css中可使用background-repeat属性来让背景图片不重复,只需给元素添加“background-repeat:no-repeat;”样式即可;该属性可设置背景图片是否重复以及如何重复,当值为“no-repeat”时设置不重复。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,我们可以利用 background 属性来设置背景图片,如下面的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
background: url("img/1.jpg");
}
</style>
</head>
<body>
</body>
</html>运行代码我们发现,背景图片无论是横向或是纵向都是重复,直至铺满整个显示区域。

那么如何让背景图片不重复?可以使用background-repeat 属性。
background-repeat 属性可以设置图片背景图片是否重复以及如何重复,它的默认值是横向和纵向都会重复。
它有四个可以设置的值,分别如下
repeat :默认。背景图像将在垂直方向和水平方向重复。
repeat-x :背景图像将在水平方向重复。
repeat-y :背景图像将在垂直方向重复。
no-repeat :背景图像将仅显示一次。
可以看出,当该属性的值为“no-repeat”时,可让背景图片不重复
css背景图片不重复
body{
background: url("img/1.jpg");
background-repeat:no-repeat;
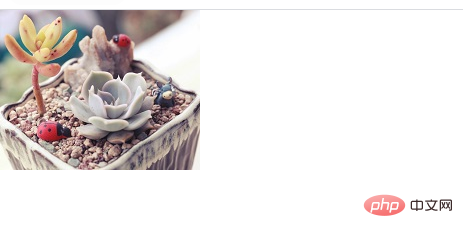
}运行结果如下图,背景图片横向以及纵向都不会重复,只会显示一张

(学习视频分享:css视频教程)
以上是如何使用css让背景图片不重复的详细内容。更多信息请关注PHP中文网其他相关文章!
 浏览器引擎多样性Apr 16, 2025 pm 12:02 PM
浏览器引擎多样性Apr 16, 2025 pm 12:02 PM当他们在2013年去Chrome时,我们失去了歌剧。与Edge今年早些时候也进行了同样的交易。迈克·泰勒(Mike Taylor)称这些变化为“减少
 每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM
每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM在本周的综述中,Apple进入Web组件,Instagram如何插入脚本以及一些思考的食物,以进行自托管关键资源。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器











