html怎么在图片上设置字体
- 藏色散人原创
- 2021-03-02 13:47:4419225浏览
html在图片上设置字体的方法:首先在html文件中,建立一个div;然后在里面设置一个图片和文字h1;接着通过“h1{position:absolute;top:20px;left:10px;}”将字移动到图片的上方即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑。
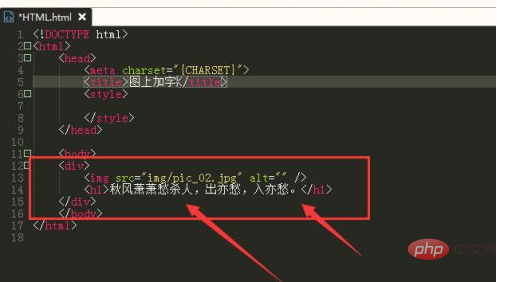
在html文件中,先建立一个div,然后在里面设置一个图片和文字h1,如图所示

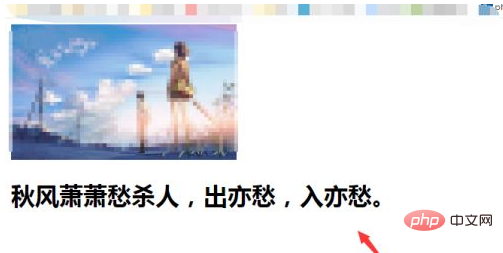
现在打开后的样式是这样的,如图,图片在上,文字在下

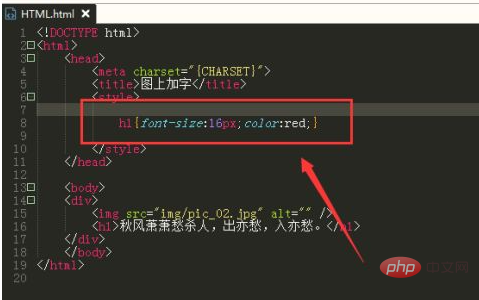
然后对h1进行简单修饰,对文字大小font-size和文字颜色color加以修饰

如图所以效果,现在是这样的,这样待会将字移动到图上面时,字也不会超出范围。

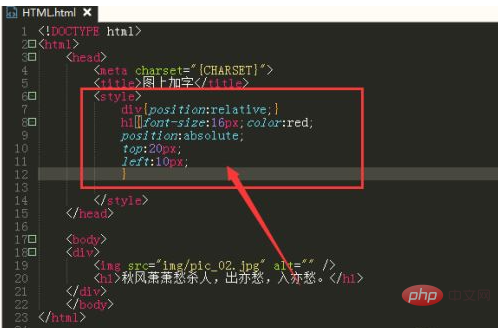
如果要要将字移动到图片的上方,这里就需要定位一下,设置div为父级,为相对定位;设置h1为绝对定位:
div{position:relative;}
h1{font-size:16px;color:red;position:absolute;top:20px;left:10px;}
这样设置后,如图所示,最后效果就是这样了,已经文字内容移动到了图片上方。

【推荐:HTML视频教程】
以上是html怎么在图片上设置字体的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:HTML中<p>和<br>的区别是什么下一篇:html如何给段落加粗

