSS 中的动画属性 animation,自定义一个动画过程 randomAnim ,点击通过经典的 input checkbox + label 组合,动画控制器 animation-play-state: paused 和 animation-play-state: running;,下面是关键的steps()。
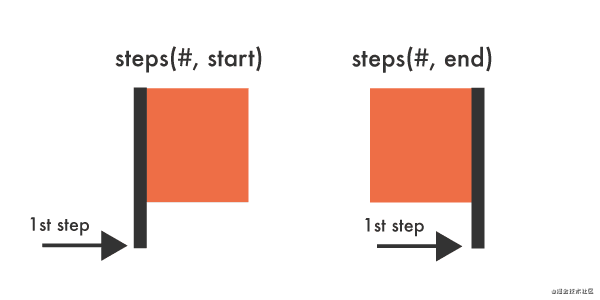
steps()是一个阶跃函数(timing-function),允许将动画或者过渡效果分割成段,而不是从一种状态持续到另一种状态的过渡。这个函数有两个参数:
- 第一个参数是一个正值,指定我希望动画分割的段数。
- 第二个参数是可选的,可设值:
start和end,表示在每个间隔的起点或是终点发生阶跃变化,默认是end。例如steps(1,start),动画分成1步,动画执行时为左侧端点的部分为开始;steps(1,end),动画分成1步,动画执行时为右侧结尾端点的部分为开始。

阶跃函数(
timing-function)是用于每两个关键帧之间,而不是整个动画。
更多编程相关知识,请访问:编程入门!!
以上是巧用CSS steps()函数实现随机翻牌效果!的详细内容。更多信息请关注PHP中文网其他相关文章!
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

禅工作室 13.0.1
功能强大的PHP集成开发环境












