已知和未知高度下进行垂直水平居中的方法
- 青灯夜游转载
- 2020-12-14 18:06:563203浏览
下面本篇文章给大家介绍一下子盒子在父盒子内保持垂直水平居中的多种方案--已知子元素高度、未知子元素高度。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

(推荐教程:CSS视频教程)
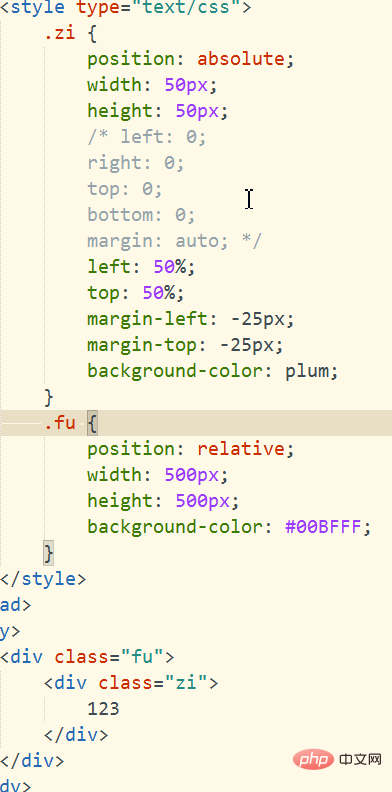
一、方案一(已知子元素的宽高)
1.子元素开启绝对定位,父元素开启相对定位
2.子元素设置left、right、top、bottom属性都为0,margin为auto
或者 (注意2、3步二选一)
3.子元素left设为50%,top设为50%,margin-left设为 -子元素的width/2px,margin-top设为 -子元素的height/2px

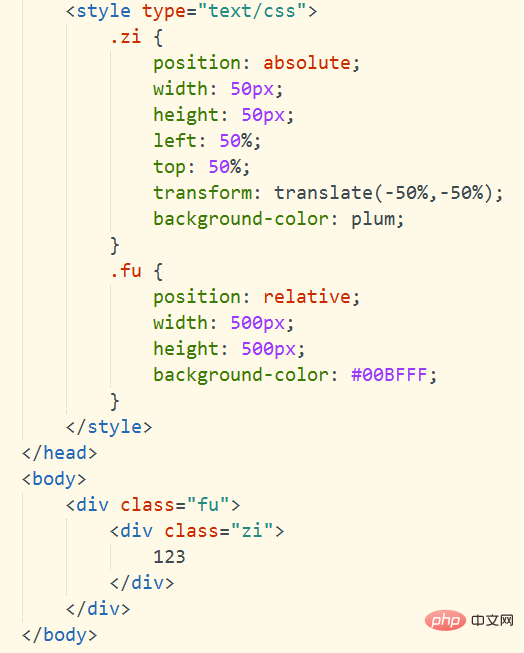
二、方案二(未知子元素宽高)
1.子元素开启绝对定位,父元素开启相对定位(这一步和方案一相同)
2.子元素left设为50%,top设为50%,transform设为translate(-50%,-50%)

特别说明:子元素开启了绝对定位,随之父元素也要开启非static定位(relative相对定位或者是absolute绝对定位都可以,根据需求),才能使子元素的绝对定位是相对于其父元素进行定位。
end,每种方案实现原理都不尽相同,望辩证待之。
更多编程相关知识,请访问:编程视频!!
以上是已知和未知高度下进行垂直水平居中的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:cnblogs.com。如有侵权,请联系admin@php.cn删除

