html怎么画出圆形
- 藏色散人原创
- 2021-03-26 15:48:4321820浏览
html画出圆形的方法:首先创建一个HTML示例文件;然后在body中输入主要的内容“4de89550f6b0e13a0ffa00aa3ce0902716b28748ea4df4d9c2150843fecfba68”;接着设置这个div图形的宽高属性和颜色;最后设置“border-radius”属性即可画出圆形。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
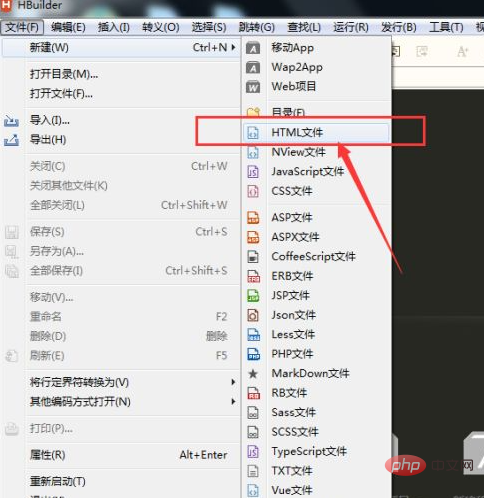
打开任意一款打代码的软件,Dreamweaver或者hbuilder等代码软件均可,然后就建立画布的时候选择建立html文件

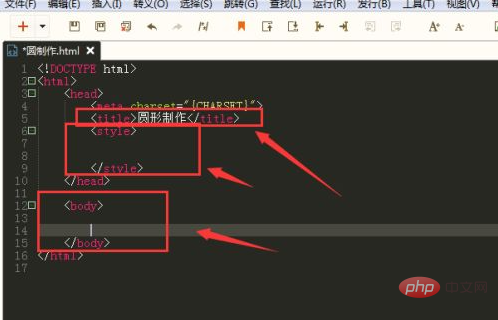
进入到html文件后,有title标签填写标题、style标签中输css样式,body中时主题部分;在title标签中,可以输入网站名称,如图在这里输入了圆形制作几个字,

当在浏览器中打开效果观看时,就可以看到网站的名称就是圆形制作这几个字了。

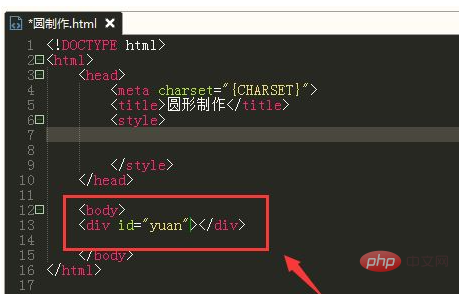
然后现在body中输入主要的内容 4de89550f6b0e13a0ffa00aa3ce0902716b28748ea4df4d9c2150843fecfba68
【推荐学习:《HTML视频教程》】

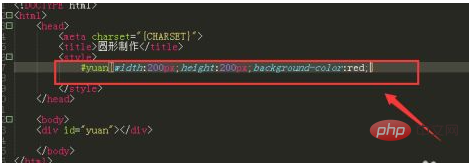
然后就要对整个div添加css样式了,设置这个图形的宽高属性和颜色填充设置;
#yuan{width:200px;height:200px;background-color:red;}
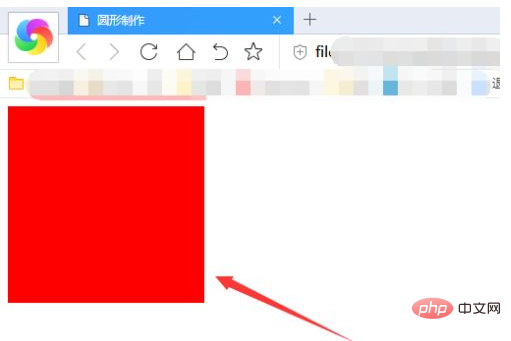
这样就建立了一个红色的矩形形状,如图所示

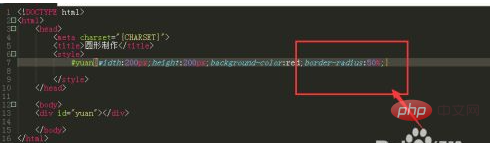
如何将直角转为圆角呢,在这里有个转圆角的代码 border-radius:50%;将宽高旋转的角度都设置为原来的50%,这就是一个圆形了,然后ctrl+s保存下。

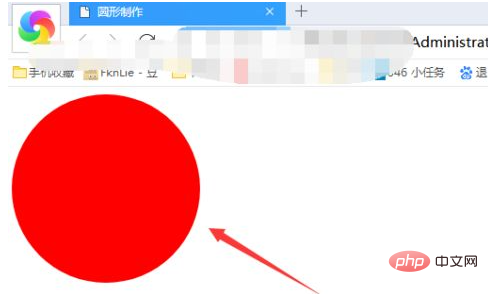
如图,在浏览器中预览后就是这个圆了。

以上是html怎么画出圆形的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html中address是什么下一篇:HTML如何写出竖线

