jquery val()获取不到值怎么办
- coldplay.xixi原创
- 2020-11-16 16:31:424053浏览
jquery val()获取不到值的解决办法:首先新建HTML文档,并指定【<input>】元素的ID;然后编写JS脚本,并使用【.val()】方法获取被选元素的value值;接着以弹窗形式显示获取的input值;最后保存文件即可。

推荐:《jquery视频教程》
jquery val()获取不到值的解决办法:
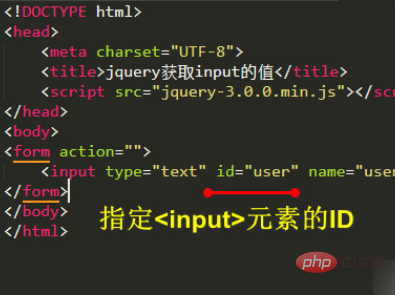
1、首先新建一个HTML文档,指定<input>元素的ID,如下图所示。

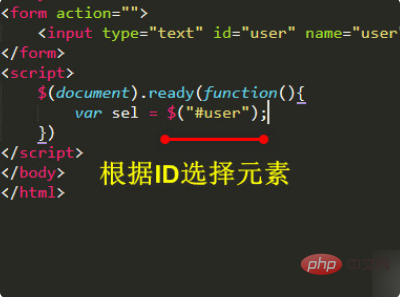
2、然后编写JS脚本,根据ID选择元素,如下图所示。

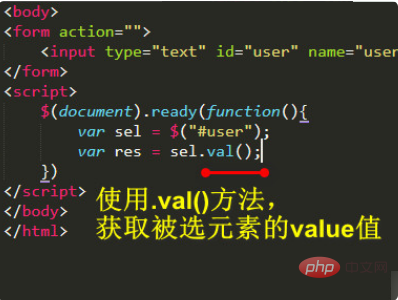
3、接着使用.val()方法获取被选元素的value值。

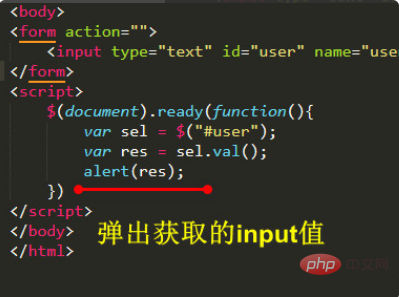
4、以弹窗形式显示获取的input值。

5、最后保存文件,在浏览器查看结果,就完成了。

相关免费学习推荐:JavaScript(视频)
以上是jquery val()获取不到值怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jQuery有哪些选择器下一篇:掌握10种方法,提高你的代码可读性!

