html怎么设置左边距
- 藏色散人原创
- 2021-04-12 10:36:2513215浏览
html设置左边距的方法:首先新建一个HTML文档;然后定义一个box;接着在head标签输入style标签;最后在“#box1”里输入“position:absolute;”定位,并输入letf定义左边距即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个HTML文档,如图所示

定义一个box,输入
<div id="box1"></div>
如图所示

然后在head标签输入style标签

定义box的颜色和大小,在style标签里输入
width: 100px;
height: 100px;
background-color: #000000;如图所示

按f12预览可以看到一个黑色的正方形

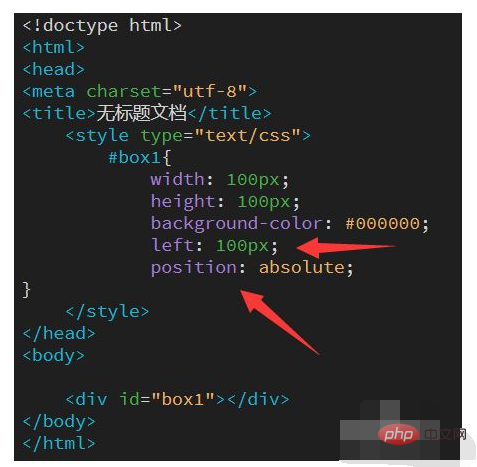
回到dw,在#box1里输入position: absolute;定位,输入letf定义左边距,输入left: 100px;表示距离屏幕左边100个像素,如图所示

最后按f12预览可以看到正方形有距离左边远了一些

【推荐学习:HTML视频教程】
以上是html怎么设置左边距的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html5 边框怎么设置下一篇:怎么删除html的注释

