为什么CSS Grid比Bootstrap更适合布局?本篇文章给大家介绍一下原因。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

CSS Grid是一种全新的创建布局方式,这是有史以来第一次合适的布局系统,并且他是浏览器原生的,他给我们带来了很多好处。
当你和当今最流行的Bootstrap框架相比,grid的好处变的尤为清晰,您不仅可以创建在以前在不引入JavaScript的情况下无法实现的布局,而且您的代码将更易于维护和理解。
【相关推荐:《css视频教程》《bootstrap教程》】
本文中我会解释一下为什么。
标签会更加简洁
相比Bootstrap,使用grid会使你的HTML更加干净,虽然这不是最重要的好处,但它可能会是你第一个注意到的。
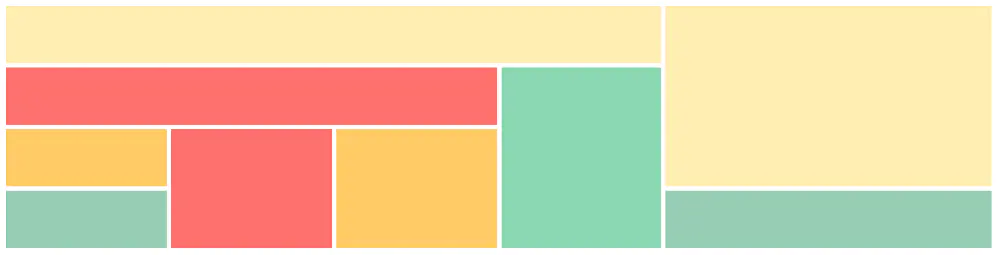
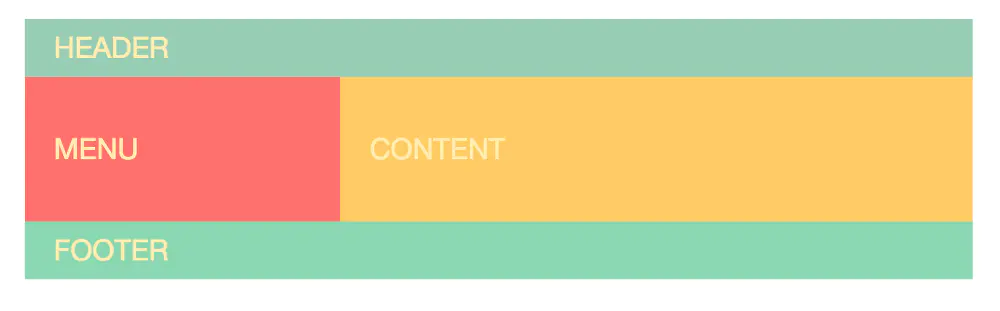
为了举例说明,我创建了一个布局,以便我们可以比较两个版本所需要的代码。

注意:我在给出的例子中稍微设计了一下,但是他和我们比较
Bootstrap没有任何关系,所以我只保留布局部分的CSS
Bootstrap
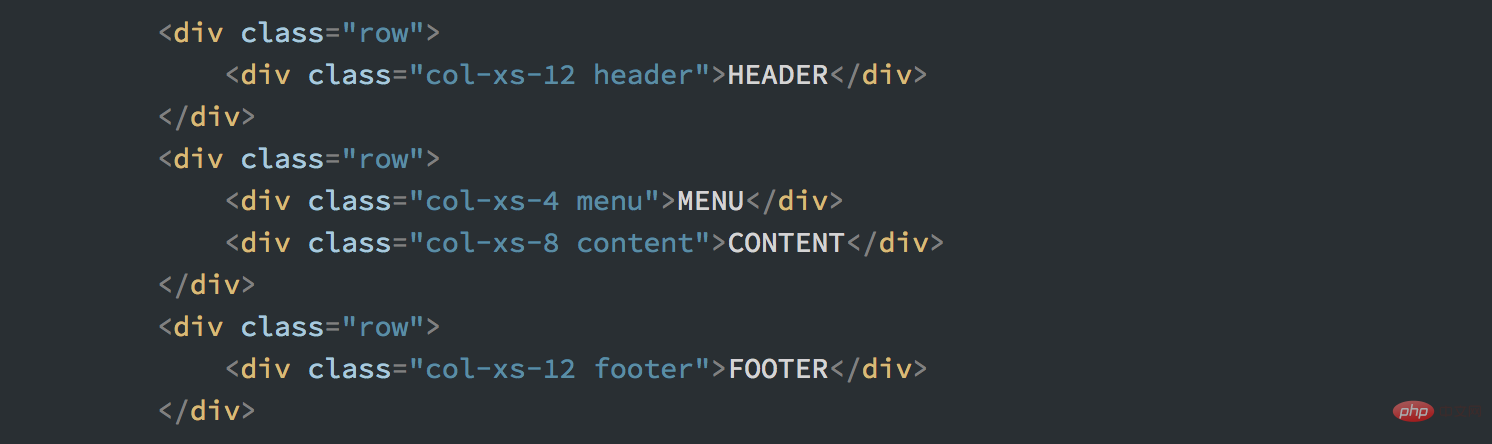
先看一下Bootstrap需要创建的标签。

这里有两件事需要注意一下:
- 每个row都需要一个
<div>标签 - 使用了class name来指定布局(
col-xs-2)
随着这种布局的复杂性增长,HTML也是如此。
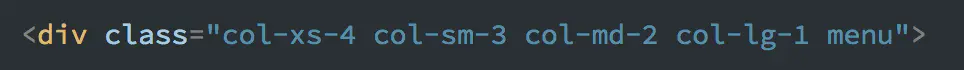
如果这是个响应式网站,它会看起来更复杂:

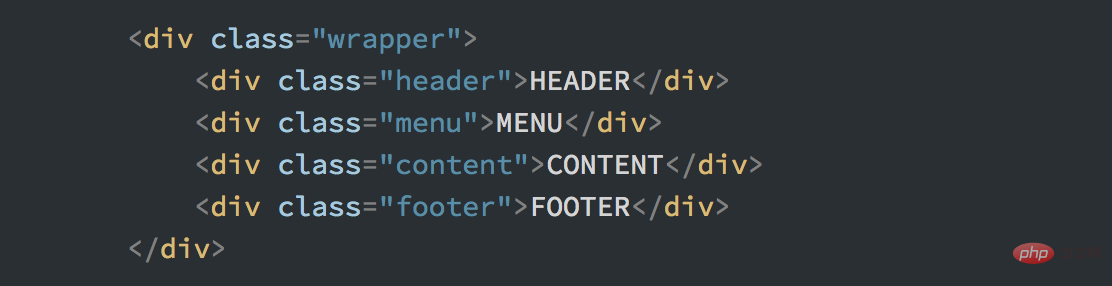
现在我们来看一下用Grid布局:

我可以在这里使用语义化元素,但我还是使用div来和Bootstrap对比。
显然,grid用来布局看起来更简单,丑陋的类名和每行所需的额外的div标签一去不复返了,简简单单一个container和里面的item。
与Bootstrap不同的是,随着布局复杂度的增加,Grid布局标签的复杂度将不会增加太多。
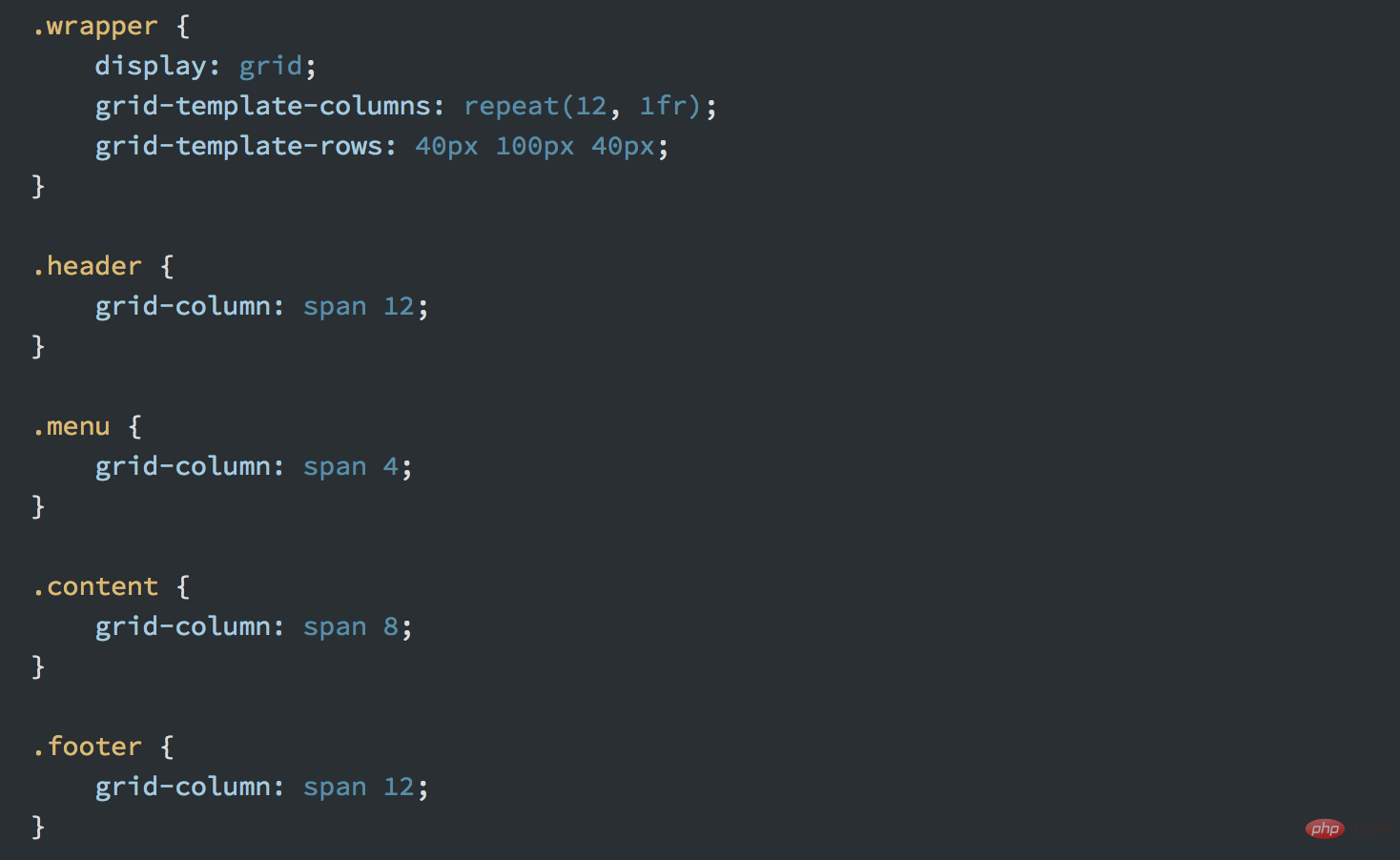
Bootstrap示例不需要添加任何CSS,引用一下就可以了。CSS Grid肯定需要添加。具体来说,是这样的:

这可能是一些人赞成Bootstrap的一个论点:你不用关心CSS,只需要在HTML中定义布局。但是,正如你将会明白的那样,当涉及到灵活性的时候,标签和布局之间的耦合会变成一个很大的问题。
更灵活
假设您想要根据屏幕大小更改布局。 例如,将菜单拉到最上面一行,在移动设备上查看。
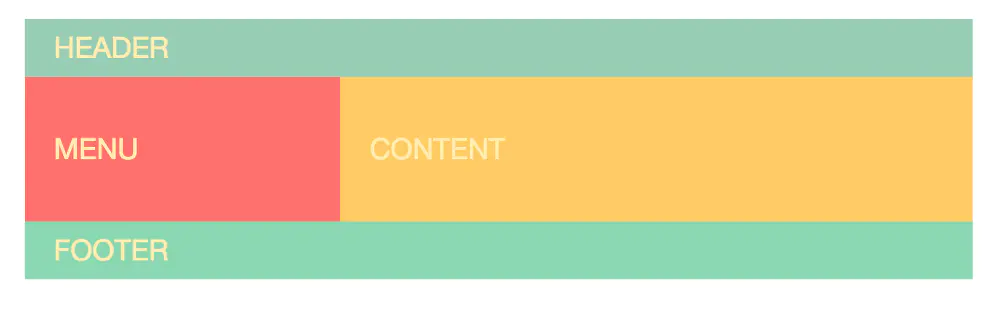
换句话说,布局从这样:

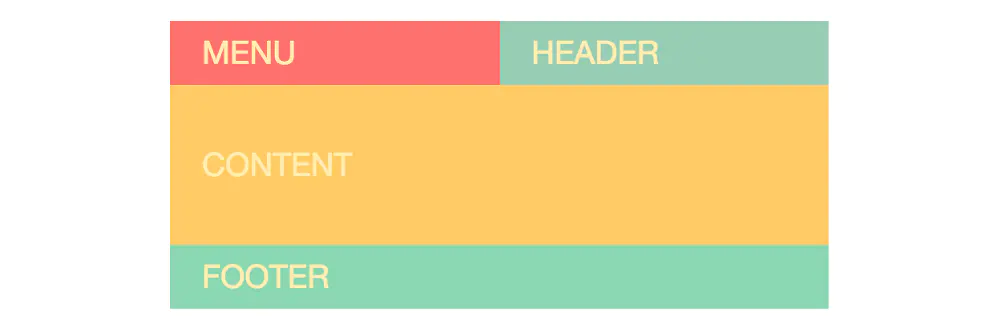
换成这样:

CSS Grid
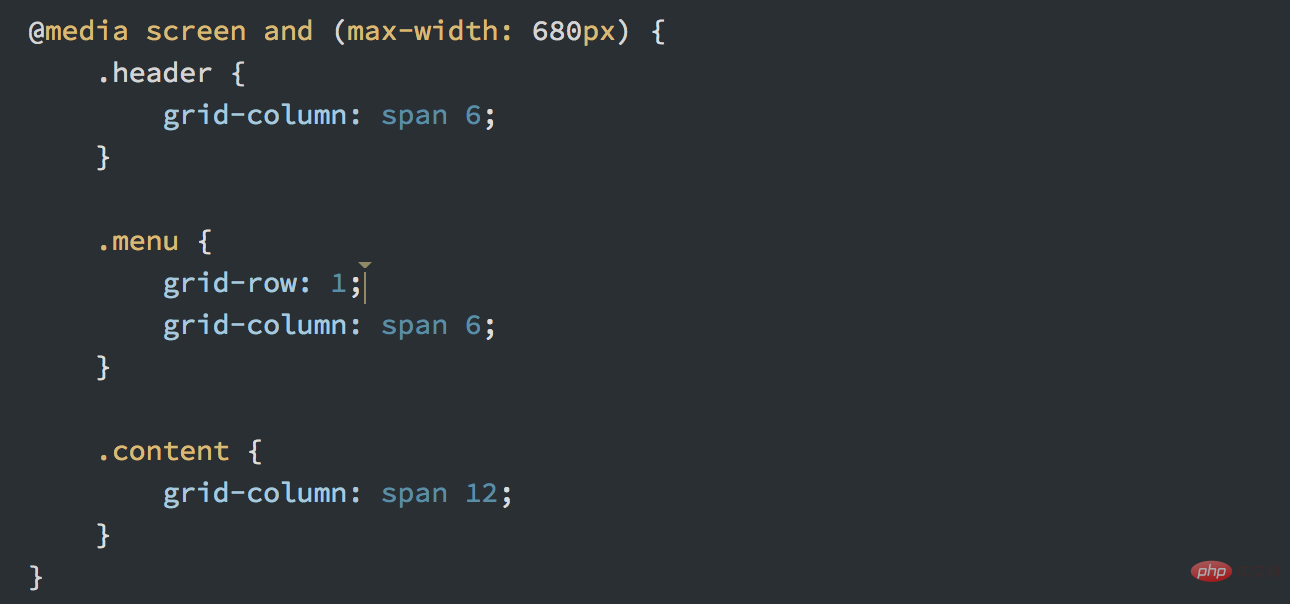
用CSS Grid的话会非常简单,我们只需要添加一个media query,布局就像变魔术一样变成了你想要的。

你可以这样重新排列布局,不用担心HTML标签编写的顺序,这对开发人员和设计师都是很大的一个好处!
BootStrap
如果想在Bootstrap中做同样的事情,就必须得修改HTML了,需要调整标签的顺序。

这个需求仅仅使用media query是远远不够的,你还得使用JavaScript。
这个例子是我体会到的grid最大的好处
不再限死12列
这个不是一个很大的问题,但是这个问题也困扰过我多次,因为Bootstrap的grid系统分为了12列,如果你想要一个5列的布局就会纠结,或是7列、9列、任何不会合为12列的。
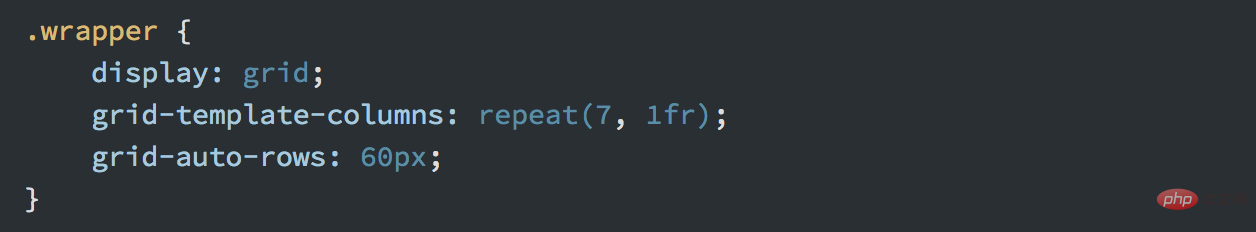
CSS Grid就没有任何限制,你可以让grid正好有你想要的数量。这是一个7列的grid:

通过设置grid-template-columns : repeat(7, 1fr)实现,就像这样:

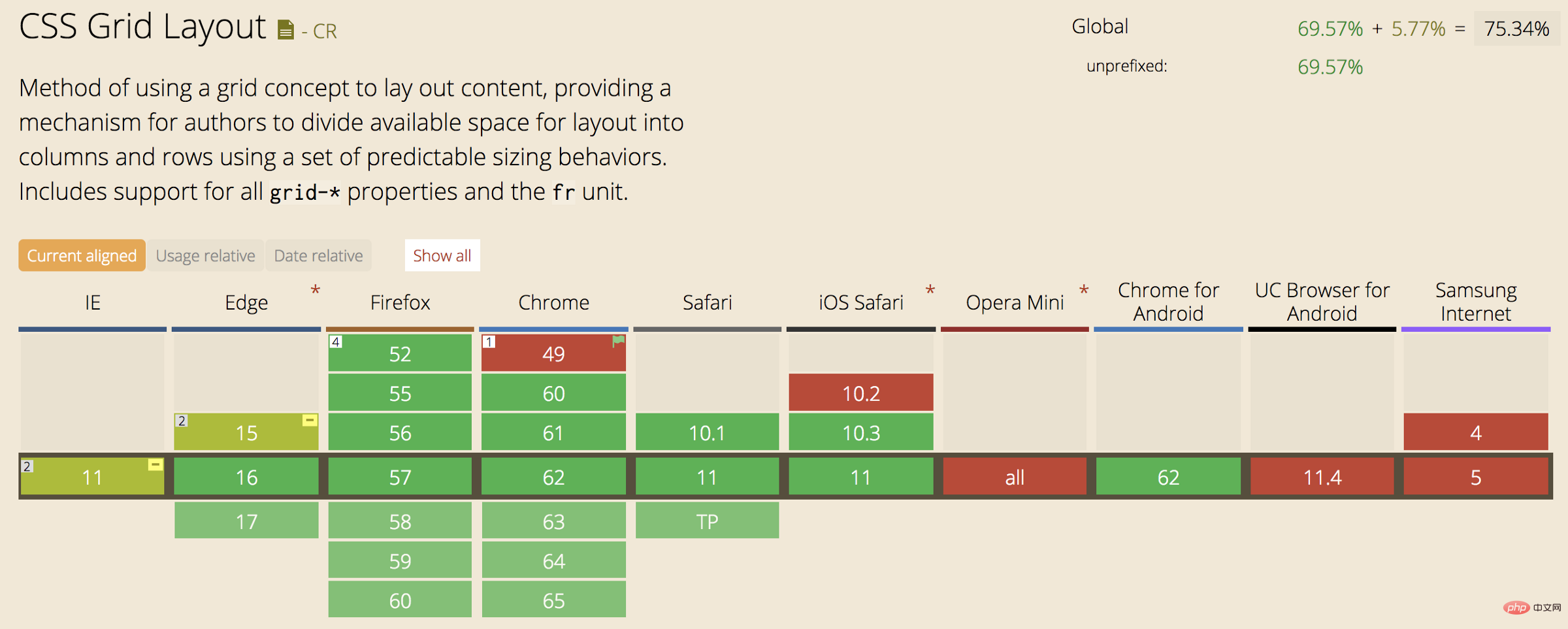
浏览器支持
当然也必须讨论一下浏览器支持,在撰写本文的时候,全球75%的网站流量支持CSS Grid

CSS Grid是一个布局模块,它允许我们改变文档的布局,而不会干扰标签顺序。换句话说,CSS网格是一个纯粹的可视化工具,使用得当,对文档内容的表达应该没有影响。所以:在旧的浏览器中缺乏对CSS Grid的支持不影响访问者的体验,只是让体验不同。
原文地址:https://hackernoon.com/how-css-grid-beats-bootstrap-85d5881cf163
更多编程相关知识,请访问:编程视频!!
以上是浅谈css grid比Bootstrap更适合创建布局的原因的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。







