html如何设置文本域大小
- coldplay.xixi原创
- 2021-03-10 17:34:217831浏览
html设置文本域大小的方法:首先新建html页面,添加以个label标签和一个input框;然后通过设置size的属性修改宽度;最后预览一下效果即可。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置文本域大小的方法:
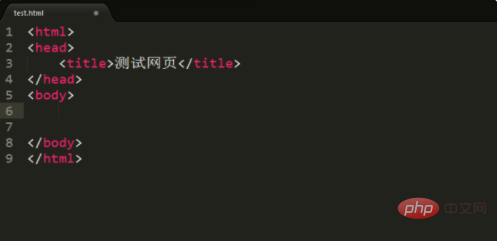
1、首先用sublime text2新建一个测试用的html页面。我这里就叫test.html

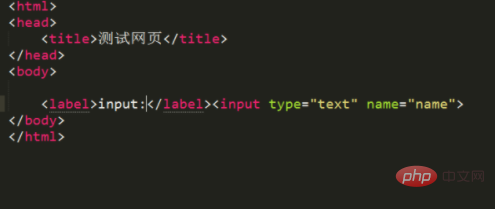
2、这个时候在网页中添加以个label标签和一个input框。

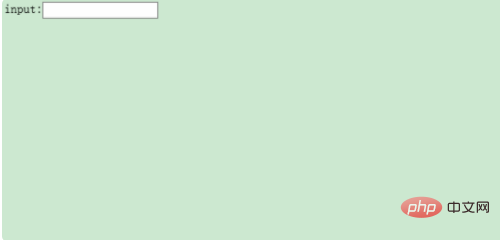
3、预览一下效果,我们可以知道默认的宽度是10

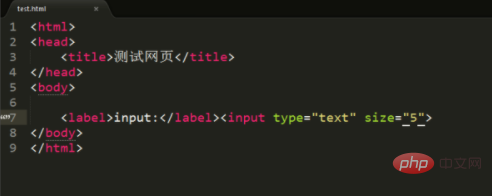
4、这里我们通过设置size的属性修改一下宽度。

5、再预览一下效果。是不是宽度减少了呢。

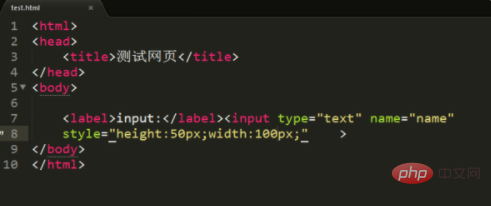
6、如果是简单改变宽度这就足够了,但是如果修改一下其他的东西。我们需要加上style属性

7、预览一下最终的效果。可以看到宽度和高度都改变了

相关学习推荐:html视频教程
以上是html如何设置文本域大小的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html如何设置文本框对齐下一篇:html页面中如何添加背景音乐

