本篇文章主要讲的是关于vuex的数据缓存问题。页面中的页签使用vuex进行数据存储,当切换路由时,进行添页签渲染,而当页面刷新后,存储在store的数据就会被初始化,变为空,遇到这样的情况该如何解决?和小编一起来了解一下吧。

描述: 页面中的页签使用vuex进行数据存储,当切换路由时,进行添页签渲染
问题: 当页面刷新后,存储在store的数据就会被初始化,变为空
解决: 最开始想法是用本地缓存来进行数据存储,但感觉并不是太方便,于是就有了vuex-along,话不多数,上代码

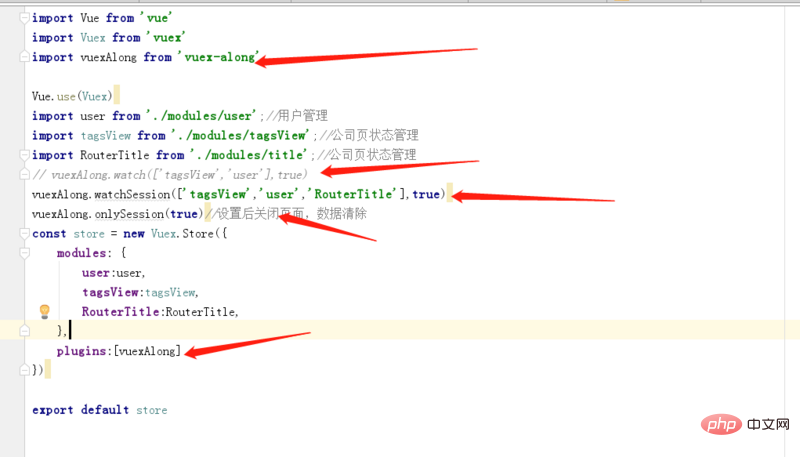
引入vuex-along
watch() 方法里面存入的数组是你要进行数据保存的的,默认是全部数据缓存,不过有的是是不需要的,就可以在里面设置
watchSession()和watch()存储类似,不过warchSession是存储在session中,区别是关闭浏览器watch() 方法存储的数据不会丢失,watchSession,关闭浏览器数据就会丢失
onlySession()方法,是关闭当前页面,数据就会丢失
相关教程:vue视频教程
以上是浅谈vuex数据缓存的问题的详细内容。更多信息请关注PHP中文网其他相关文章!
![在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg) 在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?Jun 24, 2023 pm 07:04 PM
在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?Jun 24, 2023 pm 07:04 PM在Vue应用中,使用vuex是常见的状态管理方式。然而,在使用vuex时,我们有时可能会遇到这样的错误提示:“Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.”这个错误提示是什么意思呢?为什么会出现这个错误提示?如何解决这个错误?本文将详细介绍这个问题。错误提示的含
 Vue2.x中使用Vuex管理全局状态的最佳实践Jun 09, 2023 pm 04:07 PM
Vue2.x中使用Vuex管理全局状态的最佳实践Jun 09, 2023 pm 04:07 PMVue2.x是目前最流行的前端框架之一,它提供了Vuex作为管理全局状态的解决方案。使用Vuex能够使得状态管理更加清晰、易于维护,下面将介绍Vuex的最佳实践,帮助开发者更好地使用Vuex以及提高代码质量。1.使用模块化组织状态Vuex使用单一状态树管理应用的全部状态,将状态从组件中抽离出来,使得状态管理更加清晰易懂。在具有较多状态的应用中,必须使用模块
 Vue3中Vuex怎么使用May 14, 2023 pm 08:28 PM
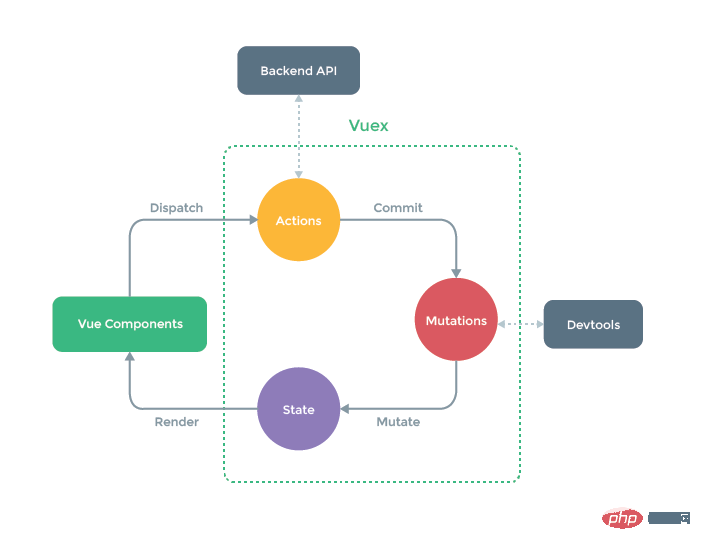
Vue3中Vuex怎么使用May 14, 2023 pm 08:28 PMVuex是做什么的?Vue官方:状态管理工具状态管理是什么?需要在多个组件中共享的状态、且是响应式的、一个变,全都改变。例如一些全局要用的的状态信息:用户登录状态、用户名称、地理位置信息、购物车中商品、等等这时候我们就需要这么一个工具来进行全局的状态管理,Vuex就是这样的一个工具。单页面的状态管理View–>Actions—>State视图层(view)触发操作(action)更改状态(state)响应回视图层(view)vuex(Vue3.
![在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg) 在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?Jun 25, 2023 pm 12:09 PM
在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?Jun 25, 2023 pm 12:09 PM在Vue.js项目中,vuex是一个非常有用的状态管理工具。它可以帮助我们在多个组件之间共享状态,并提供了一种可靠的方式来管理状态的变化。但在使用vuex时,有时会遇到“Error:[vuex]unknownactiontype:xxx”的错误。这篇文章将介绍该错误的原因及解决方法。1.错误原因在使用vuex时,我们需要定义一些actions和mu
 在Vue应用中使用vuex时出现“Error: "xxx" has already been declared as a data property.”怎么解决?Jun 24, 2023 pm 08:46 PM
在Vue应用中使用vuex时出现“Error: "xxx" has already been declared as a data property.”怎么解决?Jun 24, 2023 pm 08:46 PM在Vue应用的开发过程中,使用vuex来管理应用状态是非常常见的做法。然而,在使用vuex的过程中,有时我们可能会遇到这样的错误提示:“Error:'xxx'hasalreadybeendeclaredasadataproperty.”这个错误提示看起来很莫名其妙,但其实是由于在Vue组件中,使用了重复的变量名来定义data属性和vuex
 在Vue应用中使用vuex时出现“TypeError: Cannot read property 'xxx' of undefined”怎么解决?Aug 18, 2023 pm 09:24 PM
在Vue应用中使用vuex时出现“TypeError: Cannot read property 'xxx' of undefined”怎么解决?Aug 18, 2023 pm 09:24 PM在Vue应用中使用Vuex是非常常见的操作。然而,偶尔在使用Vuex时会遇到错误信息“TypeError:Cannotreadproperty'xxx'ofundefined”,这个错误信息的意思是无法读取undefined的属性“xxx”,导致了程序的错误。这个问题其实产生的原因很明显,就是因为在调用Vuex的某个属性的时候,这个属性没有被正确
 vue3+vite中如何使用vuexJun 03, 2023 am 09:10 AM
vue3+vite中如何使用vuexJun 03, 2023 am 09:10 AM具体步骤:1、安装vuex(vue3建议4.0+)pnpmivuex-S2、main.js中配置importstorefrom'@/store'//hx-app的全局配置constapp=createApp(App)app.use(store)3、新建相关的文件夹与文件,这里配置多个不同vuex内部的js,使用vuex的modules来放不同的页面,文件,然后统一使用一个getters.jsindex.js核心文件,这里使用了import.meta.glob,而不

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






