css如何设置checkbox大小
- 醉折花枝作酒筹原创
- 2021-04-25 17:42:1111346浏览
在css中,可以使用width属性和height属性设置checkbox的大小,只需要给checkbox元素设置“height:数值”和“width:数值”样式即可。width属性定义复选框的宽度,height属性定义复选框的高度。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
<style>
input[type="checkbox"] {
margin-right: 10px;
cursor: pointer;
width: 30px;
height: 30px;
position: relative;
}
</style>
</head>
<body bgcolor="bisque">
<div class="check-item">
<input type="checkbox" class="check-item-in" id="checkbox3" />正常复选框
<label for="checkbox3"></label>
</div>
</body>
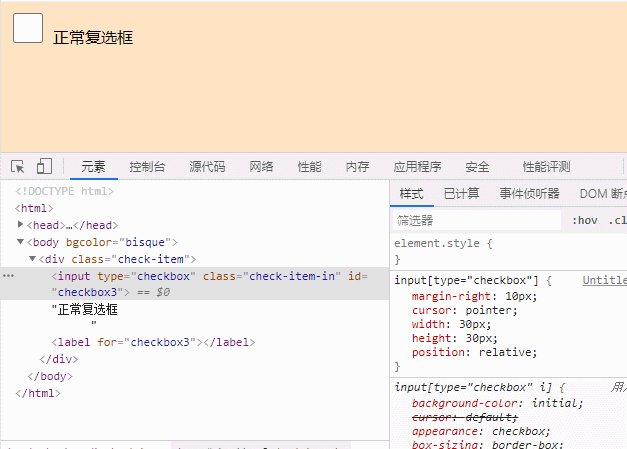
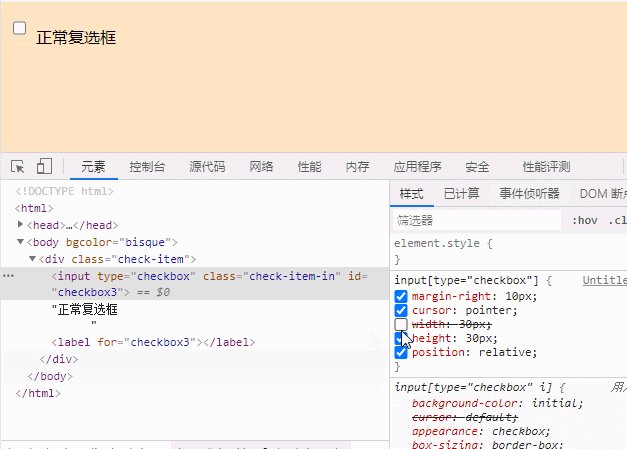
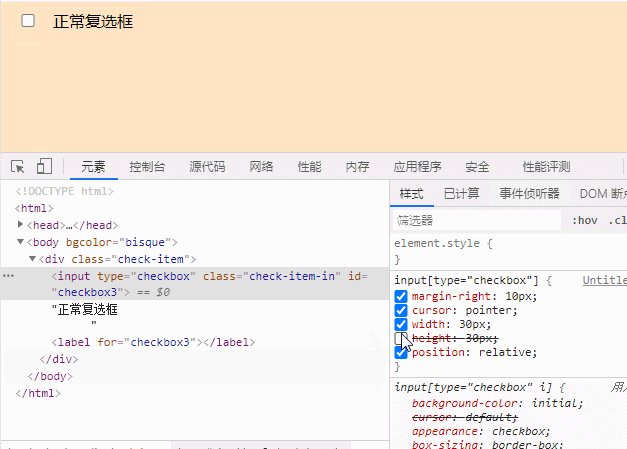
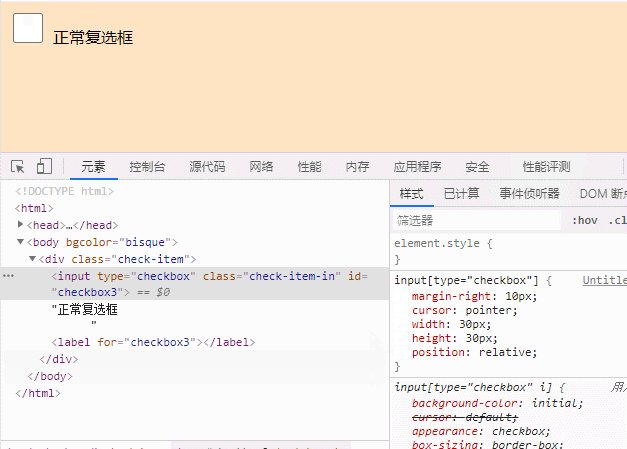
</html>效果如图:

推荐学习:css视频教程
以上是css如何设置checkbox大小的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css边框显示不出来怎么办下一篇:css如何设置链接颜色

