区别:两种匹配的元素不同,“:nth-of-type(n)”选择器是匹配属于父元素的特定类型的第N个子元素,元素类型是有限制的;而“:nth-child(n)”选择器是匹配属于其父元素的第N个子元素,元素类型是没有限制的。

(推荐教程:CSS视频教程)
1、:nth-child() 选择器
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型,n 可以是数字、关键词或公式。
2、:nth-of-type(n)
:nth-of-type(n)选择器匹配属于父元素的特定类型的第N个子元素,元素类型没有限制;n可以是数字、关键词或公式。
3、具体区别
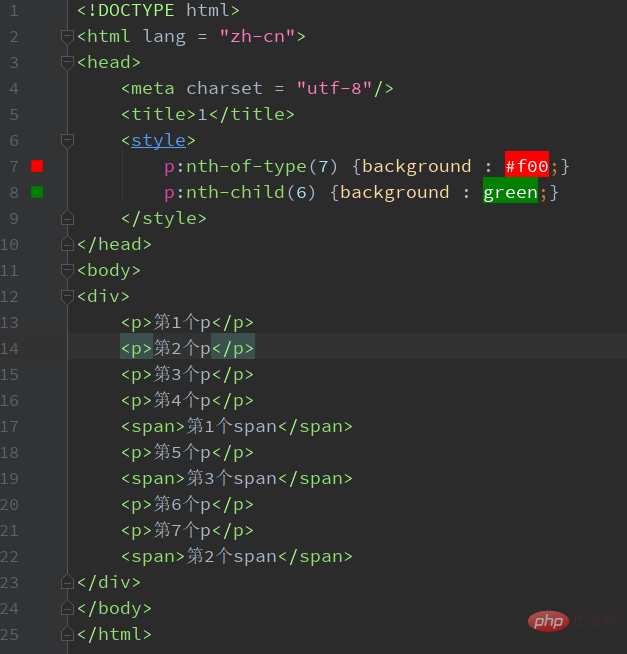
首先看代码

p:nth-of-type(7) 选择的 p元素所在的父元素下的第7个P元素 即:<p>第7个p</p>
p:nth-child(6) 选择的 p元素所在的父元素下的第6个子元素,且该元素是P元素 即:<p>第5个p</p>
结果

4、odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词
odd选择奇数 even选择偶数
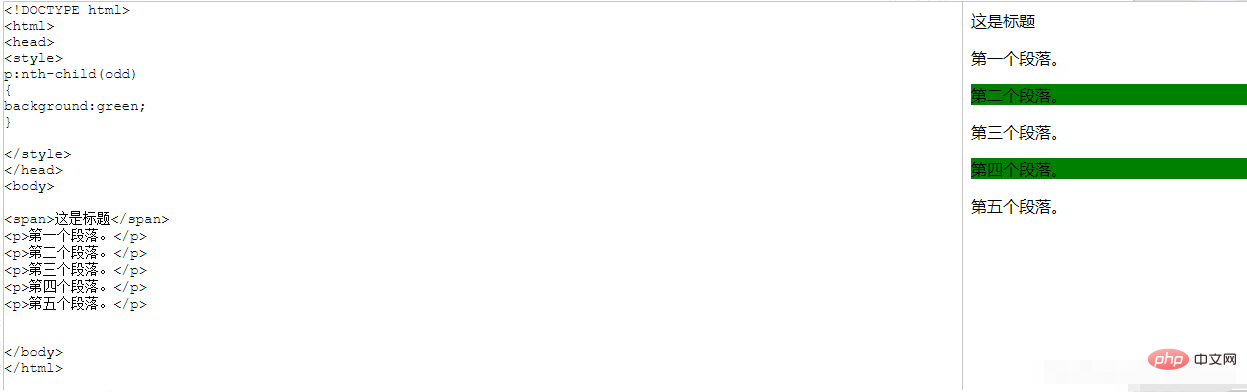
:nth-child(odd)

上述例子p:nth-child(odd):选择的是P的父级元素下的,奇数元素且该元素是P元素, 所以是 <p>第二个段落。</p> 和 <p>第四个段落。</p> ( p:nth-child(n) n=3和 n=5)
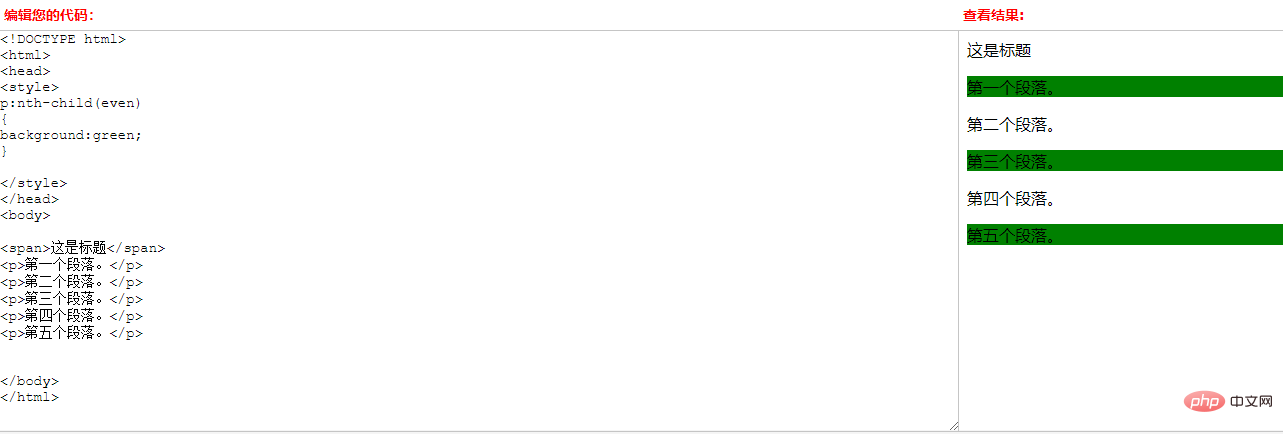
- :nth-child(even)
 -上述例子p:nth-child(even):选择的是P的父级元素下的,偶数元素且该元素是P元素 ,所以是
-上述例子p:nth-child(even):选择的是P的父级元素下的,偶数元素且该元素是P元素 ,所以是 <p>第一个段落。</p> 和 <p>第三个段落。</p> 和 <p>第五个段落。</p> ( p:nth-child(n) n=2和 n=4 和 n=6)
-
:nth-of-type(odd)

-上述例子p:nth-of-type(odd):选择的是P的父级元素下的,奇数的P元素 ,所以是<p>第一个段落。</p>和<p>第三个段落。</p>和<p>第五个段落。</p>( p:nth-of-type(odd) n=1和 n=3 和 n=5) -
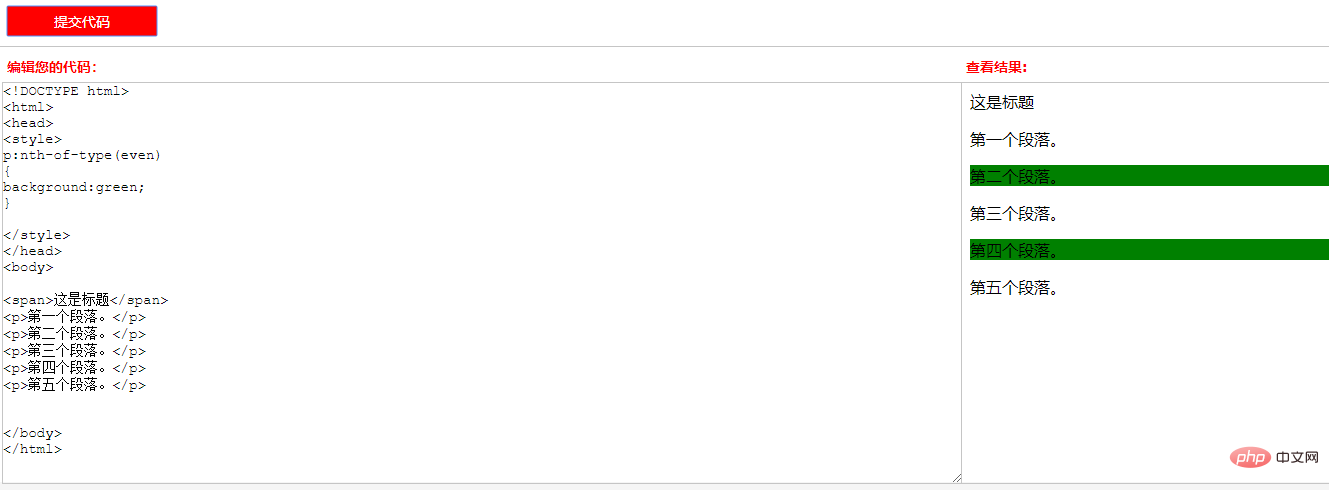
:nth-of-type(even)

-上述例子p:nth-of-type(even):选择的是P的父级元素下的,偶数的P元素 ,所以是<p>第二个段落。</p>和<p>第四个段落。</p>( p:nth-of-type(even) n=2和 n=4 )
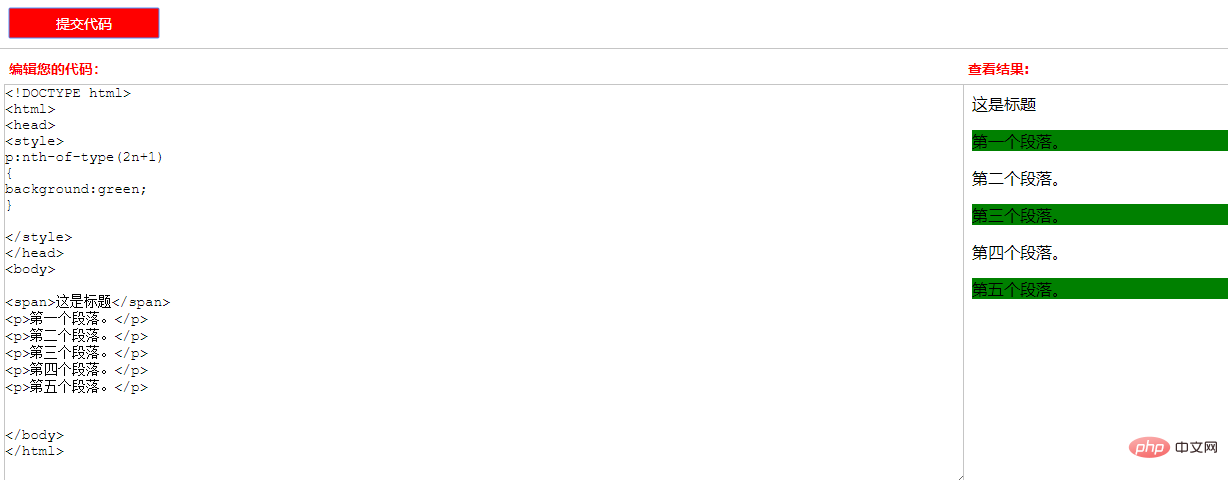
5、 :nth-of-type(an+b) 和 :nth-of-type(an+b ) 规则和上述阐述的规则一样
a表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
比如: :nth-of-type( 2n+1) 就是第1,3,5 个P元素

更多编程相关知识,请访问:编程入门!!
以上是CSS nth-of-type和nth-child的区别是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!
 重新创建Codepen Gutenberg嵌入块以进行理智。Apr 09, 2025 am 11:43 AM
重新创建Codepen Gutenberg嵌入块以进行理智。Apr 09, 2025 am 11:43 AM学习如何通过Chris Coyier实施WordPress的Gutenberg编辑器来创建一个自定义Codepen块,并为Sanity Studio提供预览。
 我们如何创建一个在SVG中生成格子呢模式的静态站点Apr 09, 2025 am 11:29 AM
我们如何创建一个在SVG中生成格子呢模式的静态站点Apr 09, 2025 am 11:29 AM格子呢是一块图案布,通常与苏格兰有关,尤其是他们时尚的苏格兰语。在Tartanify.com上,我们收集了5,000多个格子呢


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中