详解Angular中的路由及其用法
- 青灯夜游转载
- 2021-03-03 10:01:481960浏览
本篇文章带大家了解一下Angular中的路由,以及Angular路由的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《angular教程》
一、 Angular 创建一个默认带路由的项目
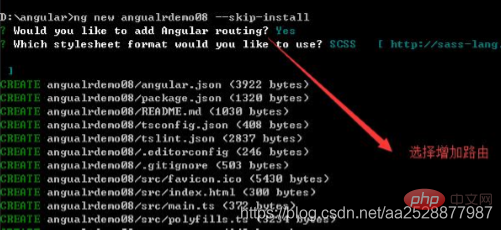
1、命令创建项目
ng new ng-demo --skip-install

2、创建需要的组件
ng g component components/home ng g component components/news ng g component components/newscontent
3、找到 app-routing.module.ts 配置路由
引入组件
import { HomeComponent } from './components/home/home.component';
import { NewsComponent } from './components/news/news.component';
import { ProductComponent } from './components/product/product.component';
配置路由
const routes: Routes = [
{path: 'home', component: HomeComponent},
{path: 'news', component: NewsComponent},
{path:'product', component:ProductComponent },
{path: '*', redirectTo: '/home', pathMatch: 'full' }
];
4、找到 app.component.html 根组件模板,配置 router-outlet 显示动态加载的路由
4a249f0d628e2318394fd9b75b4636b1 56a1161b924d6686cc727c2a02984811首页5db79b134e9f6b82c0b36e0489ee08ed 36183eacdc5ae4f63b4c7f4d41bc053d新闻5db79b134e9f6b82c0b36e0489ee08ed 473f0a7621bec819994bb5020d29372a b06060c1b765d597eda031c226772d27d643f9f2456fe4db0e530134a61924e2
二、Angular routerLink 跳转页面默认路由
56a1161b924d6686cc727c2a02984811首页5db79b134e9f6b82c0b36e0489ee08ed 36183eacdc5ae4f63b4c7f4d41bc053d新闻5db79b134e9f6b82c0b36e0489ee08ed
//匹配不到路由的时候加载的组件 或者跳转的路由
{
path: '**', /*任意的路由*/
// component:HomeComponent
redirectTo:'home'
}
三、Angular routerLinkActive 设置 routerLink 默认选中路由
4a249f0d628e2318394fd9b75b4636b1 4ff6262d1780fa4d02b3687e63326abf 首页 5db79b134e9f6b82c0b36e0489ee08ed e26c31f3dfb99aa7dd58e8a135cc3474 新闻 5db79b134e9f6b82c0b36e0489ee08ed 473f0a7621bec819994bb5020d29372a
4a249f0d628e2318394fd9b75b4636b1 4e338aaf70b516f2cf48918ad5857ebb首页5db79b134e9f6b82c0b36e0489ee08ed d5301c0f3080def38baf5de053384a9d新闻5db79b134e9f6b82c0b36e0489ee08ed 473f0a7621bec819994bb5020d29372a
四、动态路由
4.1.问号传参
跳转方式,页面跳转或js跳转
问号传参的url地址显示为 …/list-item?id=1
queryParams属性是固定的
cc2c13ba82bb18e81c98a66cb13ad42d
{{ item.name }}
//js跳转
//router为ActivatedRoute的实例
import { Router } from '@angular/router';
.
constructor(private router: Router) {}
.
this.router.navigate(['/newscontent'],{
queryParams:{
name:'laney',
id:id
},
skipLocationChange: true
//可以不写,默认为false,设为true时路由跳转浏览器中的url会保持不变,传入的参数依然有效
});
获取参数方式
import { ActivatedRoute } from '@angular/router';
constructor(public route:ActivatedRoute) { }
ngOnInit() {
this.route.queryParams.subscribe((data)=>{
console.log(data);
})
}
4.2 路径传参
路径传参的url地址显示为 …/list-item/1
<a [routerLink]="[’/list-item’, item.id]"> {{ item.name }}
//js跳转 //router为ActivatedRoute的实例
this.router.navigate([’/list-item’, item.id]);路径配置:
{path: ‘list-item/:id’, component: ListItemComponent}获取参数方式
this.route.params.subscribe(
param => {
this.id= param['id'];
}
)
五、父子路由
1、创建组件引入组件
import { WelcomeComponent } from ‘./components/home/welcome/welcome.component’;
import { SettingComponent } from ‘./components/home/setting/setting.component’;2、配置路由
{
path:'home',
component:HomeComponent,
children:[{
path:'welcome',
component:WelcomeComponent
},{
path:'setting',
component:SettingComponent
},
{path: '**', redirectTo: 'welcome'}
]
},
3、父组件中定义router-outlet
更多编程相关知识,请访问:编程视频!!
以上是详解Angular中的路由及其用法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除

