html怎么给文字加粗
- coldplay.xixi原创
- 2021-03-01 17:50:4423790浏览
html给文字加粗的方法:首先新建HTML文档,在body标签输入p标签;然后在p标签里输入b标签,并在b标签里输入文字即可。

本教程操作环境:windows7系统、html5版,DELL G3电脑,该方法适用于所有品牌电脑。
html给文字加粗的方法:
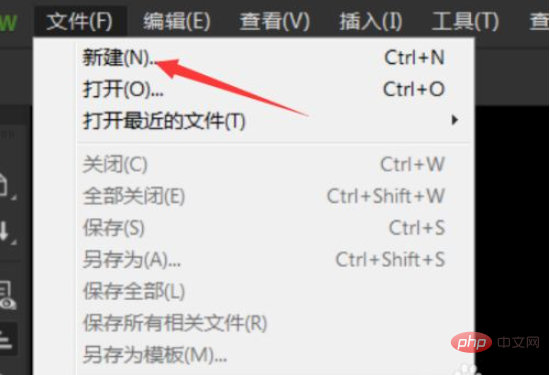
1、新建一个HTML文档,如图所示

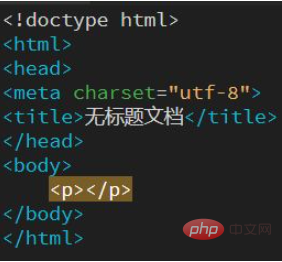
2、在body标签输入p标签,如图所示

3、然后在p标签里输入b标签,如图所示

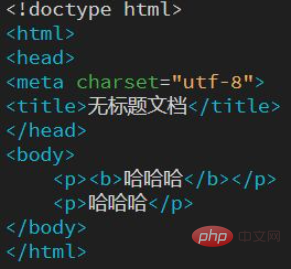
4、然后在b标签里输入文字,以哈哈哈为例

5、再输入p标签和哈哈哈,如图所示

6、按f12预览可以看到带b标签的字体加粗了,下面是没带b标签的

相关学习推荐:html视频教程
以上是html怎么给文字加粗的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

