jquery怎么比较两个数字大小
- 藏色散人原创
- 2020-11-27 10:34:493517浏览
jquery比较两个数字大小的方法:首先新建一个html文件;然后使用input标签创建两个数字输入框;接着使用button标签创建一个按钮;最后使用val方法分别获得输入的数字,再使用if语句对两个数字的大小进行判断即可。

推荐:《jquery教程》
本教程操作环境:Windows7系统、jquery1.10.0,该方法适用于所有品牌电脑。
jquery比较两个数字大小的方法:
新建一个html文件,命名为test.html,用于讲解在JQuery里面怎么判断两个数字的大小。

在test.html文件内,使用input标签创建两个数字输入框,用于测试。

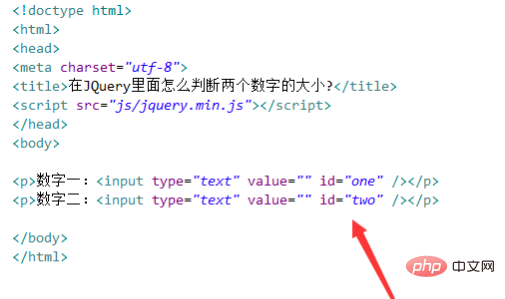
在test.html文件内,给每个input标签设置一个id属性,用于下面获得input元素对象。

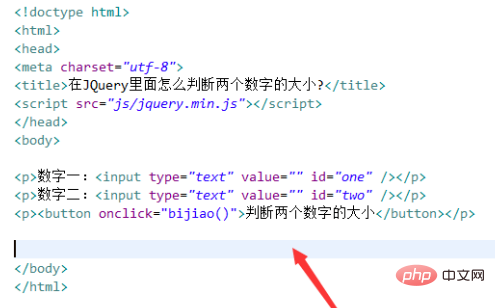
在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行bijiao()函数。

在js标签内,创建bijiao()函数,在函数内,通过id分别获得input对象,使用val()方法分别获得输入的数字,并将每个获得的数字乘以1,即转换为数字类型,最后,再使用if语句对两个数字的大小进行判断。

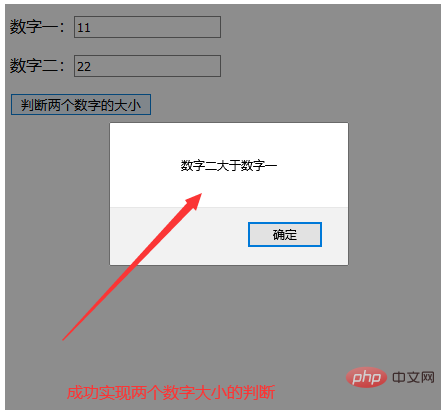
在浏览器打开test.html文件,在输入框输入数字,点击按钮,查看结果。

以上是jquery怎么比较两个数字大小的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

