html怎么缩进
- 藏色散人原创
- 2021-05-13 10:29:1618709浏览
html实现缩进效果的方法:首先创建一个HTML示例文件;然后在body中输入一些文本内容;最后通过“text-indent”属性规定文本块中首行文本的缩进即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
html怎么缩进?
首先我们先要了解属性text-indent,这个标签就是用来首行缩进的,它的单位是长度单位或百分比.
text-indent 属性规定文本块中首行文本的缩进。
注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。
注意:在 CSS 2.1 之前,text-indent 总是继承计算值,而不是声明值。
实例:
<html>
<head>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
</p>
</body>
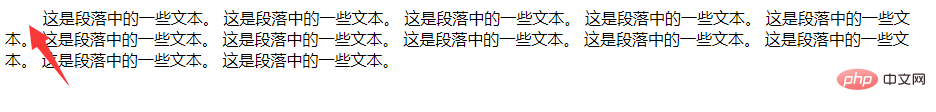
</html>效果:

推荐学习:《HTML视频教程》
以上是html怎么缩进的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:tomcat html乱码怎么办下一篇:html标签的含义

