实现自动加载jquery的方法:首先在执行环境里引入jquery库,并测试“数据加载完成执行”的操作;然后测试“打开就执行,不论等数据是否加载完成”即可。

本教程操作环境:windows7系统、jquery3.2.1版,该方法适用于所有品牌电脑。
实现自动加载jquery的方法:
1、首先在执行环境里引入jquery库。示例里是笔者自己存到cdn上的jquery文件。

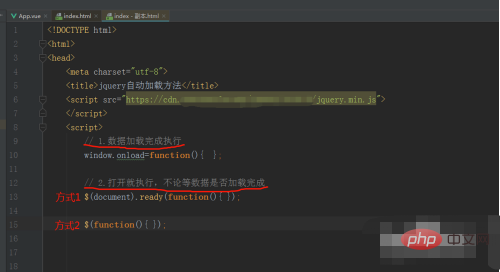
2、自动加载分为:
数据加载完成执行
打开就执行,不论等数据是否加载完成

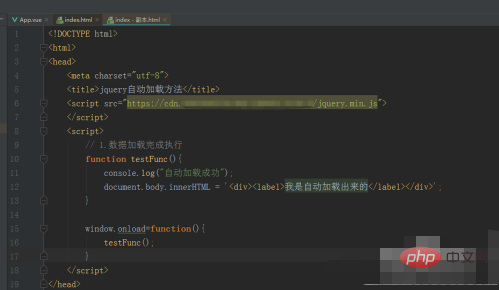
3、首先测试“数据加载完成执行”的操作。方法代码如下
window.onload=function(){
testFunc();}
4、运行结果如图,成功自动加载函数,并且输出函数结果。

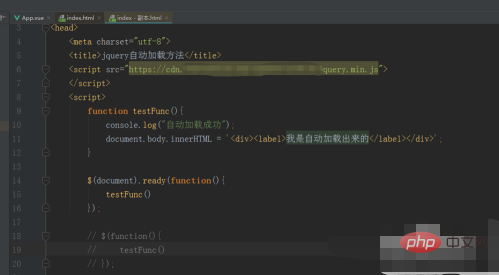
5、继续测试“打开就执行,不论等数据是否加载完成”。方法代码如下:
方式1
$(document).ready(function(){ testFunc();});方式2
$(function(){ testFunc();});
6、执行结果与上面方法相同,都分别实现自动加载。

相关免费学习推荐:javascript(视频)
以上是如何实现自动加载jquery的详细内容。更多信息请关注PHP中文网其他相关文章!
 在JavaScript中替换字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程Mar 04, 2025 am 01:06 AM本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 构建您自己的Ajax Web应用程序Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序Mar 09, 2025 am 12:11 AM因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 示例颜色json文件Mar 03, 2025 am 12:35 AM
示例颜色json文件Mar 03, 2025 am 12:35 AM本文系列在2017年中期进行了最新信息和新示例。 在此JSON示例中,我们将研究如何使用JSON格式将简单值存储在文件中。 使用键值对符号,我们可以存储任何类型的
 10个jQuery语法荧光笔Mar 02, 2025 am 12:32 AM
10个jQuery语法荧光笔Mar 02, 2025 am 12:32 AM增强您的代码演示:开发人员的10个语法荧光笔 在您的网站或博客上共享代码片段是开发人员的常见实践。 选择合适的语法荧光笔可以显着提高可读性和视觉吸引力。 t
 8令人惊叹的jQuery页面布局插件Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件Mar 06, 2025 am 12:48 AM利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 10 JavaScript和JQuery MVC教程Mar 02, 2025 am 01:16 AM
10 JavaScript和JQuery MVC教程Mar 02, 2025 am 01:16 AM本文介绍了关于JavaScript和JQuery模型视图控制器(MVC)框架的10多个教程的精选选择,非常适合在新的一年中提高您的网络开发技能。 这些教程涵盖了来自Foundatio的一系列主题
 什么是这个'在JavaScript?Mar 04, 2025 am 01:15 AM
什么是这个'在JavaScript?Mar 04, 2025 am 01:15 AM核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





