本篇文章我们来了解一下Angular中的变化检测(Change Detection)。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《angular教程》
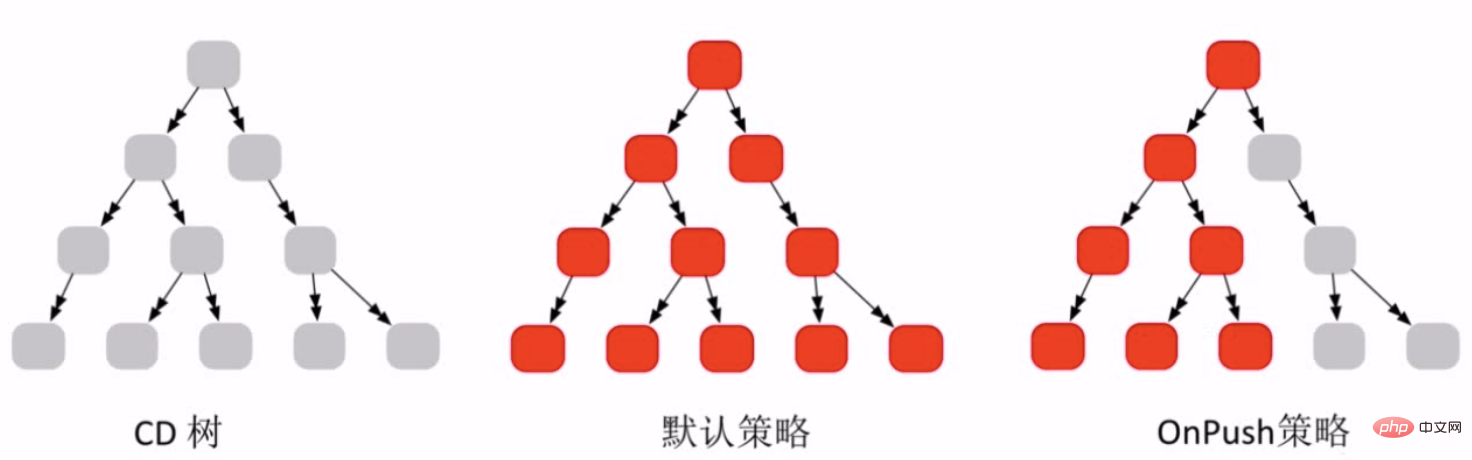
ChangeDection
检测程序内部状态,然后反映到UI上。
引起状态变化,引发检查的驱动源:Events,XHR,Timers
ApplicationRef监听NgZone的onTurnDone,然后执行检测。

OnPush状态完全由外部决定,内部不会去更改状态。
例子:
把聪明组件project-list变成OnPush检查策略,
在需要检测时候使用cd.markForCheck).
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
], changeDetection: ChangeDetectionStrategy.OnPush})
手动告诉Angualr你来检查我
在事件发生的时候主动告诉Angular来检查这条路线。
import { Component, OnInit , HostBinding, ChangeDetectionStrategy, ChangeDetectorRef } from "@angular/core";
import { MatDialog } from "@angular/material";
import { NewProjectComponent } from "../new-project/new-project.component";
import { InviteComponent } from '../invite/invite.component';
import { ConfirmDialogComponent } from '../../shared/confirm-dialog/confirm-dialog.component';
import {slideToRight} from '../../animate/router.animate'import { listAnimation } from '../../animate/list.animate';
import { projection } from '@angular/core/src/render3';
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
], changeDetection: ChangeDetectionStrategy.OnPush})
export class ProjectListComponent implements OnInit {
@HostBinding('@routeAnim') state;
projects = [
{
id:1,
name: "企业协作平台",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/0.jpg"
},
{
id:2,
name: "自动化测试项目",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/2.jpg"
}
];
constructor(private dialog: MatDialog, private cd:ChangeDetectorRef) { }
ngOnInit() { }
openNewProjectDialog() { // this.dialog.open(NewProjectComponent,{data:'this is a dialog'});
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '新建项目' }
});
dialogRef.afterClosed().subscribe((result) => {
console.log(result); this.projects = [...this.projects,
{id:3,name:'一个新项目',desc:'这是一个新项目',coverImg:"assets/images/covers/3.jpg"},
{id:4,name:'又一个新项目',desc:'这是又一个新项目',coverImg:"assets/images/covers/4.jpg"}]
}); this.cd.markForCheck();
}
lauchInviteDialog() {
const dialogRef = this.dialog.open(InviteComponent);
}
lauchUpdateDialog() {
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '编辑项目' }
});
}
lauchConfimDialog(project) {
const dialogRef = this.dialog.open(ConfirmDialogComponent, {
data: { title: '删除项目', content: '您确认删除该项目吗?' }
});
dialogRef.afterClosed().subscribe(result=>{
console.log(result); this.projects=this.projects.filter(p=>p.id!=project.id); this.cd.markForCheck();
});
}
}
把笨组件标识为OnPush
直接加changeDetection:ChangeDetectionStrategy.OnPush
@Component({
selector: 'app-new-project',
templateUrl: './new-project.component.html',
styleUrls: ['./new-project.component.scss'], changeDetection:ChangeDetectionStrategy.OnPush})
ChangeDetectorRef
export abstract class ChangeDetectorRef {
abstract markForCheck(): void;
abstract detach(): void;
abstract detectChanges(): void;
abstract reattach(): void;
}<br>
markForCheck() - 当输入已更改或视图中发生了事件时,组件通常会标记为脏的(需要重新渲染)。调用此方法会确保即使那些触发器没有被触发,也仍然检查该组件。<br>在组件的 metadata 中如果设置了 changeDetection: ChangeDetectionStrategy.OnPush 条件,那么变化检测不会再次执行,除非手动调用该方法。
detach() - 从变化检测树中分离变化检测器,该组件的变化检测器将不再执行变化检测,除非手动调用 reattach() 方法。
reattach() - 重新添加已分离的变化检测器,使得该组件及其子组件都能执行变化检测
detectChanges() - 从该组件到各个子组件执行一次变化检测 检查该视图及其子视图。与 <a href="https://angular.cn/api/core/ChangeDetectorRef#detach">detach</a> 结合使用可以实现局部变更检测。
更多编程相关知识,请访问:编程入门!!
以上是浅谈Angular中的变化检测(Change Detection)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...
 在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM在JavaScript中如何获取原型链上函数的参数在JavaScript编程中,理解和操作原型链上的函数参数是常见且重要的任�...
 微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js动态style位移失效的原因分析在使用Vue.js...
 在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM
在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM在Tampermonkey中如何对多个链接进行并发GET请求并依次判断返回结果?在Tampermonkey脚本中,我们经常需要对多个链...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





