VSCode中如果配置中文界面(汉化)
- 青灯夜游转载
- 2021-06-07 11:32:482620浏览
本篇文章给大家介绍一下VSCode中配置中文界面的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐学习:《vscode教程》】
默认情况下,Visual Studio Code附带英语作为显示语言,其他语言依赖于Marketplace提供的语言包扩展 。
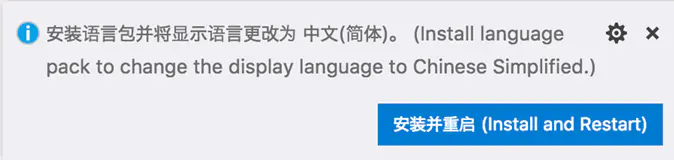
VS Code会检测操作系统的UI语言,并会提示您安装相应的语言包(如果市场上有)。 以下是推荐简体中文语言包的示例:

安装语言包扩展并按照重新启动提示后,VS Code将使用与您的操作系统UI语言匹配的语言包。
更改显示语言
您还可以通过显式设置VS Code显示语言来覆盖默认UI语言。
“ 配置显示语言”命令在用户VS代码文件夹中创建locale.json文件,您可以在其中将locale属性locale为首选语言环境。
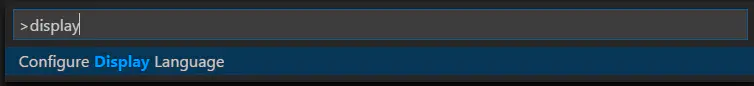
按Ctrl+Shift+P出命令调色板,然后开始键入“display”以过滤并显示Configure Display Language命令。

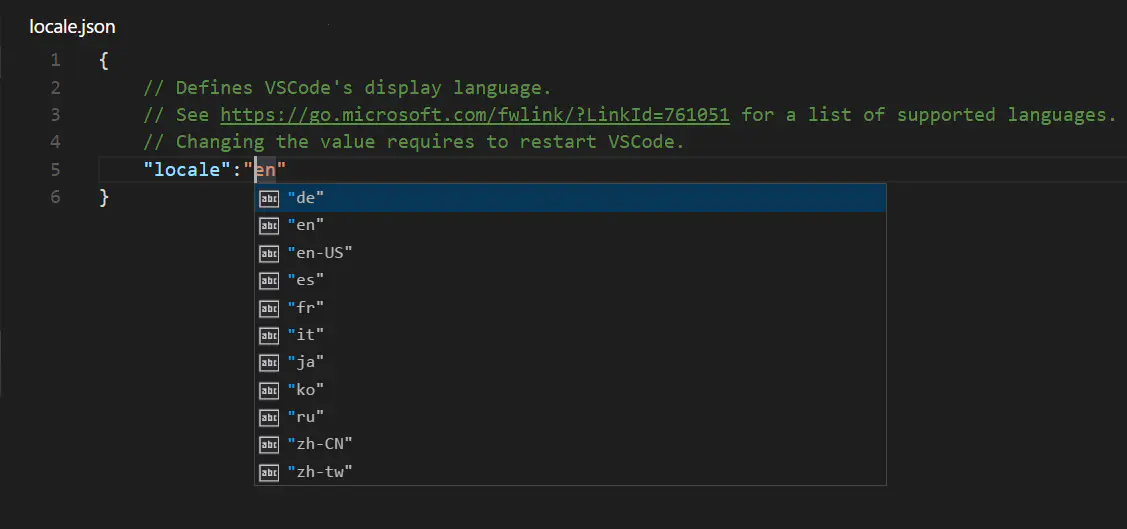
按Enter键 ,将创建一个locale.json文件,并将默认值设置为您的操作系统语言。
您可以使用IntelliSense( Ctrl + Space )选择不同的受支持语言区域设置。

保存locale.json并重新启动VS Code以使用新的显示语言。
以下示例将VS Code设置为显示简体中文zh-CN :
{ // Defines VS Code's display language. " locale ": "zh-CN" }您可以重新运行“ 配置显示语言”命令以查看和更改locale.json文件。
注意:更改locale值需要重新启动VS代码。
可用的区域设置
| 显示语言 | 语言环境 |
|---|---|
| 英语(美国) | en |
| 简体中文 | zh-CN |
| 繁体中文 | zh-TW |
| 法国 | fr |
| 德语 | de |
| 意大利 | it |
| 西班牙语 | es |
| 日本 | ja |
| 朝鲜的 | ko |
| 俄语 | ru |
| 保加利亚语 | bg |
| 匈牙利 | hu |
| 葡萄牙语(巴西) | pt-br |
| 土耳其 | tr |
市场语言包
如上所述,VS Code附带英语作为默认显示语言,但其他语言可通过市场语言包获得 。
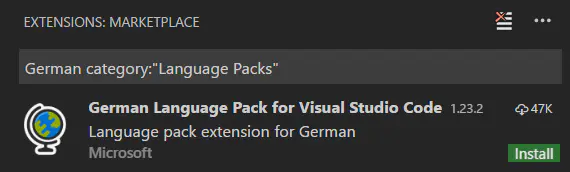
您可以在“扩展”视图中搜索语言包( Ctrl+Shift+X ),方法是键入您要查找的语言以及category:"Language Packs" 。

您可以安装多种语言包,并使用“ 配置显示语言”命令选择当前的显示语言。
设置语言
如果要对VS代码会话使用特定语言,可以使用命令行开关--locale在启动VS代码时指定语言环境。
下面是使用--locale命令行开关将VS Code显示语言设置为法语的示例:
code . --locale=fr
英文原文地址:https://code.visualstudio.com/docs/getstarted/locales
更多编程相关知识,请访问:编程视频!!
以上是VSCode中如果配置中文界面(汉化)的详细内容。更多信息请关注PHP中文网其他相关文章!

