javascript的map方法有什么用
- 青灯夜游原创
- 2021-04-19 18:16:4924305浏览
在javascript中,map()方法用于返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值;map()方法会按照原始数组元素顺序依次处理元素,语法“array.map(function(值,索引值,数组){})”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript map() 方法
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。 map() 不会改变原始数组。
语法:
array.map(function(item,index,arr){})map是数组的方法,有一个参数,参数是一个函数,函数中有3个参数
参数1:item必须。当前元素的值
参数2:index,可选。当前元素在数组中的索引值
参数3:arr可选。当前元素属于的数组对象
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮获取数组元素的平方根。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var numbers = [4, 9, 16, 25];
function myFunction() {
x = document.getElementById("demo")
x.innerHTML = numbers.map(Math.sqrt);
}
</script>
</body>
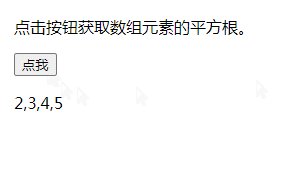
</html>效果图:

【推荐学习:javascript高级教程】
以上是javascript的map方法有什么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

