在html中,可以使用css border属性来设置hr水平线的粗细、颜色等样式,只需要给hr标签添加“border: 宽度值 样式值 颜色值;”样式即可,例“hr{border: 5px solid red;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
hr是html页面上的一条水平分隔线(horizontal rule),它可以在视觉上将文档分隔成各个部分。需要通过标签在 HTML 页面中创建。
默认的hr标签样式:

就是一条黑线,一点都不美观,更不用说用来美观页面了,这就需要用css来设置hr的样式了。
css设置hr的粗细(加粗)和颜色
<hr style="border: 5px solid red;"/><!--修改的样式-->
效果图:

【推荐教程:CSS视频教程 】
利用css border属性还可以设置hr的样式:
<hr style="border-top:1px dashed #0066CC;"/>

说明:
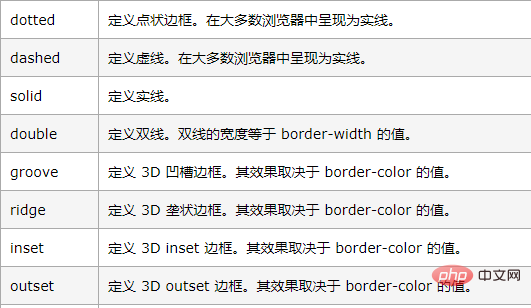
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
border-width:规定边框的宽度。
-
border-style:规定边框的样式。

border-color:规定边框的颜色。
更多编程相关知识,请访问:编程视频!!
以上是html中hr怎么设置粗细的详细内容。更多信息请关注PHP中文网其他相关文章!
 课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AM
课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AMclassSelectorSareVersAtileAndReusable,whileIdSelectorSareEctorSareEniqueAndspecific.1)useclassSelectors(表示)
 CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AM
CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AMIDSareuniqueIdentifiersForsingLelements,而LileclassesstyLemultiplelements.1)useidsforuniquelementsand andjavascripthooks.2)useclassesforporporporblesable,flexiblestylestylestylinglingactossmultiplelements。
 CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM
CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM使用仅类选择器可以提高代码的重用性和可维护性,但需要管理类名和优先级。1.提高重用性和灵活性,2.组合多个类创建复杂样式,3.可能导致冗长类名和优先级问题,4.性能影响微小,5.遵循最佳实践如简洁命名和使用约定。
 CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AM
CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AMID和class选择器在CSS中分别用于唯一和多元素的样式设置。1.ID选择器(#)适用于单一元素,如特定导航菜单。2.Class选择器(.)用于多元素,如统一按钮样式。应谨慎使用ID,避免过度特异性,并优先使用class以提高样式复用性和灵活性。
 了解HTML5规范:关键目标和利益May 12, 2025 am 12:06 AM
了解HTML5规范:关键目标和利益May 12, 2025 am 12:06 AMHTML5的关键目标和优势包括:1)增强网页语义结构,2)改进多媒体支持,3)促进跨平台兼容性。这些目标带来更好的可访问性、更丰富的用户体验和更高效的开发流程。
 HTML5的目标:网络未来的开发人员指南May 11, 2025 am 12:14 AM
HTML5的目标:网络未来的开发人员指南May 11, 2025 am 12:14 AMHTML5的目标是简化开发过程、提升用户体验和确保网络的动态性和可访问性。1)通过原生支持音视频元素简化多媒体内容的开发;2)引入语义元素如、等,提升内容结构和SEO友好性;3)通过应用缓存增强离线功能;4)使用元素提高页面交互性;5)优化移动兼容性,支持响应式设计;6)改进表单功能,简化验证过程;7)提供性能优化工具如async和defer属性。
 HTML5:使用新功能和功能转换网络May 11, 2025 am 12:12 AM
HTML5:使用新功能和功能转换网络May 11, 2025 am 12:12 AMhtml5transformswebdevelopmentbyIntroducingSemanticlements,多种型,功能强大,功能性和表现性影响力图。1)semanticelementslike,,, andenhanceseoandAcccostibility.2)多层次andablawlyementsandablowemediaelementsandallawallawaldawallawaldawallawallawallawallawallawallawallawallallownallownallownallownallownallowembedembbeddingwithingwithingwithoutplugins iff inform
 ID与CSS中的课程:全面比较May 11, 2025 am 12:12 AM
ID与CSS中的课程:全面比较May 11, 2025 am 12:12 AMTherealdifferencebetweenusinganIDversusaclassinCSSisthatIDsareuniqueandhavehigherspecificity,whileclassesarereusableandbetterforstylingmultipleelements.UseIDsforJavaScripthooksoruniqueelements,anduseclassesforstylingpurposes,especiallywhenapplyingsty


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具