html怎么去掉空格
- 藏色散人原创
- 2021-04-12 10:21:544402浏览
html去掉空格的方法:首先打开相应的HTML代码文件;然后通过在父元素上设置“font-size:0;”样式即可去除html代码标签之间换行产生的空格。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
如何去除html代码标签之间换行产生的空格
当使用inline-block时,HTML元素之间的空白会显示在页面上,为了保持代码的美观,不建议使用全部写在一行内或者影响美观的方法。
推荐方法:在父元素上设置
font-size: 0;
例:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
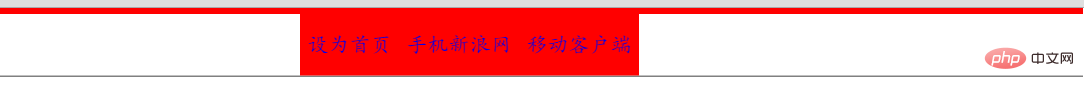
</p></body></html>效果预览: 
修改后代码:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { font-size: 0;/*关键代码*/
height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
</p></body></html>效果预览: 
【推荐学习:HTML视频教程】
以上是html怎么去掉空格的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:教你一招实现“代码雨”下一篇:html如何转为word文档格式

