如何修改css样式
- 藏色散人原创
- 2021-04-26 09:32:184819浏览
修改css样式的方法:首先引入jQuery;然后定义元素的style样式;接着指定好触发变化颜色的事件;最后用css()覆盖原来元素的样式即可。

本文操作环境:windows7系统、css3&&jquery3.2.1版、Dell G3电脑。
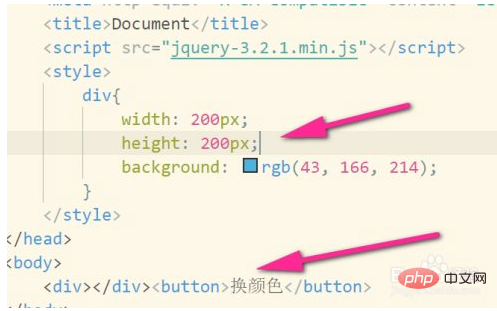
如图,引jQuery,然后定义元素的style样式,根据自己的元素来定义,这里小编我随性定义div的style样式。

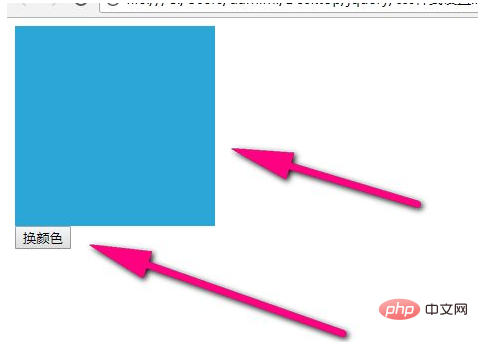
接着我们看样式所带来的效果,接着开始设置点击按钮会产生变化颜色等交互效果。

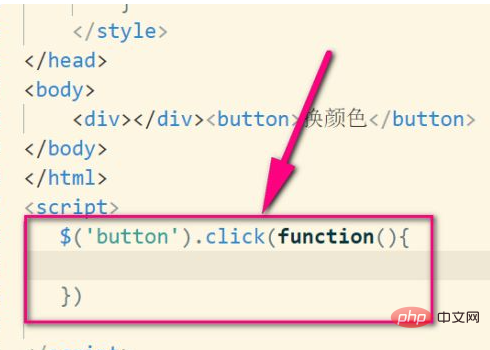
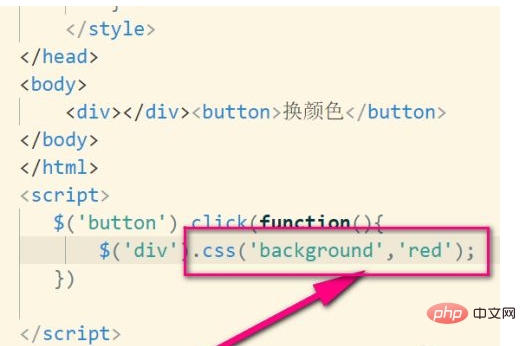
首先,自然是指定好触发变化颜色的事件,可以是经过触发等,这里我就点击即可触发颜色变化。

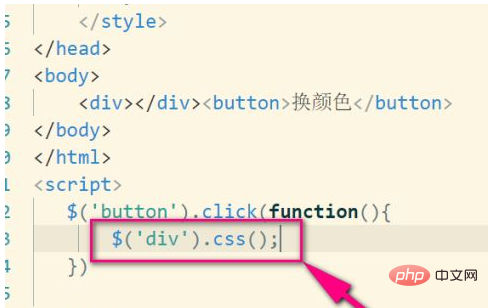
如图,用css()便可以覆盖原来元素的样式了哦。

如果是修改元素单个样式,要用逗号隔开,不可以使用冒号哦。

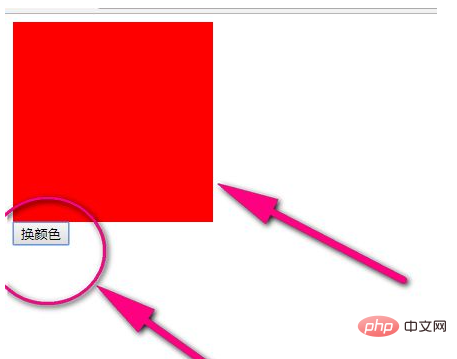
这样就可以得到交互效果了,但是这只是一个样式的效果发生了变化,多个效果怎么做呢?

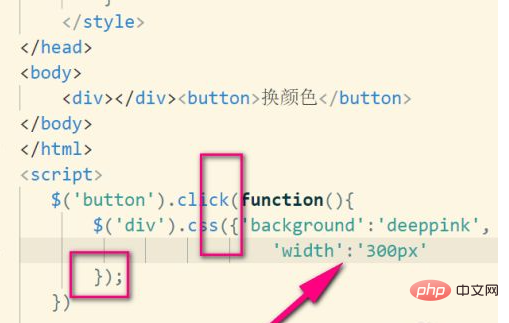
可以用大括号裹住多个样式,逗号分隔样式,然后样式值用冒号,这样才可以有效哦。

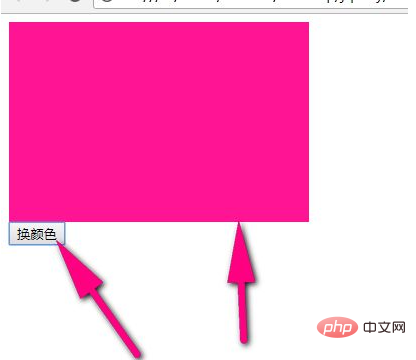
最后样式交互就大功告成了,多个样式就会被修改了,可以自己多研究哟。

【推荐学习:css视频教程】
以上是如何修改css样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css字体乱码怎么办下一篇:css a不换行怎么设置

