
本篇介绍如何使用 Bootstrap File Input(最好用的文件上传组件)来进行图片的展示、上传,以及如何在服务器端进行文件保存。
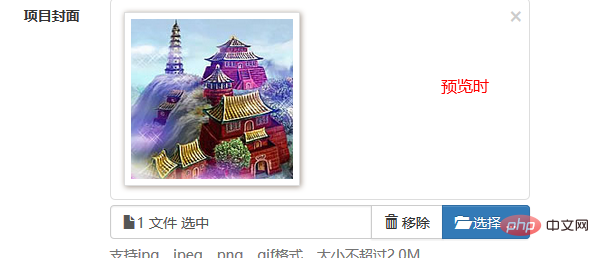
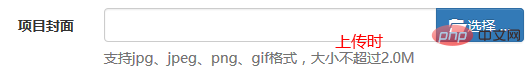
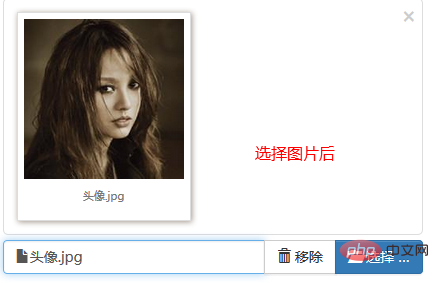
一、先来看效果图吧



相关推荐:《bootstrap基础教程》
二、引入插件的样式和脚本
<link type="text/css" rel="stylesheet" href="${ctx}/components/fileinput/css/fileinput.css" />
<script type="text/javascript" src="${ctx}/components/fileinput/js/fileinput.js"></script>
<script type="text/javascript" src="${ctx}/components/fileinput/js/fileinput_locale_zh.js"></script>http://plugins.krajee.com/file-input,这是其官方文档,里面有下载地址。
三、在页面上添加组件
<input type="file" name="image" class="projectfile" value="${deal.image}"/>type=file和class=projectfile,指明其为input file类型。
name指定其在后台的获取key。
value指定其在展示的时候图片路径。
四、初始化
projectfileoptions : {
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes : [ 'image' ],
allowedFileExtensions : [ 'jpg', 'png', 'gif' ],
maxFileSize : 2000,
},
// 文件上传框
$('input[class=projectfile]').each(function() {
var imageurl = $(this).attr("value");
if (imageurl) {
var op = $.extend({
initialPreview : [ // 预览图片的设置
"<img src='" + imageurl + "' class='file-preview-image'>", ]
}, projectfileoptions);
$(this).fileinput(op);
} else {
$(this).fileinput(projectfileoptions);
}
});通过jquery获取对应的input file,然后执行fileinput方法。
showUpload 设置是否有上传按钮。
language指定汉化
allowedFileTypes 、allowedFileExtensions 不知道为什么没有起到效果?maxFileSize 指定上传文件大小
五、带file文件的form表单通过ajax提交
我们先来看带file的form表单布局。
<form class="form-horizontal required-validate" action="${ctx}/save?callbackType=confirmTimeoutForward" enctype="multipart/form-data" method="post" οnsubmit="return iframeCallback(this, pageAjaxDone)">
<div class="form-group">
<label for="" class="col-md-1 control-label">项目封面</label>
<div class="col-md-10 tl th">
<input type="file" name="image" class="projectfile" value="${deal.image}" />
<p class="help-block">支持jpg、jpeg、png、gif格式,大小不超过2.0M</p>
</div>
</div>
<div class="form-group text-center ">
<div class="col-md-10 col-md-offset-1">
<button type="submit" class="btn btn-primary btn-lg">保存</button>
</div>
</div>
</form>enctype="multipart/form-data"必不可少。
οnsubmit="return iframeCallback(this, pageAjaxDone)"方法,通过ajax提交表单(iframeCallback),并且上传成功后调用回调函数(pageAjaxDone)进行下一步操作。
然后我们来介绍一下回调函数pageAjaxDone。
function pageAjaxDone(json) {
YUNM.debug(json);
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok) {
var msg = json[YUNM.keys.message];
// 弹出消息提示
YUNM.debug(msg);
if (YUNM.callbackType.confirmTimeoutForward == json.callbackType) {
$.showSuccessTimeout(msg, function() {
window.location = json.forwardUrl;
});
}
}
}其主要的功能就是通过ajaxDone方法处理服务端传递过来的错误消息,假如说服务端操作成功,那么会显示提示信息,进而跳转到对应的url。
六、服务器端保存图片
请参照后端springMVC文件保存(http://blog.csdn.net/qing_gee/article/details/51027040#t8)
ps:以上博客留了一个小疑问,一直没有去研究,直到有位非常棒的小伙伴 ihchenchen 给了我如下的提醒:
allowedFileTypes 、allowedFileExtensions 我知道为什么没有效果,因为 fileinput() 方法调用了两次,一次在 fileinput.js 里面最后几行,还有一次就是你自己写的
$(this).fileinput()。在fileinput.js里的是没有设置allowedFileTypes 、allowedFileExtensions 值的。
有两种方法可以改:
1、把fileinput.js里的最后几行调用注释掉。
2、全部使用“data-”的方法来做,不写$(this).fileinput()。
对于ihchenchen善意的提醒,我非常的感谢,虽然他提供的解释并没有解决我的疑问,但是我很喜欢这样有互动的技术交流,之前写很多博客,基本上很少发生这样善意并且行之有效的回答。这让我想起中国程序员和外国程序员,里面的故事让人震撼之余,捎带着些许的惭愧。那么如何做到“Ask questions, get answers, no distractions。”就显得特别珍贵,而“ihchenchen”则充满这种精神!
六、解惑allowedFileTypes 、allowedFileExtensions
之前困惑为什么bootstrap fileinput为什么设置了这两个属性后,没有效果,其实是我自己的误解,如今经过一番痛彻的领悟后恍然大悟!
①、allowedFileTypes
allowedFileTypes
array the list of allowed file types for upload. This by default is set to null which means the plugin supports all file types for upload. If an invalid file type is found, then a validation error message as set in msgInvalidFileType will be raised. The following types as set in fileTypeSettings are available for setup.
[‘image’, ‘html’, ‘text’, ‘video’, ‘audio’, ‘flash’, ‘object’]
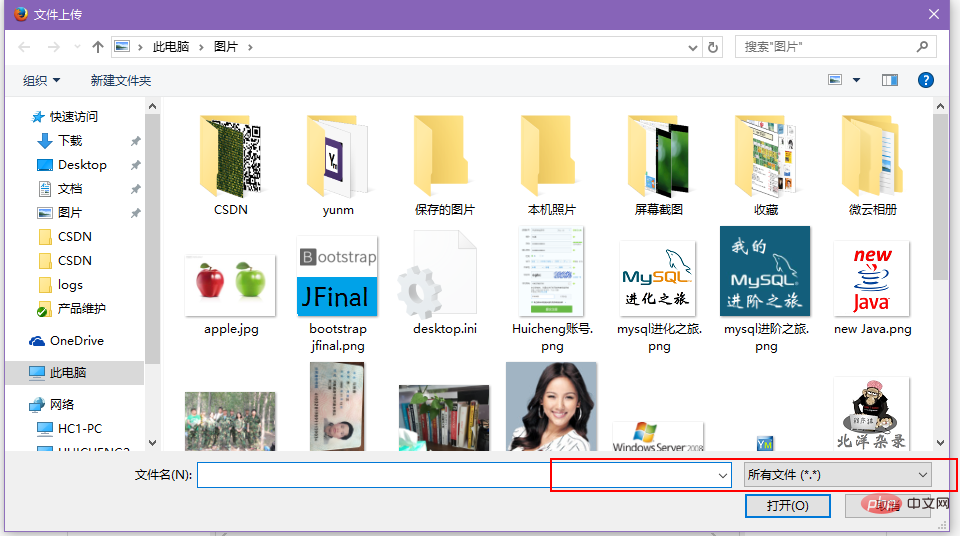
先从“allowedFileTypes”说起,该属性告知我们文件的选择类型,那么我们很容易想到这样的画面:
也就是说,我们希望此时的“所有文件”处不是“所有文件”,而是“image”之类的。显然这样的逻辑并没有错,但却不适合bootstrap fileinput!
那么,这个时候我就很容易认为“allowedFileTypes” 没有起到作用!
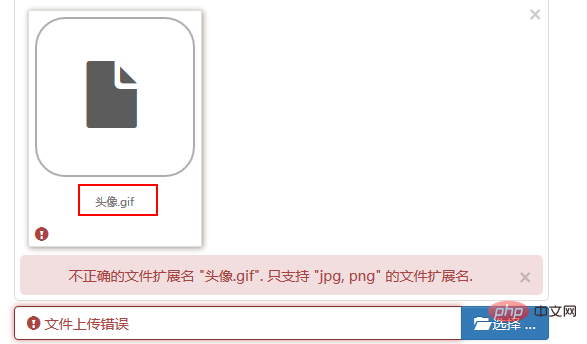
但请看下图:
吼吼,原来是在你选择了文件后发生的类型检查!
②、allowedFileTypes工作原理
$(this).fileinput({
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes: ['image'],
allowedFileTypes: ['image'],
allowedFileExtensions: ['jpg', 'png'],
maxFileSize : 2000,
});通过fileinput方法我们加载一个bootstrap fileinput组件,那么其内部是如何实现allowedFileTypes的呢?
通过在fileinput.js文件中搜索“allowedFileTypes”关键字,我们得到如下代码:
var node = ctr + i, previewId = previewInitId + "-" + node, isText, file = files[i],
caption = self.slug(file.name), fileSize = (file.size || 0) / 1000, checkFile, fileExtExpr = '',
previewData = objUrl.createObjectURL(file), fileCount = 0, j, msg, typ, chk,
fileTypes = self.allowedFileTypes, strTypes = isEmpty(fileTypes) ? '' : fileTypes.join(', '),
fileExt = self.allowedFileExtensions, strExt = isEmpty(fileExt) ? '' : fileExt.join(', ');然后我们继续看到如下的代码:
if (!isEmpty(fileTypes) && isArray(fileTypes)) {
for (j = 0; j < fileTypes.length; j += 1) {
typ = fileTypes[j];
checkFile = settings[typ];
chk = (checkFile !== undefined && checkFile(file.type, caption));
fileCount += isEmpty(chk) ? 0 : chk.length;
}
if (fileCount === 0) {
msg = self.msgInvalidFileType.replace('{name}', caption).replace('{types}', strTypes);
self.isError = throwError(msg, file, previewId, i);
return;
}
}我们可以发现,文件类型的检查是发生在checkFile方法上,那么checkFile方法到底做了些什么呢?
defaultFileTypeSettings = {
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(png|jpe?g)$/i);
},
...以上就是checkFile的内容。
也就是说当我们指定
allowedFileTypes: ['image'],时,就会进行image的类型检查。显然我们选择的txt文件不属于image类型,那么就会匹配不上,出现以上界面。
同时,该方法告诉我们,当不指定
allowedFileTypes: ['image'],,只指定allowedFileExtensions: ['jpg', 'png'],就会执行vName.match(/\.(png|jpe?g)$/i),也就是文件后缀类型的检查,这点很关键啊,为我们接下来介绍“allowedFileExtensions”奠定基础。
③、allowedFileExtensions什么时候起作用
上节我们讨论完“allowedFileTypes”,捎带说了“allowedFileExtensions”,那么如何让后缀进行check呢?
$(this).fileinput({
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes: ['image'],
allowedFileExtensions: ['jpg', 'png'],
maxFileSize : 2000,
});fileinput组件此时指定的属性如上,没有了“allowedFileTypes”,并且指定允许的后缀类型为“[‘jpg’, ‘png’]”,也就是说,假如我们选择了gif的图片就会出现错误提示。
错误预期的发生了,那么请特别注意:
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(png|jpe?g)$/i);
},fileinput.js文件中原始的代码如下:
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(gif|png|jpe?g)$/i);
},image类型的后缀当然默认包含了gif,我只是为了举例说明,代码做了调整,请注意!
更多编程相关知识,请访问:编程视频!!
以上是Bootstrap File Input的用法的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AM
Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AMBootstrap是由Twitter开发的框架,帮助快速搭建响应式、移动优先的网站和应用。1.易用性和丰富组件库使开发更快。2.庞大社区提供支持和解决方案。3.通过CDN引入并使用类名控制样式,如创建响应式网格。4.可自定义样式和扩展组件。5.优点包括快速开发和响应式设计,缺点是样式一致性和学习曲线。
 打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AM
打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AMBootstrapisafree,开放式frameworkthatsimplifiesRessiveandMobile-firstwebsitedEvelvelopment.itofferspre-styledComponentsAndAgridSystem,流化inthiningthecreationofaesthethetshethetshetshetshetshetshetshetshetshetshethetshethet interpleaseansing和Runctinctionalwebdesigns。
 Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AM
Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AMBootstrap让网页设计更容易的原因是其预设组件、响应式设计和丰富的社区支持。1)预设组件库和样式让开发者无需编写复杂的CSS代码;2)内置网格系统简化了响应式布局的创建;3)社区支持提供了丰富的资源和解决方案。
 Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AM
Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AMBootstrap加速了Web开发,通过提供预定义的样式和组件,开发者可以快速搭建响应式网站。1)它缩短了开发时间,例如在项目中几天内完成基本布局。2)通过Sass变量和mixins,Bootstrap允许定制样式以满足特定需求。3)使用CDN版本可以优化性能,提高加载速度。
 理解引导:核心概念和功能Apr 11, 2025 am 12:01 AM
理解引导:核心概念和功能Apr 11, 2025 am 12:01 AMBootstrap是一个开源的前端框架,主要作用是帮助开发者快速构建响应式网站。1)它提供了预定义的CSS类和JavaScript插件,方便实现复杂的UI效果。2)Bootstrap的工作原理依赖于其CSS和JavaScript组件,通过媒体查询实现响应式设计。3)使用示例包括基本用法,如创建按钮,以及高级用法,如自定义样式。4)常见错误包括类名拼写错误和未正确引入文件,建议使用浏览器开发者工具调试。5)性能优化可通过自定义构建工具实现,最佳实践包括使用语义化HTML和Bootstrap的预定义
 Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AM
Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AMBootstrap通过网格系统和媒体查询实现响应式设计,使网站适应不同设备。1.使用预定义类(如col-sm-6)定义列宽。2.网格系统基于12列,需注意总和不超12。3.使用断点(如sm、md、lg)定义不同屏幕尺寸下的布局。
 Bootstrap面试问题:降落您梦想的前端工作Apr 09, 2025 am 12:14 AM
Bootstrap面试问题:降落您梦想的前端工作Apr 09, 2025 am 12:14 AMBootstrap是一套开源的前端框架,用于快速开发响应式网站和应用。1.它提供了响应式设计、一致的UI组件和快速开发的优势。2.网格系统使用flexbox布局,基于12列结构,通过.container、.row和.col-sm-6等类实现。3.自定义样式可以通过修改SASS变量或覆盖CSS实现。4.常用JavaScript组件包括模态框、轮播图和折叠。5.优化性能可以通过只加载必要组件、使用CDN和压缩合并文件来实现。
 Bootstrap&JavaScript集成:动态功能和功能Apr 08, 2025 am 12:10 AM
Bootstrap&JavaScript集成:动态功能和功能Apr 08, 2025 am 12:10 AMBootstrap和JavaScript可以无缝整合,赋予网页动态功能。1)使用JavaScript操作Bootstrap组件,如模态框和导航栏。2)确保jQuery正确加载,避免常见集成问题。3)通过事件监听和DOM操作实现复杂用户交互和动态效果。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具






