margin-top在html中的意思是什么
- 青灯夜游原创
- 2021-02-22 10:55:2510078浏览
在html中margin-top的意思为“上边距”,是用于设置元素的上部边距的一个css属性;其语法格式为“margin-top:auto|length|%;”,允许设置负值。

本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。

CSS margin-top 属性
margin-top属性设置元素的上部边距。
注意: 负值是允许的。
语法:
margin-top:auto|length|%|inherit;
属性值:
auto:浏览器设置的上外边距。
length:定义固定的上外边距。默认值是 0。
%:定义基于父对象总宽度的百分比上外边距。
inherit:规定应该从父元素继承上外边距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
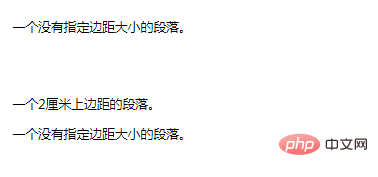
</html>效果图:

更多编程相关知识,请访问:编程视频!!
以上是margin-top在html中的意思是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html是个软件吗下一篇:html怎么让文字在图片表面

