vuex刷新页面数据丢失怎么解决
- 藏色散人原创
- 2020-12-24 09:11:5428156浏览
vuex刷新页面数据丢失的解决办法:1、将vuex中的数据直接保存到浏览器缓存中;2、在页面刷新的时候再次请求远程数据,使之动态更新vuex数据;3、在页面刷新前将vuex的数据先保存至sessionStorage。

本教程操作环境:windows7系统、vue2.0版,DELL G3电脑,该方法适用于所有品牌电脑。
推荐:《vue教程》
1、问题描述:
一般在登录成功的时候需要把用户信息,菜单信息放置vuex中,作为全局的共享数据。但是在页面刷新的时候vuex里的数据会重新初始化,导致数据丢失。因为vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据就会被重新赋值。
2、解决思路:
办法一:将vuex中的数据直接保存到浏览器缓存中(sessionStorage、localStorage、cookie)
办法二:在页面刷新的时候再次请求远程数据,使之动态更新vuex数据
办法三:在父页面向后台请求远程数据,并且在页面刷新前将vuex的数据先保存至sessionStorage(以防请求数据量过大页面加载时拿不到返回的数据)
分析:
办法一的缺点是不安全,不适用大数据量的存储;
办法二适用于少量的数据,并且不会出现网络延迟;
办法三是要讲的重点,办法二和办法一一起使用。
3、解决过程:
3.1、选择合适的浏览器存储
localStorage -- 是永久存储在本地,除非你主动去删除;
sessionStorage -- 是存储到当前页面关闭为止,和其他tab页没关联;
cookie -- 则根据你设置的有效时间来存储,但缺点是不能储存大数据且不易读取,会和后台进行交互。
本方法选择的是sessionStorage,选择的原因是由于vue是单页面应用,操作都是在一个页面跳转路由,另一个原因是sessionStorage可以保证打开页面时sessionStorage的数据为空,而如果是localStorage则会读取上一次打开页面的数据。
3.2、解决方案
由于state里的数据是响应式,所以sessionStorage存储也要跟随变化,而且只能通过mutations来改变state中的值。
首先在用户登录成功之后,然后把用户信息,菜单信息通过actions分发保存至vuex中。然后在菜单页面计算vuex中state的菜单数据,将数据解析组装成前端组件所需的格式,然后渲染组件,生成菜单树。如果页面没有刷新,则一切正常。
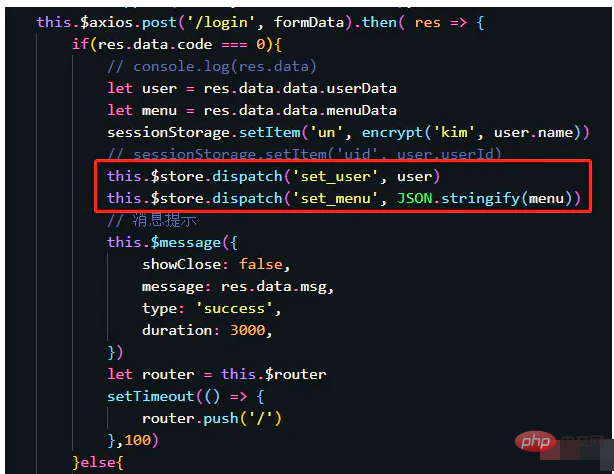
登录成功后将用户和菜单数据同步至vuex

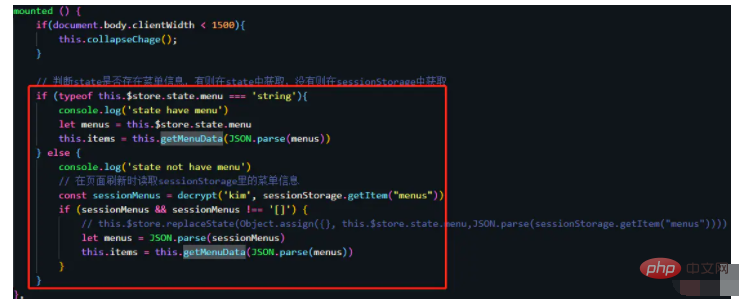
在菜单页面监听vuex中菜单数据

页面刷新的解决方案:
页面刷新的时候异步请求后台数据,然后动态更新vuex中的数据,其中会有一种情况就是,网络延迟、数据量大的问题。此时还没等vuex获取到后台返回的数据,页面就已经加载完成了,这样就会造成数据丢失。所以该解决方案就是,监听浏览器刷新前事件,在浏览器刷新之前就把vuex里的数据保存至sessionStorage中,刷新成功后如果异步请求的数据还没返回则直接获取sessionStorage里的数据,否则获取vuex里的数据。(只有刷新后还没取到后台数据,才会从sessionStorage里取。确保数据的安全性,就算获取sessionStorage里的数据也是安全的,因为每次刷新都会重新赋值,不必担心数据被篡改问题,其次就是对sessionStorage里的数据做了加密操作)
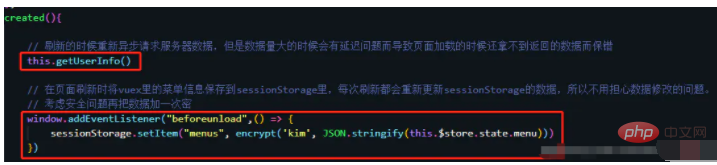
在父页面向后台请求数据,并且监听浏览器刷新前事件,将vuex数据保存至sessionStorage

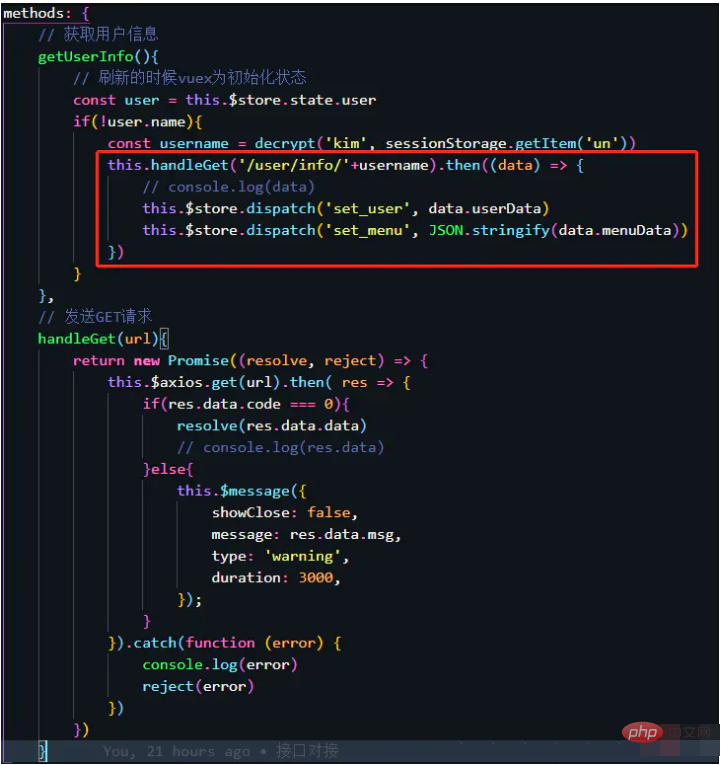
在父页面向后台请求数据,将返回的数据分发至vuex

以上是vuex刷新页面数据丢失怎么解决的详细内容。更多信息请关注PHP中文网其他相关文章!

