css怎么实现两张图片叠加在一起
- 王林原创
- 2020-11-26 16:24:548659浏览
css实现两张图片叠加在一起的方法:可以通过给left和top分别设置div距离页面左边缘的距离和距离页面上边缘的距离来实现。需要注意的是两张图片都要设置position:absolute属性。

环境:
本文适用于所有品牌的电脑。
(学习视频分享:css视频教程)
通过left和top分别设置div距离页面左边缘的距离和距离页面上边缘的位置,实现两个图片叠加。
具体方法如下所示:
新建一个html文件,命名为test.html。

在test.html文件内,新建两个div,一个是class属性为aa的div,另一个是class属性为bb的div。

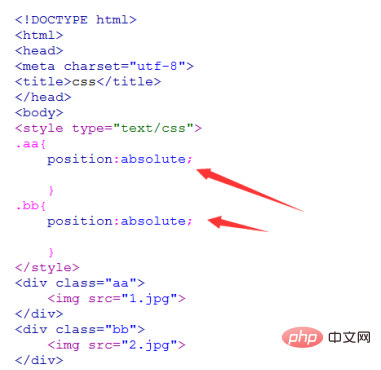
在test.html文件内,在两个div内分别加上一个图片标签img,并且写上两个图片的路径。

在test.html文件内,使用css对两个div的样式进行定义,分别设置其position属性为absolute,即两张图片在页面的位置是绝对定位。

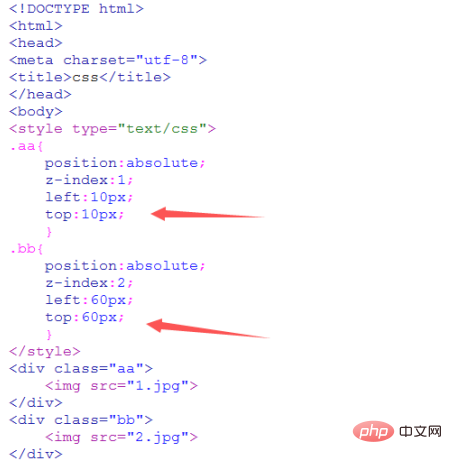
在test.html文件内,使用z-index设置两张图片的叠加的顺序,设置1.jpg在下面,2.jpg在上面。

在test.html文件内,通过left和top分别设置div距离页面左边缘的距离和距离页面上边缘的位置,实现两个图片叠加。

相关推荐:CSS教程
以上是css怎么实现两张图片叠加在一起的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

