html5标签有:p、a、img、map、area、html、body、br、b、big、em、i、small、strong、sub、sup、ins、del、code、samp、kbd、tt、var、pre、address、bdo、q等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
最常用的 HTML5 标签及属性
基本的 HTML 标签
<h1> - <h6> 标签定义 HTML 标题 <p> 标签定义 HTML 段落 <a> 标签定义 HTML 链接 超链接: >通过使用 href 属性 - 创建指向另一个文档的链接 >通过使用 name 属性 - 创建文档内的书签 >通过使用 Target 属性,你可以定义被链接的文档在何处显示 >语法:<a href="url">Link text</a> 锚点: >语法:<a name="label">锚(显示在页面上的文本)</a> <img> 标签定义 HTML 图像 <map> 定义图像地图 <area> 定义图像地图中的可点击区域 <html> 定义 HTML 文档 <body> 定义文档的主体 <hr /> 标签创建 HTML 页面水平线 <!-- --> HTML 注释 <br /> 插入单个折行(换行)
HTML 文本格式化标签
<b> 定义粗体文本 <big> 定义大号字 <em> 定义着重文字 <i> 定义斜体字 <small> 定义小号字 <strong> 定义加重语气 <sub> 定义下标字 <sup> 定义上标字 <ins> 定义插入字 <del> 定义删除字
HTML “计算机输出”标签
<code> 定义计算机代码 <kbd> 定义键盘码 <samp> 定义计算机代码样本 <tt> 定义打字机代码 <var> 定义变量 <pre class="brush:php;toolbar:false"> 定义预格式文本
HTML 引文、引用和定义标签
<abbr> 定义缩写或首字母缩略语 <address> 定义文档作者或拥有者的联系信息 <bdo> 定义文本方向 <blockquote> 定义从其他来源引用的节 <dfn> 定义项目或缩略词的定义 <q> 定义短的行内引用 <cite> 定义著作的标题
HTML CSS样式
<style> 定义样式定义 <link> 定义资源引用 <p> 定义文档中的节或区域(块级) <span> 定义文档中的行内的小块或区域 <font> 规定文本的字体、字体尺寸、字体颜色。不赞成使用。请使用样式 <center> 对文本进行水平居中。不赞成使用。请使用样式
HTML 表格标签
<table> 定义表格 <caption> 定义表格标题 <th> 定义表格的表头 <tr> 定义表格的行 <td> 定义表格单元 <thead> 定义表格的页眉 <tbody> 定义表格的主体 <tfoot> 定义表格的页脚 <col> 定义用于表格列的属性 <colgroup> 定义表格列的组
HTML 列表
<ol> 定义有序列表 <ul> 定义无序列表 <li> 定义列表项 <dl> 定义定义列表 <dt> 定义定义项目 <dd> 定义定义的描述
HTML 分组标签
<p> 定义文档中的分区或节(pision/section)。 <span> 定义 span,用来组合文档中的行内元素。
HTML Iframe 标签
d5ba1642137c3f32f4f4493ae923989c 定义内联的子窗口(框架)
(1)添加 iframe 的语法: ac9b3e7e1b0c201ee30c6cd2fde6548d 065276f04003e4622c4fe6b64f465b88URL 指向隔离页面的位置。
(2)height 和 width 属性用于规定 iframe 的高度和宽度。属性值的默认单位是像素,但也可以用百分比来设定(比如 “80%”)。
实例:e8c370d535f845958639a3f662b16b30065276f04003e4622c4fe6b64f465b88
(3)删除边框
frameborder 属性规定是否显示 iframe 周围的边框。设置属性值为 “0” 就可以移除边框。实例:fc8485cdd2f423ff19341850c089cd6a065276f04003e4622c4fe6b64f465b88
(4)使用 iframe 作为链接的目标
iframe 可用作链接的目标(target)。链接的 target 属性必须引用 iframe 的 name 属性。实例:7102ecb46097aaba3e73762924470525065276f04003e4622c4fe6b64f465b88
HTML 头部元素
<head> 定义关于文档的信息 <title> 定义文档标题 <base> 定义页面上所有链接的默认地址或默认目标 <link> 定义文档与外部资源之间的关系 <meta> 定义关于 HTML 文档的元数据 <script> 定义客户端脚本 <style> 定义文档的样式信息
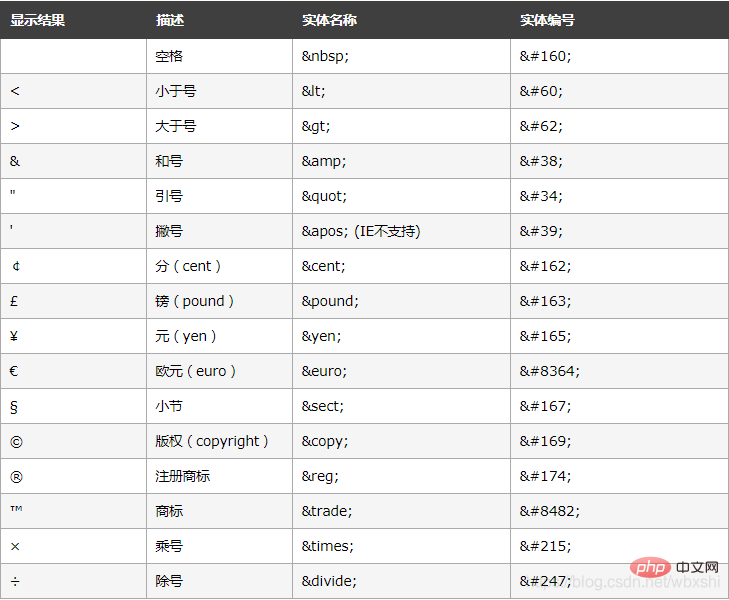
HTML 中有用的字符实体
 注释:实体名称对大小写敏感
注释:实体名称对大小写敏感
HTML 表单
<input> 元素有很多形态,根据不同的 type 属性。 (1)text 定义常规文本输入。 <input type="text"> 定义用于文本输入的单行输入字段。 (2)radio 定义单选按钮输入(选择多个选择之一)。 <input type="radio"> 定义单选按钮。 (3)submit 定义提交按钮(提交表单)。 <input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮。 (4)action 属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。 <form action="action_page.php"> 如果省略 action 属性,则 action 会被设置为当前页面。 (5)button属性定义按钮。<input type="button> (6)method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST): <form action="action_page.php" method="GET">或:<form action="action_page.php" method="POST"> (7)name规定识别表单的名称(对于 DOM 使用:document.forms.name)。 (8)用 <fieldset> 组合表单数据:<fieldset> 元素组合表单中的相关数据,<legend> 元素为 <fieldset> 元素定义标题。 (9)novalidate 规定浏览器不验证表单。 (10)target规定 action 属性中地址的目标(默认:_self)。 (11)date用于应该包含日期的输入字段<input type="date"> 。month允许用户选择月份和年份<input type="month"> 。week允许用户选择周和年<input type="week"> 。time允许用户选择时间(无时区)<input type="time"> 。datetime允许用户选择日期和时间(有时区)<input type="datetime"> 。datetime-local允许用户选择日期和时间(无时区)<input type="datetime-local"> 。color用于应该包含颜色的输入字段<input type="color"> 。range用于应该包含一定范围内的值的输入字段<input type="range"> 。根据浏览器支持,日期选择器会出现输入字段中。 (12)search 用于搜索字段(搜索字段的表现类似常规文本字段)<input type="search">。tel用于应该包含电话号码的输入字段<input type="tel"> 。url 用于应该包含 URL 地址的输入字段<input type="url">。
HTML Input 属性
value 属性:规定输入字段的初始值。
readonly 属性:规定输入字段为只读(不能修改),readonly 属性不需要值。它等同于 readonly=“readonly”。
disabled 属性:规定输入字段是禁用的,被禁用的元素是不可用和不可点击的,被禁用的元素不会被提交。disabled 属性不需要值。它等同于 disabled=“disabled”。
size 属性:规定输入字段的尺寸(以字符计)。
maxlength 属性:规定输入字段允许的最大长度。
autocomplete 属性:规定表单或输入字段是否应该自动完成。当自动完成开启,浏览器会基于用户之前的输入值自动填写值。
novalidate 属性属于80e4a4b497ba87d4db7bd7777678eee0属性。如果设置,则 novalidate 规定在提交表单时不对表单数据进行验证。
autofocus 属性是布尔属性。如果设置,则规定当页面加载时ec39b74f7e3428570c3e8aa6e47fc59b 元素应该自动获得焦点。
form 属性规定ec39b74f7e3428570c3e8aa6e47fc59b元素所属的一个或多个表单。如需引用一个以上的表单,请使用空格分隔的表单 id 列表。
ormaction 属性规定当提交表单时处理该输入控件的文件的 URL。formaction 属性覆盖80e4a4b497ba87d4db7bd7777678eee0元素的 action 属性。formaction 属性适用于 type=“submit” 以及 type=“image”。
formenctype 属性规定当把表单数据(form-data)提交至服务器时如何对其进行编码(仅针对 method=“post” 的表单)。formenctype 属性覆盖 80e4a4b497ba87d4db7bd7777678eee0元素的 enctype 属性。formenctype 属性适用于 type=“submit” 以及 type=“image”。
formmethod 属性定义用以向 action URL 发送表单数据(form-data)的 HTTP 方法。formmethod 属性覆盖 80e4a4b497ba87d4db7bd7777678eee0 元素的 method 属性。formmethod 属性适用于 type=“submit” 以及 type=“image”。
novalidate 属性是布尔属性。如果设置,则规定在提交表单时不对ec39b74f7e3428570c3e8aa6e47fc59b元素进行验证。formnovalidate 属性覆盖 80e4a4b497ba87d4db7bd7777678eee0 元素的 novalidate 属性。formnovalidate 属性可用于 type=“submit”。
formtarget 属性规定的名称或关键词指示提交表单后在何处显示接收到的响应。formtarget 属性会覆盖 80e4a4b497ba87d4db7bd7777678eee0 元素的 target 属性。formtarget 属性可与 type=“submit” 和 type=“image” 使用。
height 和 width 属性规定 ec39b74f7e3428570c3e8aa6e47fc59b 元素的高度和宽度。height 和 width 属性仅用于 bb423bdcb28ccfe83a0151ec003c40cf。
list 属性引用的 b442b5a49d7f754ee12fffc1f7092435 元素中包含了 ec39b74f7e3428570c3e8aa6e47fc59b 元素的预定义选项。
min 和 max 属性规定 元素的最小值和最大值。min 和 max 属性适用于如需输入类型:number、range、date、datetime、datetime-local、month、time 以及 week。
multiple 属性是布尔属性。如果设置,则规定允许用户在 ec39b74f7e3428570c3e8aa6e47fc59b 元素中输入一个以上的值。multiple 属性适用于以下输入类型:email 和 file。
pattern 属性规定用于检查 ec39b74f7e3428570c3e8aa6e47fc59b 元素值的正则表达式。pattern 属性适用于以下输入类型:text、search、url、tel、email、and password。
placeholder 属性规定用以描述输入字段预期值的提示(样本值或有关格式的简短描述)。该提示会在用户输入值之前显示在输入字段中。placeholder 属性适用于以下输入类型:text、search、url、tel、email 以及 password。
required 属性是布尔属性。如果设置,则规定在提交表单之前必须填写输入字段。required 属性适用于以下输入类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio、and file。
step 属性规定 元素的合法数字间隔。示例:如果 step=“3”,则合法数字应该是 -3、0、3、6、等等。
<article> 定义文档内的文章。 <aside> 定义页面内容之外的内容。 <bdi> 定义与其他文本不同的文本方向。 <details> 定义用户可查看或隐藏的额外细节。 <dialog> 定义对话框或窗口。 <figcaption> 定义 <figure> 元素的标题。 <figure> 定义自包含内容,比如图示、图表、照片、代码清单等等。 <footer> 定义文档或节的页脚。 <header> 定义文档或节的页眉。 <main> 定义文档的主内容。 <mark> 定义重要或强调的内容。 <menuitem> 定义用户能够从弹出菜单调用的命令/菜单项目。 <meter> 定义已知范围(尺度)内的标量测量。 <nav> 定义文档内的导航链接。 <progress> 定义任务进度。 <rp> 定义在不支持 ruby 注释的浏览器中显示什么。 <rt> 定义关于字符的解释/发音(用于东亚字体)。 <ruby> 定义 ruby 注释(用于东亚字体)。 <section> 定义文档中的节。 <summary> 定义 <details> 元素的可见标题。 <time> 定义日期/时间。 <wbr> 定义可能的折行(line-break)。 <canvas> 定义使用 JavaScript 的图像绘制。 <svg> 定义使用 SVG 的图像绘制。 <audio> 定义声音或音乐内容。 <embed> 定义外部应用程序的容器(比如插件)。 <source> 定义 <video> 和 <audio> 的来源。 <track> 定义 <video> 和 <audio> 的轨道。 <video> 定义视频或影片内容。
推荐学习:html视频教程
以上是html5标签有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






