JavaScript字符串转换为日期的方法
- 藏色散人原创
- 2021-05-11 11:22:4842449浏览
JavaScript字符串转换为日期的方法:首先新建一个html文件;然后在js标签内,将时间字符串存放在str变量中;接着使用“replace()”方法将“-”替换为“/”;最后使用“new Date()”将字符串转换为日期格式即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
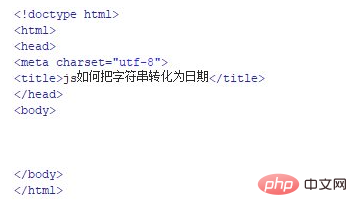
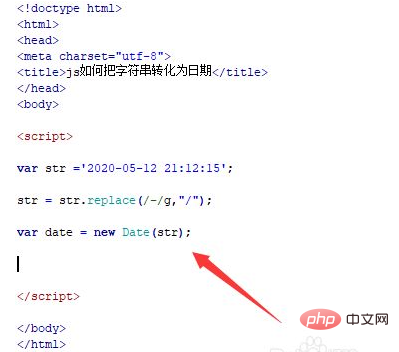
新建一个html文件,命名为test.html,用于讲解js如何把字符串转化为日期。

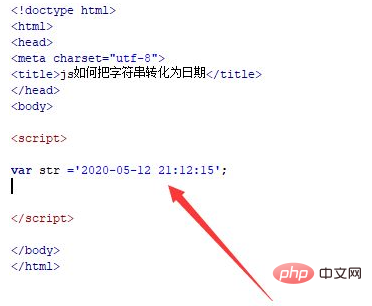
在js标签内,将时间字符串存放在str变量中。

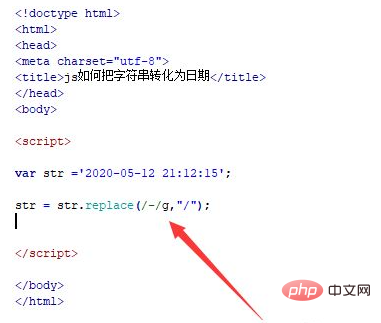
在js标签内,使用replace()方法将“-”替换为“/”,用于下面获得时间对象。

在js标签内,使用new Date()将字符串转换为日期格式。

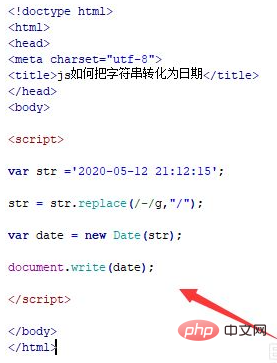
在js标签内,使用write()方法输出转换的结果。

在浏览器打开test.html文件,查看结果。

推荐学习:《javascript高级教程》
以上是JavaScript字符串转换为日期的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

