本篇文章就给大家介绍CSS中margin边界叠加问题及解决方案 。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
你对CSS的margin边界叠加的概念是否了解,这里和大家分享一下,当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加。
CSS的margin边界叠加深度剖析
边界叠加简介
边界叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直边界相遇时,它们将形成一个边界。这个边界的高度等于两个发生叠加的边界的高度中的较大者。
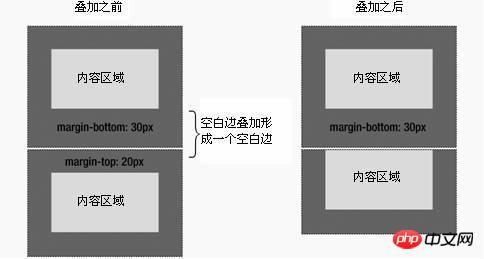
当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加,见图:

◆元素的顶边界与前面元素的底边界发生叠加
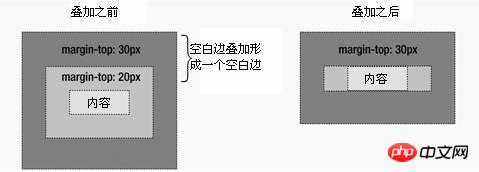
当一个元素包含在另一个元素中时(假设没有填充或边框将边界分隔开),它们的顶和/或底边界也发生叠加,见图:

◆元素的顶边界与父元素的顶边界发生叠加
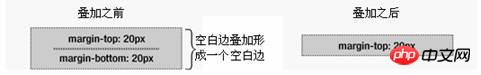
尽管初看上去有点儿奇怪,但是边界甚至可以与本身发生叠加。假设有一个空元素,它有边界,但是没有边框或填充。在这种情况下,顶边界与底边界就碰到了一起,它们会发生叠加,见图:

◆元素的顶边界与底边界发生叠加
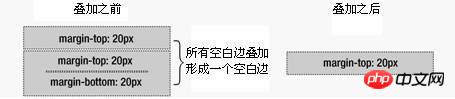
如果这个边界碰到另一个元素的边界,它还会发生叠加,见图:

◆空元素中已经叠加的边界与另一个空元素的边界发生叠加
这就是一系列空的段落元素占用的空间非常小的原因,因为它们的所有边界都叠加到一起,形成一个小的边界。
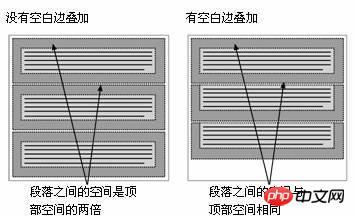
边界叠加初看上去可能有点儿奇怪,但是它实际上是有意义的。以由几个段落组成的典型文本页面为例(见图2-8)。第一个段落上面的空间等于段落的顶边界。如果没有边界叠加,后续所有段落之间的边界将是相邻顶边界和底边界的和。这意味着段落之间的空间是页面顶部的两倍。如果发生边界叠加,段落之间的顶边界和底边界就叠加在一起,这样各处的距离就一致了。

◆边界叠加在元素之间维护了一致的距离
只有普通文档流中块框的垂直边界才会发生边界叠加。行内框、浮动框或绝对定位框之间的边界不会叠加。
边界叠加的问题
边办叠加是一个如果误解就会导致许多麻烦的CSS特性。请参考p元素内嵌套段落的简单示例:
<div id="box"> <p>Thisparagraphhasa20pxmargin.</p> <div>
p框设置了10像素边界,段落设置了20像素的边界:
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
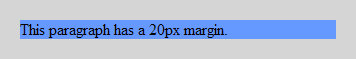
}你会自然地认为产生的样式会像图1-1那样,在段落和p之间有20像素的距离,在p外边围绕着10像素的边界。
图1-1

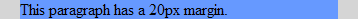
但是,产生的样式实际上像图1-2。
图1-2

这里发生了两个情况。首先,段落的20像素上边界和上边界与p的10像素边界叠加,形成一个单一的20像素垂直边界。其次,这些边界不是被p包围,而是突出到p的顶部和底部的外边。出现这种情况是由于具有块级子元素的元素计算其高度方式造成的。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边l界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p 加float:left;display:inline;
6.外层p有时会用到zoom:1;
以上就是本篇的全部内容,更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap视频教程!
以上是CSS中margin边界叠加问题及解决方案的详细内容。更多信息请关注PHP中文网其他相关文章!
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。











