javascript怎么删除所有节点
- 青灯夜游原创
- 2021-04-19 18:40:034367浏览
javascript删除所有节点的方法:首先获取父节点;然后使用firstElementChild属性根据父节点获取第一个子节点;最后使用while循环和“子节点.remove()”语句,循环遍历删除所有子节点即可。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript删除所有节点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul style="border: 2px dashed #006DAF;">
<li>Get Up in Morning</li>
<li>Do some exercise</li>
<li>Get Ready for school</li>
<li>Study Daily</li>
<li>Do homework</li>
</ul>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var e = document.querySelector("ul");
var first = e.firstElementChild;
while (first) {
first.remove();
first = e.firstElementChild;
}
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
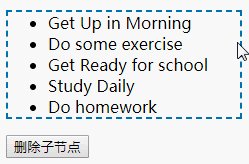
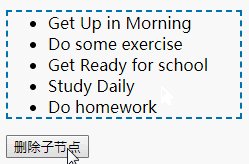
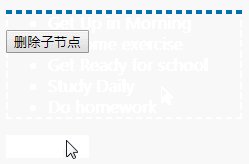
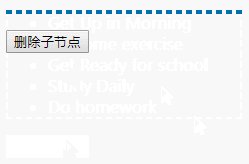
</html>效果图:

说明:
remove()方法可用于删除父节点上的所有元素,包括所有文本和子节点。
firstElementChild只获取第一个元素节点
【推荐学习:javascript高级教程】
以上是javascript怎么删除所有节点的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

