javascript事件委托是什么
- 青灯夜游原创
- 2021-04-07 12:55:022765浏览
在javascript中,事件委托就是利用冒泡的原理,将事件加到父元素或祖先元素上,触发执行效果。事件委托的优点:1、可以提高JS性能;2、可以动态添加DOM元素,不需要因为元素的变动而修改事件绑定。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
1、什么是事件委托?
事件委托就是利用冒泡的原理,将事件加到 父元素 或 祖先元素上,触发执行效果。
例:在 document 中绑定 click 事件,当 click 的对象为 按钮 btn 时,弹框显示 按钮 btn的值
<body>
<button id="btn" value="嘿嘿">哈哈</button>
<script>
window.onload=function () {
let btn=document.getElementById("btn")
document.onclick=function (e) {
// console.log(e.target)
if(e.target===btn){
alert(btn.value)
}
}
}
</script>
</body>
2、事件委托的优点
(1)可以提高 JS 性能
例:在 ul 上创建 100 个 li,点击每个 li 都要弹框显示该 li 的 value
传统写法:在每个 li 上都绑定 onclick 事件,并触发 alert 事件
事件委托:在 document 上绑定 onclick 事件,当触发 onclick 事件后,判断是不是 25edfb22a4f469ecb59f1190150159c6 标签,如果是,则 alert 25edfb22a4f469ecb59f1190150159c6 标签的值。
(2)可以动态添加 DOM 元素,不需要因为元素的变动而修改事件绑定。
3、事件委托需要注意的地方
事件委托绑定的元素,最好是被监听元素的父元素,如 25edfb22a4f469ecb59f1190150159c6 上面的 ff6d136ddc5fdfeffaf53ff6ee95f185、a34de1251f0d9fe1e645927f19a896e8 上面的 f5d188ed2c074f8b944552db028f98a1 等。
因为 事件冒泡 的过程也要耗时,越接近顶层,事件的「事件传播链」就越长,也就越耗时。
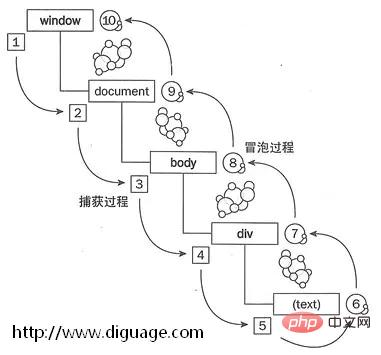
4、事件冒泡 和 事件捕获

如图,事件冒泡是从子元素向父元素传递事件,一层一层,事件委托就是利用了冒泡原理;事件捕获是从 DOM 最高层对象一层一层往子元素传播。
更多编程相关知识,请访问:编程视频!!
以上是javascript事件委托是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

