css设置fontfamily的方法:首先创建一个HTML示例文件;然后在body中通过p标签定义一些文字;最后通过“p.serif{font-family:"Times New Roman",Georgia,Serif}”设置字体即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
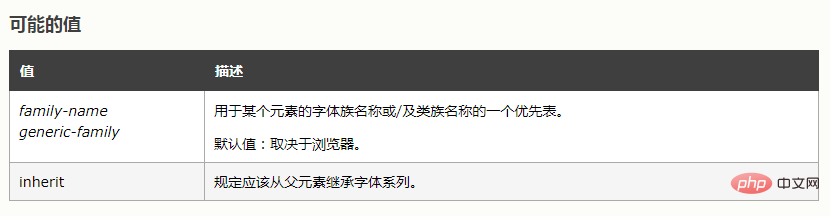
font-family 规定元素的字体系列。
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
有两种类型的字体系列名称:
指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
提示:使用逗号分割每个值,并始终提供一个类族名称作为最后的选择。
注意:使用某种特定的字体系列(Geneva)完全取决于用户机器上该字体系列是否可用;这个属性没有指示任何字体下载。因此,强烈推荐使用一个通用字体系列名作为后路。
 代码示例:
代码示例:
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
</html>效果:

【推荐学习:css视频教程】
以上是css怎么设置fontfamily的详细内容。更多信息请关注PHP中文网其他相关文章!
 React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AM
React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AMKeysinreactarecrucialforopTimizingPerformanceByingIneFefitedListupDates.1)useKeyStoIndentifyAndTrackListelements.2)避免使用ArrayIndicesasKeystopreventperformansissues.3)ChooSestableIdentifierslikeIdentifierSlikeItem.idtomaintainAinainCommaintOnconMaintOmentStateAteanDimpperperFermerfermperfermerformperfermerformfermerformfermerformfermerment.ChosestopReventPerformissues.3)
 反应中的键是什么?May 01, 2025 am 12:25 AM
反应中的键是什么?May 01, 2025 am 12:25 AMReactKeySareUniqueIdentifiers usedwhenrenderingListstoimprovereConciliation效率。1)heelPreactrackChangesInListItems,2)使用StableanDuniqueIdentifiersLikeItifiersLikeItemidSisRecumended,3)避免使用ArrayIndicesaskeyindicesaskeystopreventopReventOpReventSissUseSuseSuseWithReRefers和4)
 反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM
反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM独特的keysarecrucialinreactforoptimizingRendering和MaintainingComponentStateTegrity.1)useanaturalAlaluniqueIdentifierFromyourDataiFabable.2)ifnonaturalalientedifierexistsistsists,generateauniqueKeyniqueKeyKeyLiquekeyperaliqeyAliqueLiqueAlighatiSaliqueLiberaryLlikikeuuId.3)deversearrayIndiceSaskeyseSecialIndiceSeasseAsialIndiceAseAsialIndiceAsiall
 将索引用作react中的键May 01, 2025 am 12:17 AM
将索引用作react中的键May 01, 2025 am 12:17 AM使用索引作为键在React中是可以接受的,但仅限于列表项顺序不变且不会动态添加或删除的情况;否则,应使用稳定且唯一的标识符作为键。1)在静态列表(如下拉菜单选项)中使用索引作为键是可以的。2)如果列表项可以重新排序、添加或删除,使用索引会导致状态丢失和意外行为。3)始终使用数据的唯一ID或生成的标识符(如UUID)作为键,以确保React正确更新DOM和维护组件状态。
 React的JSX语法:对UI设计的开发人员友好方法May 01, 2025 am 12:13 AM
React的JSX语法:对UI设计的开发人员友好方法May 01, 2025 am 12:13 AMjsxisspecialbecialbecapeitblendshtmlwithjavascript,enableComponent-lase-uidesign.1)itallowsembeddingjavascriptInhtml-likesyntax,EnhancinguidesignAndLogicIntegration.2)
 使用HTML5可以播放哪种类型的音频文件?Apr 30, 2025 pm 02:59 PM
使用HTML5可以播放哪种类型的音频文件?Apr 30, 2025 pm 02:59 PM本文讨论了HTML5音频格式和跨浏览器兼容性。它涵盖MP3,WAV,OGG,AAC和WebM,并建议使用多个来源和后备以实现更广泛的可访问性。
 SVG和Canvas HTML5元素之间的区别?Apr 30, 2025 pm 02:58 PM
SVG和Canvas HTML5元素之间的区别?Apr 30, 2025 pm 02:58 PMSVG和画布是Web图形的HTML5元素。基于向量的SVG擅长可扩展性和交互性,而基于像素的画布则更适合游戏等性能密集型应用程序。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






