html怎么去掉li的点
- 藏色散人原创
- 2021-05-13 10:11:4214926浏览
html去掉li的点的方法:首先打开相应的HTML文件;然后找到带有ul和li的标识处;接着找到css或者style标签;最后写上“ul{list-style:noen}”即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
找到文件打开。

首先我们找到带有ul和li的标识处。

打开我们发现在网页中前有点。

接下里我们回到处理程序,找到css,或者style标签里。。

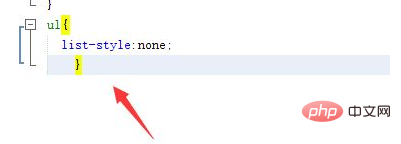
写上如图所示。

保存后再刷新网页。

我们发现点没了。

推荐学习:《HTML视频教程》
以上是html怎么去掉li的点的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:ie8兼容css3吗下一篇:tomcat html乱码怎么办

