在css中,z-index的意思为“层级,层空间层叠等级”,可以指定一个元素的堆叠顺序,用于确认元素在当前层叠上下文中的层叠级别,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面;语法“元素{z-index :auto|979e7f42ea08258251c39ffe96b911f2}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css z-index
z-index :auto|<integer>
auto 默认值
定义:一个元素在文档中的层叠顺序,用于确认元素在当前层叠上下文中的层叠级别。
适用于:定位元素。即定义了position为非static的元素
每个元素层叠顺序由所属的层叠上下文和元素本身的层叠级别决定(每个元素仅属于一个层叠上下文)。
1、同一层叠上下文
层叠级别大的显示在上面,级别小的显示在下面;
层叠级别中的两个元素,依据它们在HTML文档流中的顺序,写在后面的将会覆盖前面的。
2、不同层叠上下文
元素的显示顺序依据祖先的层叠级别来决定,与自身的层叠级别无关。
例:
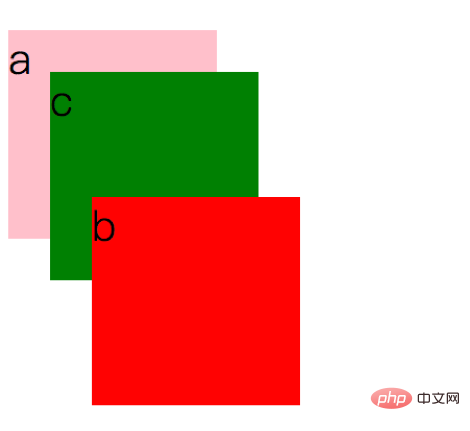
1、有两个p盒子,a、c在一个盒子里,b在另一个盒子里,来考虑其z-index是不是正常效果。
6c04bd5ca3fcae76e30b72ad730ca86d dc6dce4a544fdca2df29d5ac0ea9906b 922dcc854afe2d6256adb9b44151c1cea94b3e26ee717c64999d7867364b1b4a3 cec565837fa6137804c601c13c6de4f4c94b3e26ee717c64999d7867364b1b4a3 16b28748ea4df4d9c2150843fecfba68 dc6dce4a544fdca2df29d5ac0ea9906b 33dac45aebeeb4bdb843384a4cdbeeb1b94b3e26ee717c64999d7867364b1b4a3 16b28748ea4df4d9c2150843fecfba68 36cc49f0c466276486e50c850b7e4956
p未设置z-index,在高级浏览器下不会产生新的局部层叠上下文,也就是说它们的子元素没有被新的局部层叠上下文包裹,那么它们的子元素就处在同一个层叠上下文中,可以直接通过自身的层叠级别来决定显示顺序。
div {
position: relative;
width: 100px;
height: 100px;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: pink;
z-index: 1;
}
.c {
background-color: green;
z-index: 2;
top: 20px;
left: 20px;
}
.b {
background-color: red;
z-index: 3;
top: -20px;
left: 40px;
}
a、b、c处于一个层叠上下文中,所以根据z-index大小来确定层级。如下图所示:

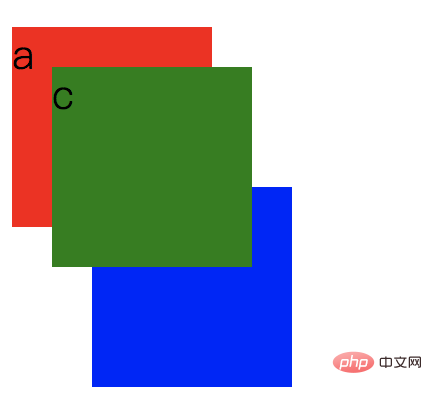
2、有两个p盒子,a、c在一个盒子里,b在另一个盒子里,来考虑其z-index是不是正常效果。
6c04bd5ca3fcae76e30b72ad730ca86d 1f21a04392360a5408f934fbf168f5d8 922dcc854afe2d6256adb9b44151c1cea94b3e26ee717c64999d7867364b1b4a3 cec565837fa6137804c601c13c6de4f4c94b3e26ee717c64999d7867364b1b4a3 16b28748ea4df4d9c2150843fecfba68 ee529a61502c5a764330db9fa3a751dd 33dac45aebeeb4bdb843384a4cdbeeb1b94b3e26ee717c64999d7867364b1b4a3 16b28748ea4df4d9c2150843fecfba68 36cc49f0c466276486e50c850b7e4956
p设置z-index,那么p中的子元素以父元素的层叠关系为主。
46d5fe1c7617e3914f214aaf043f4ccf
div {
width: 100px;
height: 100px;
position: relative;
}
.box1 {
z-index: 2;
}
.box2 {
z-index: 1;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: red;
}
.c {
background-color: green;
top: 20px;
left: 20px;
}
.b {
background-color: blue;
top: -20px;
left: 40px;
z-index: 20;
}
531ac245ce3e4fe3d50054a55f265927
a、b、c处于不同的层叠上下文中,所以根据父级的z-index大小来确定层级。如下图所示:

由上,可以看出z-index的决定方式:所属的层叠上下文和元素本身的层叠级别
更多编程相关知识,请访问:编程学习网站!!
以上是css中z-index是什么意思?的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

记事本++7.3.1
好用且免费的代码编辑器






