jquery怎么导入
- coldplay.xixi原创
- 2020-11-16 16:00:177345浏览
导入jquery的方法:首先下载jquery插件;然后上传在【
】标签内插入【<script type="text/javascript" src="本地jquery地址/jquery文件名.js"></script>】代码即可。

推荐:《jquery视频教程》
导入jquery的方法:
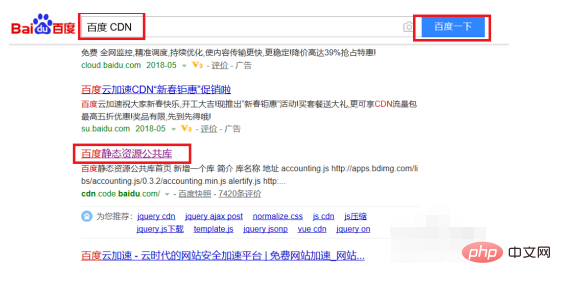
方法一,CDN引用:查找jQuery的站点,如搜索“百度 CDN”即可找到百度提供的jquery链接。

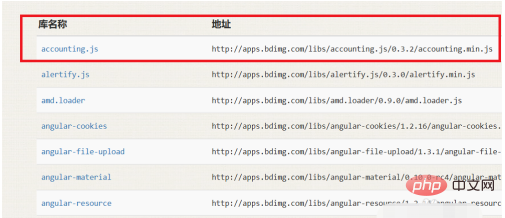
方法一,CDN引用:找到要用的jquery名称和相应的地址。

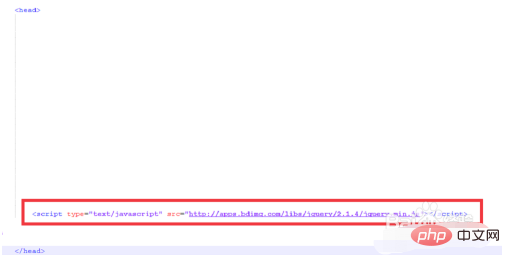
方法一,CDN引用:在
标签内插入<script type="text/javascript"src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>代码,即可完成相应jquery代码的引用。

方法二,本地下载引用:下载jquery插件。

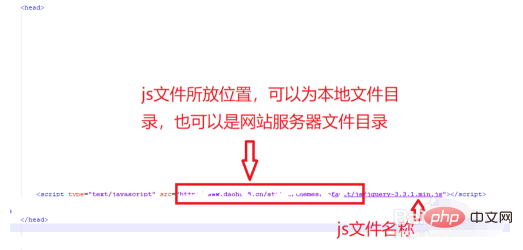
方法二,本地下载引用:上传到项目文件目录下后再引用。上传后在
标签内插入<script type="text/javascript" src="本地jquery地址/jquery文件名.js"></script>代码,即可完成相应jquery代码的引用。

相关免费学习推荐:JavaScript(视频)
以上是jquery怎么导入的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery怎么判断值为空下一篇:jQuery有哪些选择器

