html字体大小如何设置
- coldplay.xixi原创
- 2021-03-26 15:27:1016148浏览
html字体大小的设置方法:1、【font-size】后面加px值的方式;2、inherit继承父元素的字体大小;3、在父元素大小的基础上,进行百分比的调节。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html字体大小的设置方法:
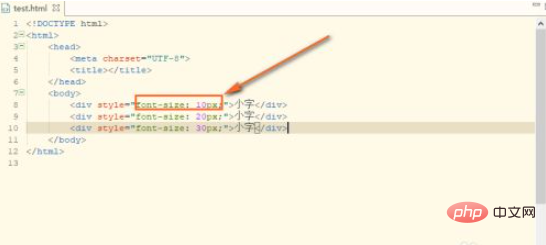
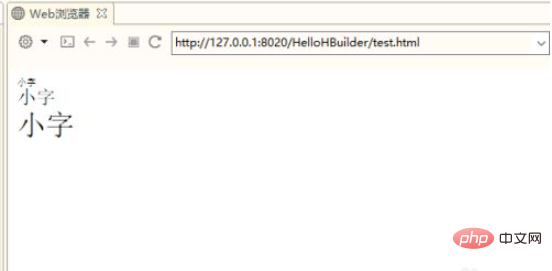
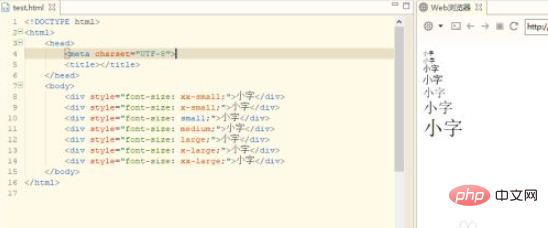
1、第一种:font-size后面加px值的方式

2、如图,px越大,字体也就越大

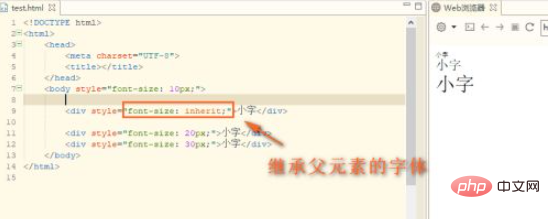
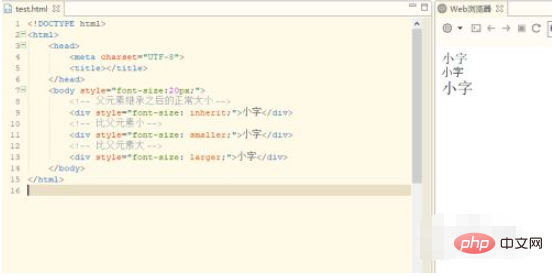
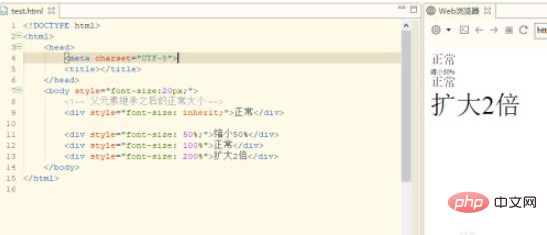
3、第二种:inherit,继承父元素的字体大小,比如说父元素是10px,那么子元素也是10px

4、第三种:固定的几个值(默认值是medium):
xx-small、x-small、small、medium、large、x-large、xx-large

5、第四种:smaller和larger
这两个是相对于父元素的大小

6、第五种:百分比的形式
同样也是在父元素大小的基础上,进行百分比的调节

相关学习推荐:html视频教程
以上是html字体大小如何设置的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html文本框代码怎么写下一篇:html怎么给表格里字体改颜色

