html如何给背景加链接
- 藏色散人原创
- 2021-06-11 11:15:534285浏览
html给背景加链接的方法:首先新建一个html文件,并使用div创建一个模块;然后通过class设置css的样式;最后使用a标签创建一个链接,实现给背景图片加上超链接即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
html如何给背景加链接?
新建一个html文件,命名为test.html,用于讲解在CSS中如何给背景图片加上超链接。

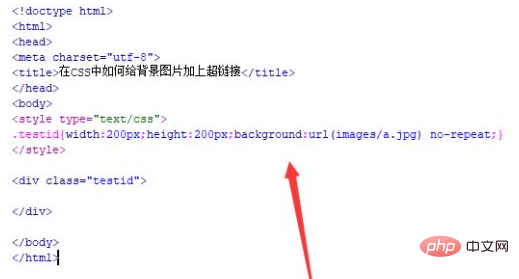
在test.html文件内,使用div创建一个模块,并设置其class属性为testid。

在test.html文件内,编写标签,页面的css样式将写在该标签内。

在css标签内,通过class设置css的样式,定义div的宽度为200px,高度为200px,背景图片为a.jpg。

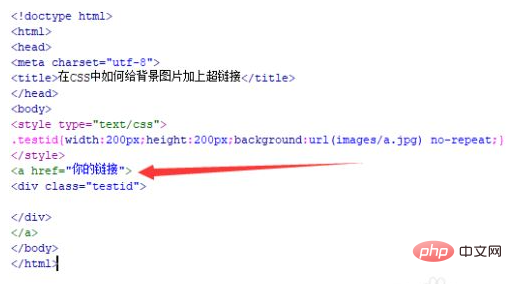
在test.html文件内,在div标签外,使用a标签创建一个链接,实现给背景图片加上超链接。

在浏览器打开test.html文件,查看实现的效果。

推荐学习:《HTML视频教程》
以上是html如何给背景加链接的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html th有什么用下一篇:react和javascript有什么关系

