首页 >web前端 >Bootstrap教程 >bootstrap实现简单侧边导航栏效果
bootstrap实现简单侧边导航栏效果
- 青灯夜游转载
- 2021-01-21 17:01:577033浏览
本篇文章给大家介绍一下bootstrap侧边导航栏的实现方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《bootstrap教程》
bootstrap侧边导航栏实现原理
侧滑栏使用定位fixed
使用bootstrap响应式使用工具类 visible-sm visible-xs hidden-xs hidden-sm等对不同屏幕适配
侧滑栏的侧滑效果不使用jquery方法来实现,使用的是css3 transforms属性进行div的移动,侧滑的动画效果使用的是css属性transition
缺点:使用两套菜单,一套是pc端屏幕显示的菜单,一套是移动端显示的手机导航菜单,这个缺点比较明显,生成无关的标签,优点代码少,简单容易接受
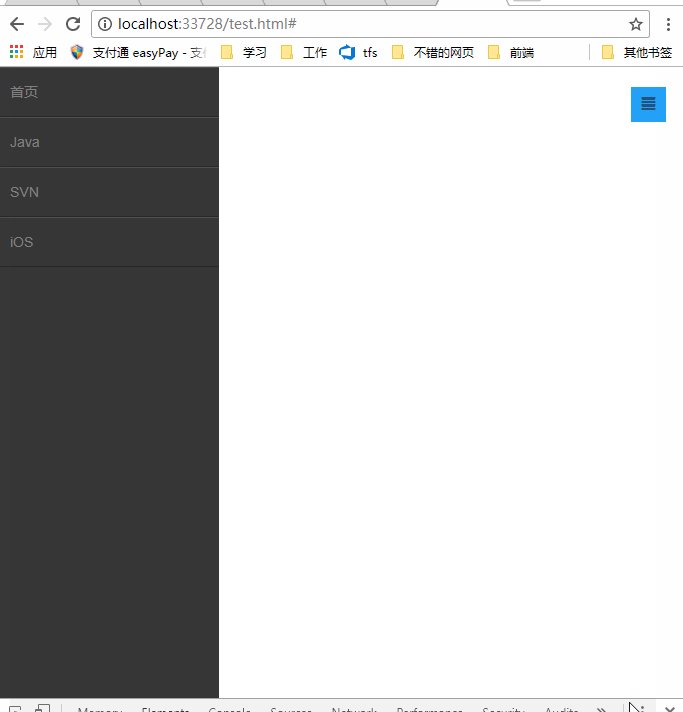
效果图


bootstrap导航栏布局
0bfd46f57114aee1a8e09e78878ab2f3 9c19f73081ef09a66c8e7c86297dcb52 ff6d136ddc5fdfeffaf53ff6ee95f185 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812首页5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812Java5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812SVN5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812iOS5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 16b28748ea4df4d9c2150843fecfba68 ea9617458b96d0eddf0335dff50b115d fe9bd8dd89dc98b9569bd18c85529536 a3d26fddad773596419d66c0738d6f77 d9bf25ad056131a8f4943d012f115164 47f9151e46f5066f9c26649088245d48菜鸟教程5db79b134e9f6b82c0b36e0489ee08ed 16b28748ea4df4d9c2150843fecfba68 dc6dce4a544fdca2df29d5ac0ea9906b bfa11fb4b31287f535cfbc7f7ef3c56c 6072cf9f6bd7b20ca2e4e430b3e487adf1b3ba8846c179e65eb68da95b01a812iOS5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812SVN5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c64f1fc7dbd68787cd6b18e127e4b25844Java5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 44f9630a3d507ae7532760da37622b0f 242f418b79fa28e2d420b6fb8505ae94 6b81f46a384d6837135b74a539fc78af b53864148c0e946dfa0e0dd5d248d49b f541ee88cbbf3dc51293bf547d5ca9d754bdf357c58b8a65c66d7c19c8e4d114 5db79b134e9f6b82c0b36e0489ee08ed 16b28748ea4df4d9c2150843fecfba68
一个导航栏的布局,用了两个导航菜单,一个是pc端的,一个是手机端,利用bootstrap响应式使用工具类visible-xs visible-sm来实现pc端隐藏切换按钮; visible-lg visible-md 实现了pc端显示导航栏;visible-xs visible-sm实现手机端显示手机导航栏。
bootstrap响应式工具类详见:https://www.runoob.com/bootstrap/bootstrap-responsive-utilities.html
css实现布局和侧滑效果(侧滑的关键css3属性transform、transition)
代码不多,仅仅10行
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}要值得注意的是css3的两个属性:
transform:旋转div,支持元素2D或3D旋转,属性值translateX(X)就是在X轴上移动Xpx的距离
http://www.w3school.com.cn/cssref/pr_transform.asp
而侧滑的动画效果是使用transition属性,设置属性的过渡动画的效果,语法
transition: property duration timing-function delay;
http://www.w3school.com.cn/cssref/pr_transition.asp
单击事件切换侧滑
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})总结
不推荐用两个菜单导航栏,缺点很明显,为了实现效果而已,不要介意,其实用一个菜单导航栏也是可以实现,试试media 完全可以实现。
代码下载:http://download.csdn.net/detail/kebi007/9909725
更多编程相关知识,请访问:编程入门!!
以上是bootstrap实现简单侧边导航栏效果的详细内容。更多信息请关注PHP中文网其他相关文章!

