本篇文章给大家分享一下基于vscode的eslint开发环境的搭建方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助

【推荐学习:《vscode教程》】
基本环境:
vscode v1.0.0
eslint v2.8.0
mac
如果你还没有vscode,可以从这里下载

来安装vscode中需要的eslint插件
插件地址是这里

复制命令,在vscode中打开快捷栏,command+p,粘贴,vscode会自动的去下载插件,在插件下载完毕之后,会提示重新启动vscode以便运行插件。
在安装完毕之后,我们打开Terminal,创建我们的工程
mkdir vsc-demo && cd vsc-demo
新建文件
touch app.js
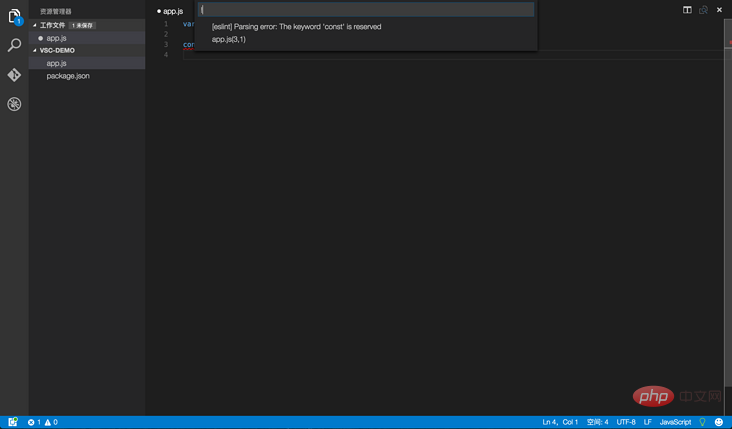
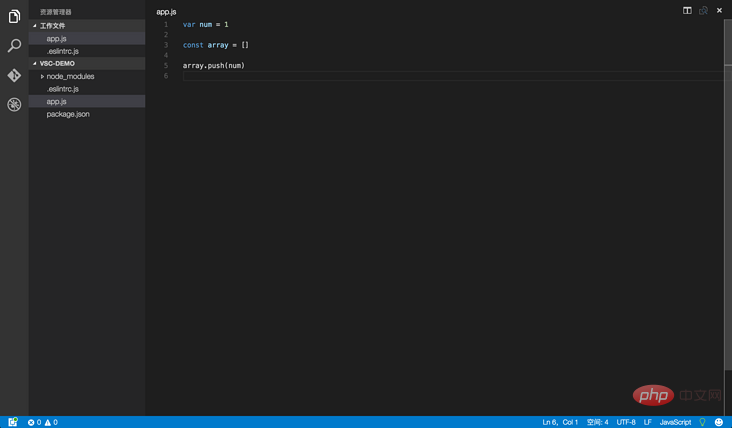
打开vscode,我们试着写点代码
var num = 1; const array = []

看来现在vscode并不认识const这个关键字,
现在我们来安装全局的eslint

打开我们的Terminal,键入
npm install eslint -g
安装完毕后,可以查看我们的版本
eslint --v // v2.8.0
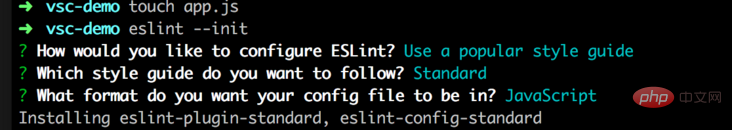
用eslint来创建规则
eslint --init
我们选择了标准的eslint规则

然后我们重启我们的vscode

然后就发现,错误更多了!莫慌,我们看看是什么错误:
其中1和3都提示我们定义了变量但是没有使用,第2个提示我们添加了多余的分号,让我们修改代码

OK,现在eslint可以正常的在我们的vscode环境中工作了,并且支持了es6的语法。
更多编程相关知识,请访问:编程视频!!
以上是浅谈vscode中怎么搭建eslint开发环境的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio与代码:探索功能和功能Apr 15, 2025 am 12:05 AM
Visual Studio与代码:探索功能和功能Apr 15, 2025 am 12:05 AMVisualStudio适合大型项目和全功能需求,而VSCode则适用于需要轻量级和灵活性的开发。 1.VisualStudio提供全面的IDE功能,支持多种语言和高级项目管理。 2.VSCode以轻量级和扩展性着称,适用于跨平台开发和个性化配置。
 Visual Studio与VS代码:哪个对您的项目更好?Apr 14, 2025 am 12:03 AM
Visual Studio与VS代码:哪个对您的项目更好?Apr 14, 2025 am 12:03 AMVisualStudio适合大型项目和需要强大调试功能的开发场景,而VSCode则适合需要灵活性和跨平台开发的场景。 VisualStudio提供全面的开发环境,支持.NET开发,集成了调试工具和项目管理功能;VSCode以轻量和扩展性着称,支持多种编程语言,通过插件系统增强功能,适用于现代开发流程。
 Visual Studio:探索定价和许可选项Apr 13, 2025 am 12:03 AM
Visual Studio:探索定价和许可选项Apr 13, 2025 am 12:03 AMVisualStudio提供三种版本:Community免费版适用于个人和小型团队,Professional付费版适合专业开发者和中小型团队,Enterprise旗舰版面向大型企业和复杂项目。
 Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AM
Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AMVisualStudio在.NET开发中价值高,因其功能强大且全面。尽管成本和资源消耗较高,但其带来的效率提升和开发体验改善显着。对于个人开发者和小型团队,Community版是理想选择;大型企业则适合Professional或Enterprise版。
 Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AM
Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AMVisualStudio的免费版本包括VisualStudioCommunity和VisualStudioCode。1.VisualStudioCommunity适用于个人开发者、开源项目和小型团队,功能强大,适合个人项目和学习编程。2.VisualStudioCode是一个轻量级的代码编辑器,支持多种编程语言和扩展,启动速度快,资源占用少,适合需要灵活性和可扩展性的开发者。
 如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM
如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM在Windows8上安装VisualStudio的步骤如下:1.从微软官方网站下载VisualStudioCommunity2019安装包。2.运行安装程序并选择所需组件。3.完成安装后即可使用。注意选择与Windows8兼容的组件,并确保有足够的磁盘空间和管理员权限。
 我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AM
我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AMVSCode可以在大多数现代电脑上运行,只要满足基本系统要求:1.操作系统:Windows7及以上,macOS10.9及以上,Linux;2.处理器:1.6GHz或更快;3.内存:至少2GBRAM(推荐4GB或更高);4.存储空间:至少200MB可用空间。通过优化设置和减少扩展使用,可以在低配置电脑上获得流畅的使用体验。
 如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM
如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM要让程序在Windows8上顺畅运行,需采取以下步骤:1.使用兼容性模式,通过代码检测并启用该模式。2.调整API调用,根据Windows版本选择适当的API。3.进行性能优化,尽量避免使用兼容性模式,优化API调用并使用通用控件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





